Add and Remove Image Viewer Items - WPF C#
This tutorial shows how to work with the ImageViewerItem class using the LEADTOOLS SDK in a WPF C# application.
| Overview | |
|---|---|
| Summary | This tutorial covers how to add ImageViewerItem objects in a C# Windows WPF Application. |
| Completion Time | 15 minutes |
| Visual Studio Project | Download tutorial project (9 KB) |
| Platform | C# Windows WPF Application |
| IDE | Visual Studio 2019, 2022 |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Get familiar with the basic steps of creating a project and displaying images in the Image Viewer by reviewing the Add References and Set a License and Display Images in an Image Viewer tutorials, before working on the Add and Remove Image Viewer Items - WPF C# tutorial.
Saving images is not necessary for this tutorial, so the saving code can be commented out.
Create the Project and Add the LEADTOOLS References
Start with a copy of the project created in the Display Images in an Image Viewer tutorial. If you don't have that project, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both).
If NuGet references are used, this tutorial requires the following NuGet packages:
Leadtools.Formats.Raster.CommonLeadtools.Viewer.Controls.WPF
If local DLL references are used, the following DLLs are needed. The DLLs are located at <INSTALL_DIR>\LEADTOOLS22\Bin\Dotnet4\x64:
Leadtools.dllLeadtools.Codecs.dllLeadtools.Codecs.Cmp.dllLeadtools.Codecs.Fax.dllLeadtools.Codecs.Tif.dllLeadtools.Controls.Wpf.dll
For a complete list of which Codec DLLs are required for specific formats, refer to File Format Support.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Edit the InitViewer Method and _fileOpen_Click Event Handler
With the project created, the references added, the license set, and the load image code added, coding can begin.
In Solution Explorer, open the MainWindow.xaml file. Add the following XAML code inside the _mainMenu menu tag just under the _file MenuItem.
<MenuItem Name="_Items" Header="Items"><MenuItem Name="_addItem" Header="Add Item" InputGestureText="Ctrl+A" Click="_addItem_Click"/><MenuItem Name="_removeItem" Header="Remove Item" InputGestureText="Ctrl+R" Click="_removeItem_Click"/></MenuItem>

After the above XAML code is added, open MainWindow.xaml.cs in the Solution Explorer. Inside the InitViewer() method, add the following line of code below ViewVerticalAlignment = ControlAlignment.Center,.
ViewLayout = new ImageViewerVerticalViewLayout { Columns = 1 }, Open MainWindow.xaml.cs in the Solution Explorer. In the Program class remove the following code from the _fileOpen_Click event.
imageViewer.Image = codecs.Load(dlg.FileName); Now add the below lines of code where the above line of code was removed.
ImageViewerItem item = new ImageViewerItem();item.Image = codecs.Load(dlg.FileName);imageViewer.Items.Add(item);
Add the Add Item Code
In the Program class add the following code to the _addItem_Click event handler to add a new ImageViewerItem.
private void _addItem_Click(object sender, RoutedEventArgs e){try{LeadSize _imageSize = LeadSize.Create(130, 130);imageViewer.BeginUpdate();OpenFileDialog dlg = new OpenFileDialog();dlg.InitialDirectory = @"C:\LEADTOOLS22\Resources\Images";if (dlg.ShowDialog() == true){using (RasterImage image = codecs.Load(dlg.FileName, 1)){LeadRect destRect = LeadRect.Create(0, 0, _imageSize.Width, _imageSize.Height);LeadRect imageRect = ImageViewer.GetDestinationRectangle(image.ImageWidth,image.ImageHeight,destRect,ControlSizeMode.Fit,ControlAlignment.Near,ControlAlignment.Near);RasterImage thumbnail = image.CreateThumbnail(imageRect.Width,imageRect.Height,32,RasterViewPerspective.TopLeft,RasterSizeFlags.Resample);ImageViewerItem item = new ImageViewerItem();item.Image = thumbnail;imageViewer.Items.Add(item);}}imageViewer.EndUpdate();}catch (Exception ex){MessageBox.Show(ex.ToString());}}
The RasterImage class implements IDisposable, so you can add a using statement for proper disposal.
Add the Remove Item Code
In the Program class, add the following code to the _removeItem_Click event handler to remove the current ImageViewerItem.
private void _removeItem_Click(object sender, RoutedEventArgs e){if (imageViewer.Items.Count >= 1)imageViewer.Items.RemoveAt(0);elseMessageBox.Show("Add ImageViewer Items to test removing items.");}
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
If the steps were followed correctly, the application will run. To test, follow the steps below:
-
Click on File -> Open to bring up the OpenFileDialog.
-
Select an image to be loaded into the ImageViewer.
-
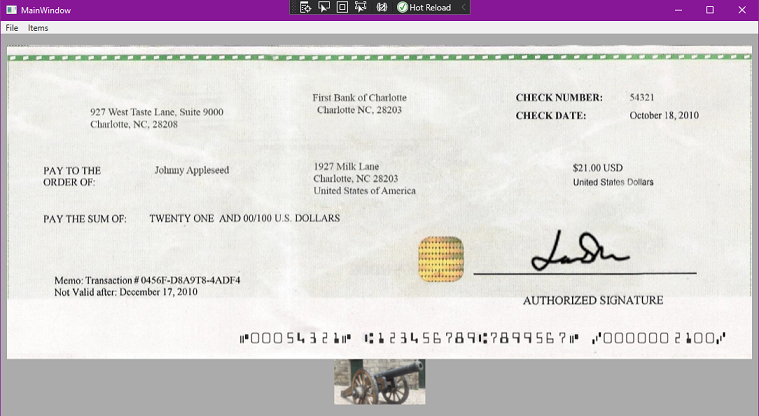
Click Items -> Add Item to bring up the OpenFileDialog again and select another image to add that image as a thumbnail to the ImageViewer below the first image.

-
Select Items -> Remove Item to remove the ImageViewerItem at index[0] (The first RasterImage).
Wrap-up
This tutorial showed how to add and remove Image Viewer items from the ImageViewer. Also it covered how to use the ImageViewer and ImageViewerItem classes.
