Getting Started with LEADTOOLS for iOS/macOS
Take the following steps to start working with the LEADTOOLS for iOS/macOS toolkit to create an iOS application demo that can run on an iPhone/iPad simulator or an iOS device.
Note: A Mac operating system (macOS 10.10 or later with Xcode 8.0 or later) is required.
-
Start the Xcode application. It can be found in the task bar, as shown below:

-
If the Xcode application is not available on the task bar, start Xcode by selecting Launchpad from the task bar. Then type "Xcode" into the search bar and click the "Xcode" icon.

Or search for it using the Spotlight application located on the top-right corner of the menu bar or by using the Command + Space hotkey:

-
In the Xcode startup dialog, click the Create a new Xcode project button.
-
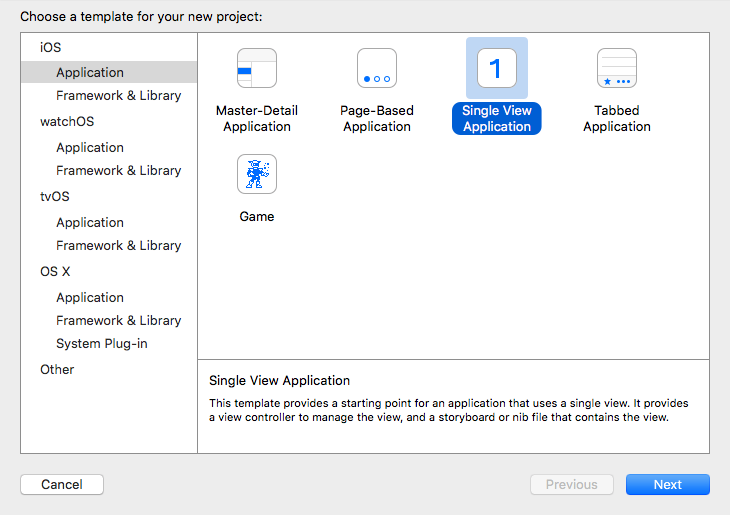
Clicking the button opens the Choose a template for your new project dialog box. Use it to specify the type of project to be created. Under the iOS templates select Application, then select Single View Application, then click Next.

-
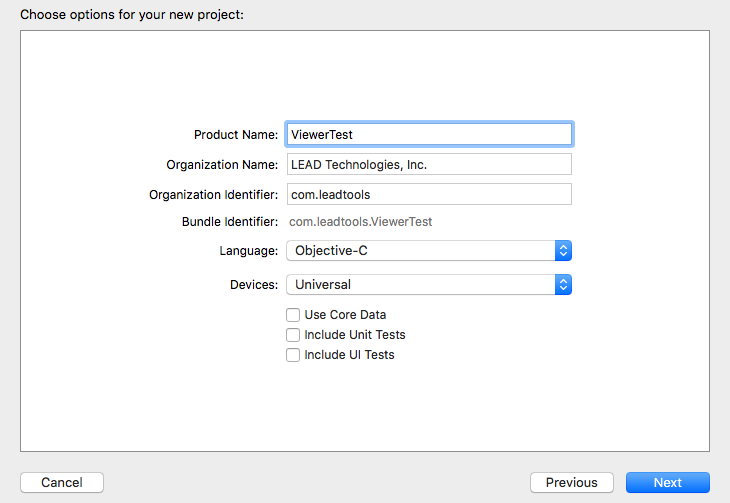
The Choose options for your new project dialog box will appear in order to specify the project name and options. Select Objective-C for the language, make your selections, and then click Next.

-
A dialog box will appear in order to specify the location where the project will be saved. Select the location, then click Finish.
-
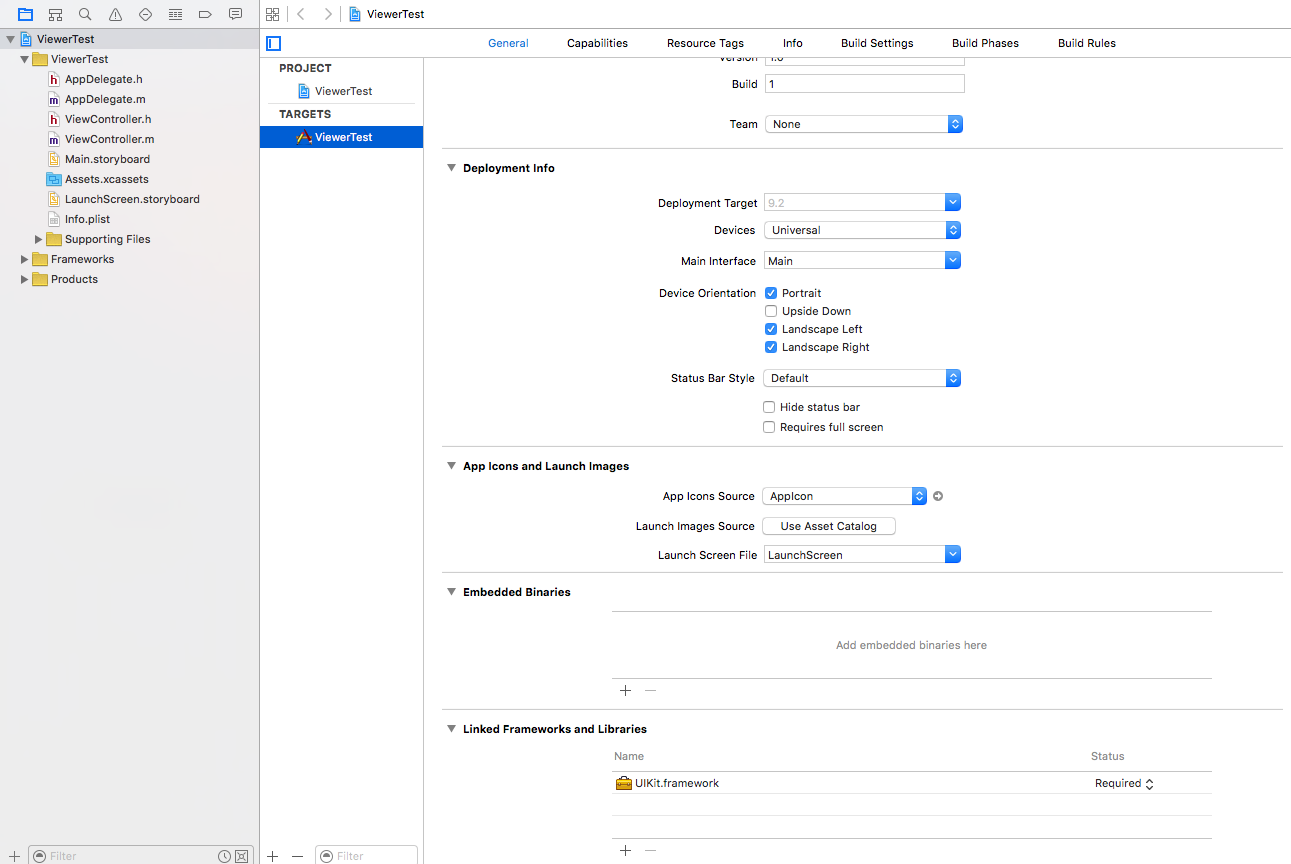
Add the necessary LEADTOOLS frameworks into the project. To start, select the project file in the project navigator pane to open up the project settings. Under the General tab, scroll down to the bottom and click the
+button under the Linked Frameworks and Libraries section.
-
Click the Add Other button to browse the system for the LEADTOOLS frameworks. The iOS frameworks will be located in the Frameworks/iOS subdirectory of the location where you installed the LEADTOOLS SDK. Once you have located the frameworks, add the following frameworks to your project:
- Leadtools.framework
- Leadtools.Controls.framework
- Leadtools.Converters.framework
- Leadtools.ImageProcessing.Color.framework
- Leadtools.ImageProcessing.Utilities.framework
If you already had a group in your project entitled Frameworks, all of these new frameworks will have been added to this group. If you did not already have this group, create it by highlighting all of the frameworks you just added, right-clicking (or Control + Click) the selected frameworks, and selecting the New Group from Selection menu option. You can then title the group Frameworks. After this, any frameworks you add to your application will be automatically added to this group.
Next, add the LEADTOOLS license and key file that was installed with the SDK to the project. To do this, highlight the Supporting Files group and select File -> Add Files to menu item (or use the Option + Command + A hotkey). The license and key files were installed in the Examples/Resources/License subdirectory of the LEADTOOLS toolkit installation.
-
After adding the license and key file, add a new file named Prefix.pch to your project and then click the file to edit it. It is here that the frameworks' header files need to be added so that they are global to the project. After opening the file, copy and paste the following code:
You will also need to modify the following build settings:#import <UIKit/UIKit.h>#import <Leadtools/Leadtools.h>#import <Leadtools.Converters/Leadtools.Converters.h>#import <Leadtools.Controls/Leadtools.Controls.h>#import <Leadtools.ImageProcessing.Color/Leadtools.ImageProcessing.Color.h>- Other Linker Flags = "-lstdc++ -ObjC"
- Framework Search Paths = "<Path to your iOS frameworks>"
- Precompile Prefix Header = Yes
- Prefix Header = "<Path to your Prefix.pch file>"
-
Build the project from Project -> Build or Command + B. In doing so, Xcode pre-compiles and caches all of the header files from the included LEADTOOLS frameworks. This pre-compiled header file is implicitly included by all other source files in your project.
-
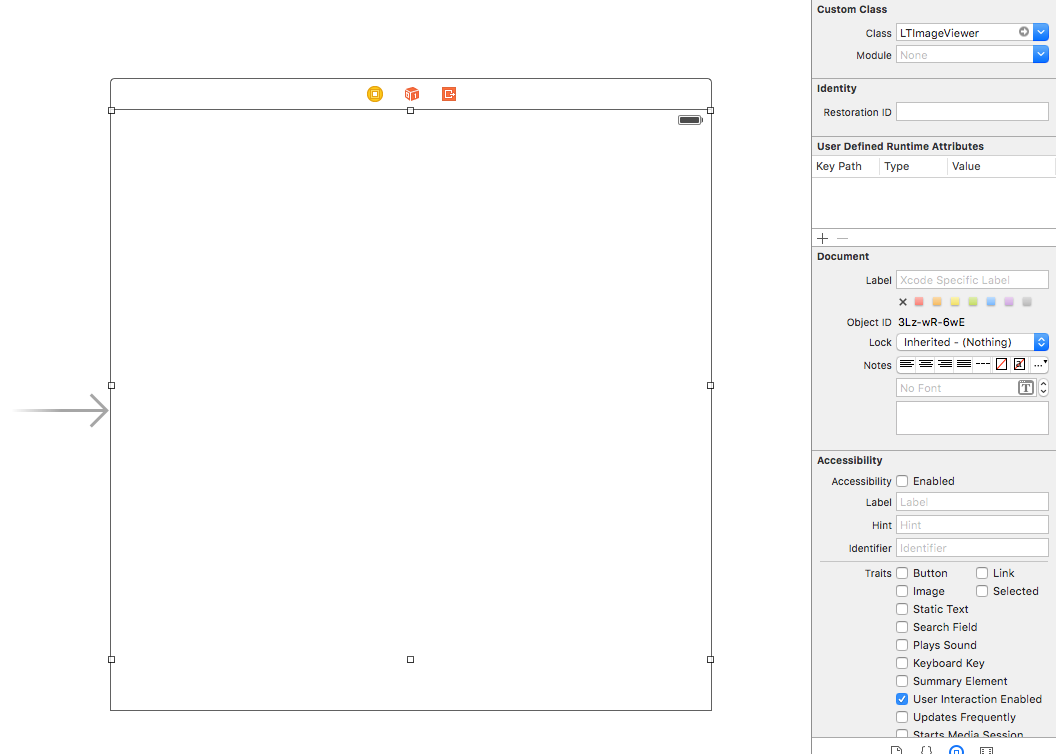
Create the UI. To start, open the file named Main.storyboard. Using the Object Library in the bottom-right-hand corner, drag and drop a UIView onto the view controller. Using the resizing handler, resize the view so that it occupies the entire controller except for 50 pixels at the bottom. Still having the new view highlighted, open the Identity Inspector and change the class type to LTImageViewer:

-
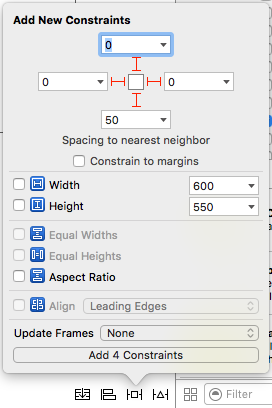
Pin this view so that it will resize based on screen size/resolution. To do this, click the Pin icon in the bottom-right-hand corner of the toolbar and select the following pin options:

-
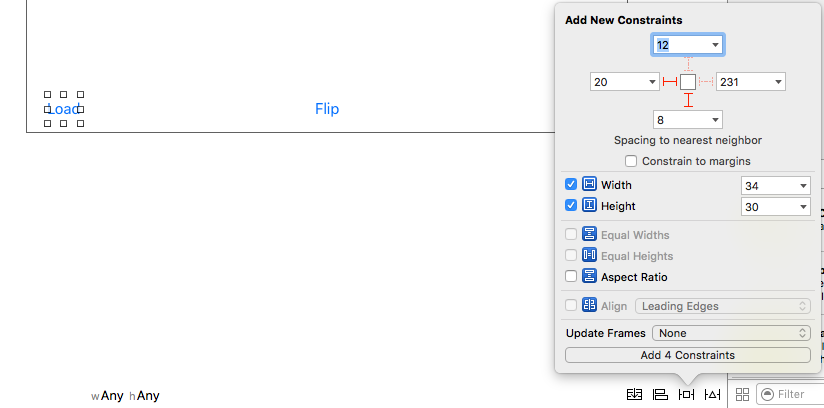
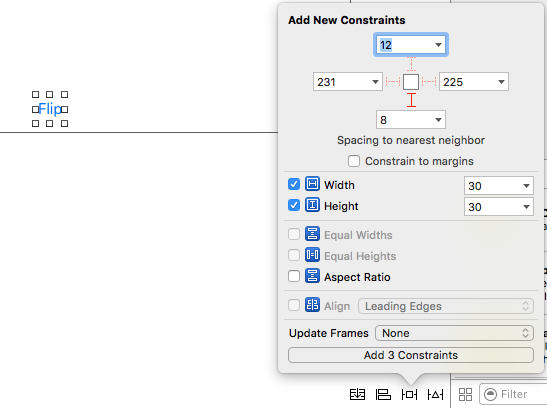
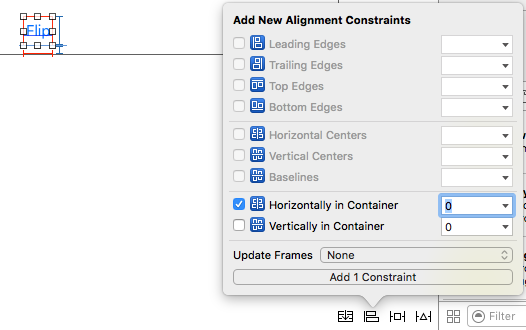
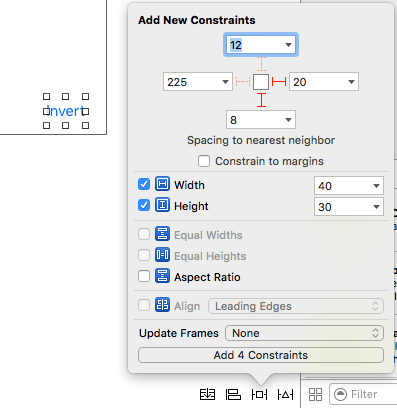
Add three UIButton instances onto the bottom of the view controller, named Load, Flip, and Invert. These buttons should be in the bottom-left, bottom-center, and bottom-right corners, respectively. After adding them to the view, select the following pin and align options:
Load:

Flip:


Invert:

These are all of the constraints needed to have the viewer resize itself according to the device's screen size/resolution.
-
Add references of these objects to the ViewController class as well as hook-up action methods for the buttons. To do this, first open the Assistant Editor (View -> Assistant Editor -> Show Assistant Editor). Once the Assistant Editor is open, select the ViewController.h file from the top of the Assistant Editor Pane.
-
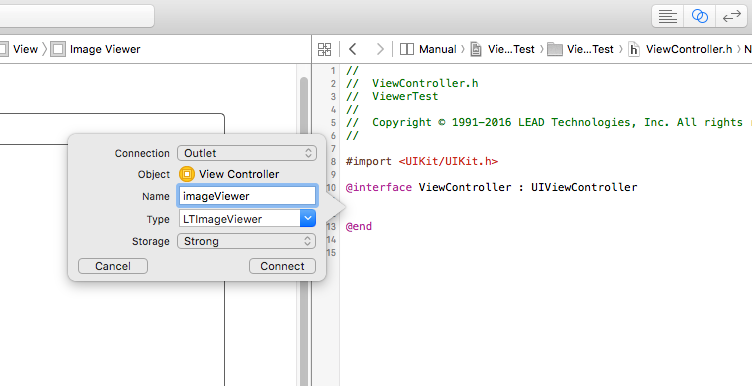
Now that everything is set up, control-drag (Hold Control key and click) from the LTImageViewer in your storyboard to the ViewController class in the Assistant Editor. Upon releasing, a dialog appears for creating and connecting an outlet. Give the outlet a name and then click Connect:

-
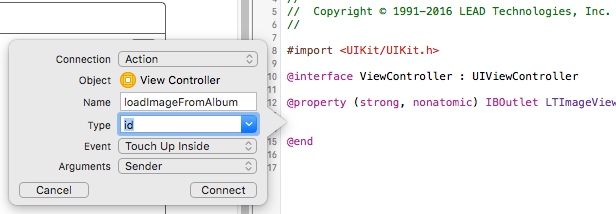
Repeat step 15 for each button except this time, change the connection type from Outlet to Action:

The actions for the buttons should have the following names:
Load: loadImageFromAlbum
Flip: flipImage
Invert: invertImage -
Add a new method declaration with the following signature:
- (void)showError:(NSError *)error; -
Add conformance to the following protocols for the ViewController class:
- UIImagePickerControllerDelegate
- UINavigationControllerDelegate
-
Open the ViewController.m file and replace the class implementation with the following code:
@synthesize imageViewer;- (void)viewDidLoad {[super viewDidLoad];NSError *error = nil;NSString *developerKey = [NSString stringWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"LEADTOOLS.LIC" ofType:@"key"] encoding:NSUTF8StringEncoding error:&error];NSString *licenseFile = [[NSBundle mainBundle] pathForResource:@"LEADTOOLS" ofType:@"LIC"];if (error != nil) {[self showError:error];return;}[LTRasterSupport setLicenseFile:licenseFile developerKey:developerKey error:&error];if (error != nil)[self showError:error];self.imageViewer.newImageResetOptions = LTImageViewerNewImageResetOptionsNone;self.imageViewer.sizeMode = LTImageViewerSizeModeFitHeight;}- (void)didReceiveMemoryWarning {[super didReceiveMemoryWarning];[self.imageViewer freeRasterImage];}- (IBAction)loadImageFromAlbum:(id)sender {if (![UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary]) {UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Warning" message:@"Your device does not allow using the Photo Library" preferredStyle:UIAlertControllerStyleAlert];[alert addAction:[UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil]];[self presentViewController:alert animated:YES completion:nil];return;}UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];imagePicker.delegate = self;imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;[self presentViewController:imagePicker animated:YES completion:nil];}- (IBAction)flipImage:(id)sender {if (self.imageViewer.image == nil) // Nothing to doreturn;NSError *error = nil;LTRasterImage *rasterImage = [LTRasterImageConverter convertFromImage:self.imageViewer.image options:LTConvertFromImageOptionsNone error:&error];if (rasterImage == nil) { // Error occurred[self showError:error];return;}LTFlipCommand *command = [[LTFlipCommand alloc] initWithHorizontal:NO];BOOL success = [command run:rasterImage error:&error];if (!success) {[self showError:error];return;}self.imageViewer.rasterImage = rasterImage;}- (IBAction)invertImage:(id)sender {if (self.imageViewer.image == nil) // Nothing to doreturn;NSError *error = nil;LTRasterImage *rasterImage = [LTRasterImageConverter convertFromImage:self.imageViewer.image options:LTConvertFromImageOptionsNone error:&error];if (rasterImage == nil) { // Error occurred[self showError:error];return;}LTInvertCommand *command = [[LTInvertCommand alloc] init];BOOL success = [command run:rasterImage error:&error];if (!success) {[self showError:error];return;}self.imageViewer.rasterImage = rasterImage;}- (void)showError:(NSError *)error {NSString *message = error != nil ? [NSString stringWithFormat:@"Error\nReason: @\nDescription@\nCode: %ld", error.localizedDescription, error.localizedFailureReason, error.code] : nil;UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Error" message:message preferredStyle:UIAlertControllerStyleAlert];[alert addAction:[UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil]];[self presentViewController:alert animated:YES completion:nil];}- (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {[picker dismissViewControllerAnimated:YES completion:nil];}- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info {self.imageViewer.image = (UIImage *)info[UIImagePickerControllerOriginalImage];[picker dismissViewControllerAnimated:YES completion:nil];} -
Run the project to load, flip, and invert images:

