HTML/JavaScript Document Viewer SDK Libraries
The LEADTOOLS Document Viewer is a zero-footprint document-viewing solution for HTML5/JavaScript front ends with a Microsoft .NET (IIS & Kestrel), or Java (Linux/Apache) hosted back end. Developers can create robust, full-featured applications with rich document-viewing capabilities, including text search, annotation, memory-efficient paging, inertial scrolling, and vector display. Providing a uniform UI and UX for both raster and document formats, the LEADTOOLS Document Viewer is ideal for Enterprise Content Management (ECM), document retrieval, and document normalization solutions.
The LEADTOOLS Document Viewer is also available for .NET development.

Powerful Document Viewer Control for HTML5/JavaScript
The LEADTOOLS Document Viewer is an ideal viewer control for ASP.NET MVC applications and is perfect for rapid customization and integration into existing document management systems and workflows. It can be hosted in IIS using web services and Linux using Java services to view raster and document formats alike, making it ideal for Enterprise Content Management (ECM), document retrieval, and document normalization solutions.

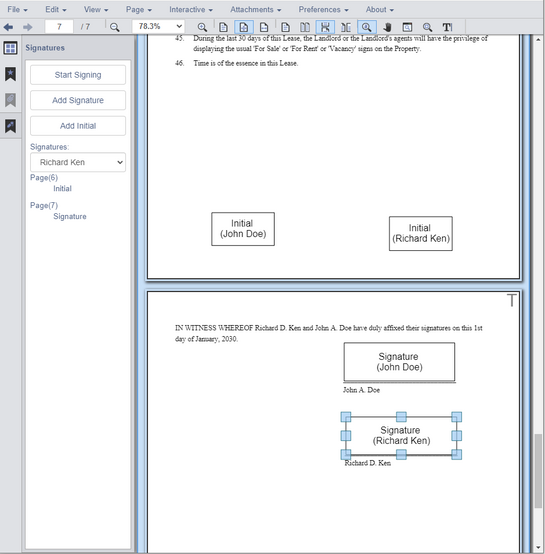
eSignature
Developers can easily add simple electronic signatures to documents and PDFs. For those looking to take verification and security further, this can be combined with our certificate-based digital signature support for advanced electronic signatures that guarantee the document has not been manipulated.

View Document and Raster Formats Alike
Load and save document, vector, and raster formats in one viewer from local, url, cache, SharePoint, OneDrive, and Google Drive™:

View and Convert Complex Document Objects with Ease
With the Document Viewer control your end-users can view, convert, and create complex document objects such as:
- Hyperlinks
- Fonts
- Styles
- Tables of contents
- Embedded images
- Other document metadata
- Annotations (LEADTOOLS, Adobe PDF, and IBM FileNet P8 and Daeja)

Merge and Convert Multiple Documents
Multiple documents can be merged programmatically or by the end-user using the Document Composer interface, and then be saved to formats such as PDF and TIFF, and printed with control of paper size, visible printable area, and DPI.

Interactive Document Tools
The LEADTOOLS Document Viewer control includes document-specific interactive tools to select and search text, pan, vector zoom, and magnify. Configurable Lazy-loading ensures a great user experience and maximizes performance while conserving resources. Document history tracking is provided to keep track of who changed what.

LEADVIEW API
The LEADVIEW API is the Document Viewer library wrapped into a ReactJS UI control that is fully customizable through configuration files. With only a few lines of code, you can add the LEADVIEW API to any HTML5/JavaScript project, including SharePoint Online and on-premises environments. The component provides all the features of the low-level Document Viewer, including more than 165 file formats plus more than 30 annotation and markup objects. Your end-users can easily create themes for the UI or use the predefined dark and light themes. With a settings dialog or JSON file, the entire ReactJS UI can be customized by each end-user or administratively locked down on a server level.

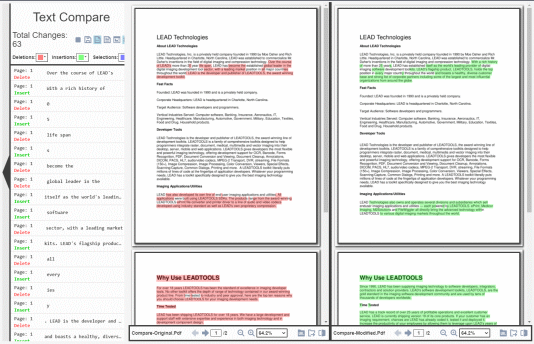
Integrates with Document Comparer
The LEADTOOLS Document Compare SDK is zero-footprint document-comparison solution. Developers can add full-featured Document Comparison technology to their application so that end-users can find and see all text insertions, deletions, and edits in two image or text-searchable documents.

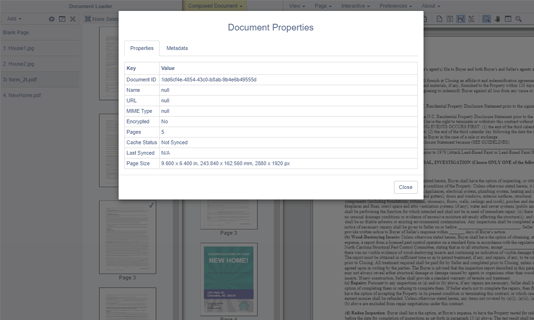
Integrates with Document Composer
With the LEADTOOLS Document Composer control users can:
- Create documents on the fly from any number of pages in any order from multiple source documents
- Modify virtual documents programmatically or by hand using drag-and-drop interface
- Save virtual documents to the server and share between multiple users
- Export virtual documents to actual document formats such as PDF or TIFF

Document Framework
The Document Viewer is one component of the LEADTOOLS Document Framework. Other components of the framework include:

Easy to Integrate
LEADTOOLS handles the heavy lifting, eliminating months of R&D, while giving you the best quality and performance available. You'll be free to focus on other components of your application. Download the LEADTOOLS evaluation to streamline your development.

HTML/JavaScript Document Viewer SDK Platforms and Programming Interfaces
Operating Systems
Projects that use LEADTOOLS HTML/JavaScript Document Viewer libraries can be deployed to Web devices.
Frameworks
Developers that are leveraging these frameworks can utilize the HTML/JavaScript Document Viewer SDK: Web Services / Web API (JSON, SOAP, REST)
Programming, Scripting, Markup
HTML/JavaScript Document Viewer code snippets and demo applications are provided for HTML / JavaScript
Start Coding with LEADTOOLS HTML/JavaScript Document Viewer
HTML/JavaScript Document Viewer libraries as well as all LEADTOOLS Recognition, Document, Medical, Vector, and Imaging technologies for all development and target platforms, including Windows, Linux, macOS, C/C++, and Java.
Just a few lines of code is all you need:
const lv = new lt.LEADVIEW.Viewer();
// Configure LEADVIEW API to use the .NET FX DocumentService port
const serviceUrl = "http://localhost:40000";
const fileToLoad = "https://demo.leadtools.com/images/pdf/leadtools.pdf"
lv.run(null, {
"serviceHost": serviceUrl,
"localProxyUrlTemplate": serviceUrl + "/api/CorsProxy/Proxy?{0}",
"rootDivId": "initialDiv"
});
const loadOptions: lt.LEADVIEW.LoadFromUriParameters = {
url: fileToLoad,
fileLoadMode: lt.Document.DocumentLoadMode.service
};
lv.loadFromUri(loadOptions);