Displaying Images Using Microsoft Expression Blend
In this quick tutorial, using the LEADTOOLS for WPF ImageViewer with Microsoft Expression Blend, you will design a layout and create an application that mounts a digital picture inside a digital frame. The entire XAML application can be created in a couple of minutes.
You can use the ImageViewer control to display almost any kind of image, anywhere in your window. In this case, we will use it to add a "picture frame" image. You can even display images on top of one another! In this project, we will use that feature to put a picture into the frame.
- Create a project in Microsoft Expression Blend and set it up to use LEADTOOLS WPF controls.
-
Open the XAML and clear its content then paste the below code instead:
MainWindow.xaml
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:Leadtools_Controls_Wpf="clr-namespace:Leadtools.Controls;assembly=Leadtools.Controls.Wpf"x:Class="MyProject.MainWindow"x:Name="Window"Title="PictureIt!"Width="660"Height="500"><Grid x:Name="LayoutRoot" Margin="0,-2.619,0,2.619"><Leadtools_Controls_Wpf:ImageViewer x:Name="_imageViewer" Width="Auto" Height="Auto" Loaded="ImageViewer_Loaded"/><Leadtools_Controls_Wpf:ImageViewer x:Name="_pictureViewer" Width="Auto" Height="Auto" Margin="99,82,97,83"/></Grid></Window> -
Open the code behind file and clear its content then paste the code below instead:
MainWindow.xaml.cs
using Leadtools.Codecs;using Leadtools.Controls;using System.IO;using System.Windows;namespace MyProject{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}static class LEAD_VARS{public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images";}private void ImageViewer_Loaded(object sender, RoutedEventArgs e){_imageViewer.Zoom(ControlSizeMode.Stretch, 1.0, _imageViewer.DefaultZoomOrigin);_pictureViewer.Zoom(ControlSizeMode.Stretch, 1.0, _imageViewer.DefaultZoomOrigin);using (RasterCodecs codecs = new RasterCodecs()){_imageViewer.Image = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, @"TestFrame1.JPG"));_pictureViewer.Image = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, @"ImageProcessingDemo\Fruits.jpg"));}}}} -
Press F5 to build your application. This will take a few seconds.
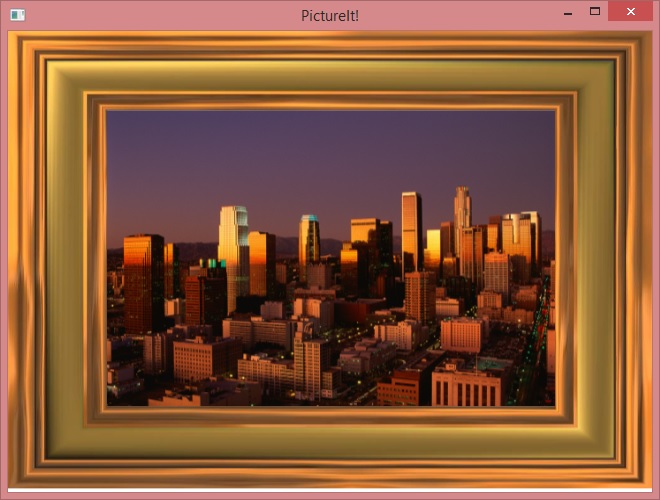
When it is done, you'll have a "framed" digital picture that you can resize like any window, with the "frame" and the "picture" resized together, but treated as separate objects:

Programming References
- Adding LEADTOOLS Controls to Microsoft Expression Blend
- Display Images Using Expression Blend
- Creating Image Lists Using Expression Blend
- Link an Image List to an Image Viewer Using Expression Blend
- Add a Magnifying Glass Using Expression Blend
- Working with Images Using Visual Studio
© 1991-2020 LEAD Technologies, Inc. All Rights Reserved.
