In This Topic ▼
Add a Magnifying Glass Using Expression Blend
Take the following steps to create and run a program in Microsoft Expression Blend to add a magnifying glass using LEADTOOLS ImageViewer.
- Using Microsoft Expression Blend, open a project that includes an Image Viewer. If you wish, you can open the project you created in the tutorials on Displaying an Image or Linking an Image List to an Image Viewer.
-
Open the XAML file and select the ImageViewer control you wish to add the magnify glass interactive mode to and modify its code to look like below:
MainWindow.xaml<Leadtools_Controls_Wpf:ImageViewer x:Name="_imageViewer" Margin="220,10,10,10" ViewHorizontalAlignment="Center" ViewVerticalAlignment="Center"><Leadtools_Controls_Wpf:ImageViewer.InteractiveModes><Leadtools_Controls_Wpf:ImageViewerMagnifyGlassInteractiveMode Shape="Rectangle" ScaleFactor="2" IsEnabled="True"/></Leadtools_Controls_Wpf:ImageViewer.InteractiveModes></Leadtools_Controls_Wpf:ImageViewer> -
Press F5 to build the application.
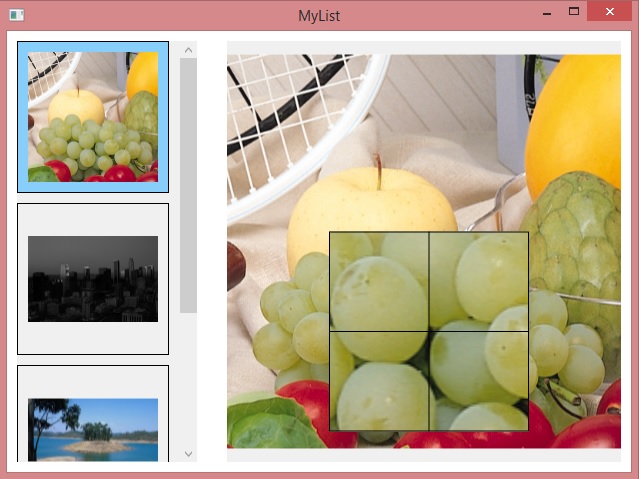
- When the window appears, left-click anywhere on the image to display the magnifying glass, and drag to change the magnified area.

Example
MainWindow.xaml
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:Leadtools_Controls_Wpf="clr-namespace:Leadtools.Controls;assembly=Leadtools.Controls.Wpf"x:Class="MyList.MainWindow"x:Name="Window"Title="MyList"Width="640"Height="480"><Grid x:Name="LayoutRoot"><Leadtools_Controls_Wpf:ImageViewer x:Name="_imageList" Margin="10" ItemSpacing="10,10" ItemSize="150,150" HorizontalAlignment="Left" Width="180" ItemBorderThickness="1" SelectedItemBackgroundColor="LightSkyBlue" Loaded="ImageViewer_Loaded" SelectedItemsChanged="_imageList_SelectedItemsChanged"><Leadtools_Controls_Wpf:ImageViewer.ViewLayout><Leadtools_Controls_Wpf:ImageViewerVerticalViewLayout Columns="1"/></Leadtools_Controls_Wpf:ImageViewer.ViewLayout><Leadtools_Controls_Wpf:ImageViewer.InteractiveModes><Leadtools_Controls_Wpf:ImageViewerSelectItemsInteractiveMode IsEnabled="True"/></Leadtools_Controls_Wpf:ImageViewer.InteractiveModes></Leadtools_Controls_Wpf:ImageViewer><Leadtools_Controls_Wpf:ImageViewer x:Name="_imageViewer" Margin="220,10,10,10" ViewHorizontalAlignment="Center" ViewVerticalAlignment="Center"><Leadtools_Controls_Wpf:ImageViewer.InteractiveModes><Leadtools_Controls_Wpf:ImageViewerMagnifyGlassInteractiveMode Shape="Rectangle" ScaleFactor="2" IsEnabled="True"/></Leadtools_Controls_Wpf:ImageViewer.InteractiveModes></Leadtools_Controls_Wpf:ImageViewer></Grid></Window>
MainWindow.xaml.cs
using Leadtools;using Leadtools.Codecs;using Leadtools.Controls;using System.IO;using System.Windows;namespace MyList{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}static class LEAD_VARS{public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images";}LeadSize _imageSize = LeadSize.Create(130, 130);private void ImageViewer_Loaded(object sender, RoutedEventArgs e){AddItem(Path.Combine(LEAD_VARS.ImagesDir, @"ImageProcessingDemo\NaturalFruits.jpg"));AddItem(Path.Combine(LEAD_VARS.ImagesDir, @"ImageProcessingDemo\Ani.gif"));AddItem(Path.Combine(LEAD_VARS.ImagesDir, @"ImageProcessingDemo\Image2.jpg"));AddItem(Path.Combine(LEAD_VARS.ImagesDir, @"ImageProcessingDemo\Fruits.jpg"));_imageViewer.Zoom(ControlSizeMode.Fit, 1.0, _imageViewer.DefaultZoomOrigin);}private void AddItem(string fileName){using (RasterCodecs codecs = new RasterCodecs()){_imageList.BeginUpdate();RasterImage rasterImage = codecs.Load(fileName);LeadRect destRect = LeadRect.Create(0, 0, _imageSize.Width, _imageSize.Height);LeadRect imageRect = ImageViewer.GetDestinationRectangle(rasterImage.ImageWidth,rasterImage.ImageHeight,destRect,ControlSizeMode.Fit,ControlAlignment.Near,ControlAlignment.Near);RasterImage thumbnail = rasterImage.CreateThumbnail(imageRect.Width,imageRect.Height,32,RasterViewPerspective.TopLeft,RasterSizeFlags.Resample);ImageViewerItem item = new ImageViewerItem();item.Image = thumbnail;item.Tag = fileName;_imageList.Items.Add(item);_imageList.EndUpdate();}}private void _imageList_SelectedItemsChanged(object sender, System.EventArgs e){if (_imageList.Items.GetSelected().Length == 0) return;ImageViewerItem selectedItem = _imageList.Items.GetSelected()[0];if (selectedItem != null && selectedItem.Tag != null){string originalImageName = selectedItem.Tag as string;using (RasterCodecs codecs = new RasterCodecs()){_imageViewer.Image = codecs.Load(originalImageName);}}}}}
Programming Reference
- Adding LEADTOOLS Controls to Microsoft Expression Blend
- Displaying an Image Using Expression Blend
- Creating Image Lists Using Expression Blend
- Link an Image List to an Image Viewer Using Expression Blend
- Add a Magnifying Glass Using Expression Blend
- Working with Images Using Visual Studio
- Loading and Saving Images with the LEADTOOLS RasterImageViewer
Help Version 20.0.2020.4.3
Products | Support | Contact Us | Intellectual Property Notices © 1991-2020 LEAD Technologies, Inc. All Rights Reserved.
LEADTOOLS Imaging, Medical, and Document
