Subscribe to Document Viewer Annotations ToolTip Event - HTML5 JavaScript
This tutorial shows how to subscribe to the Annotations ToolTip event in the HTML5/JS DocumentViewer using the LEADTOOLS SDK.
| Overview | |
|---|---|
| Summary | This tutorial covers how to subscribe to the Annotations ToolTip event within the HTML5/JS DocumentViewer. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (4 KB) |
| Platform | JS Web Application |
| IDE | Visual Studio Code |
| Development License | Download LEADTOOLS |
Required Knowledge
Get familiar with the basic steps of creating a project and working with the HTML5/JS Document Viewer by reviewing the Add References and Set a License - HTML5 JavaScript and Add Annotations Programmatically to the Document Viewer tutorials, before working on the Subscribe to Document Viewer Annotations ToolTip Event - HTML5 JavaScript tutorial.
This tutorial makes use of http-server, a console command for running a static file server. To install http-server first install Node.js and then install http-server.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Add Annotations Programmatically to the Document Viewer tutorial. If that project is unavailable, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by .js files located at <INSTALL_DIR>\LEADTOOLS23\Bin\JS.
For this project, the following references are needed:
Leadtools.Annotations.Automation.jsLeadtools.Annotations.Designer.jsLeadtools.Annotations.Engine.jsLeadtools.Annotations.Rendering.JavaScript.jsLeadtools.Controls.jsLeadtools.Document.Viewer.jsLeadtools.Document.jsLeadtools.ImageProcessing.Color.jsLeadtools.ImageProcessing.Core.jsLeadtools.ImageProcessing.Effects.jsLeadtools.ImageProcessing.Main.jsLeadtools.js
Make sure to copy these files to the project's lib folder and import them inside the index.html file.
For a complete list of which JS files are required for your application, refer to Files to be Included with your Application
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Note: Adding LEADTOOLS references and setting a license are covered in more detail in the Add References and Set a License - HTML5 JavaScript tutorial.
Enable Tooltips in the Document Viewer's AutomationManager
With the project created, dependencies added, the license set, and the Add Annotations Programmatically to the Document Viewer tutorial code added, coding can begin.
Open the app.js file located in the project folder. Before subscribing to the ToolTip event, add the line of code below to the createDocumentViewer function right after the line documentViewer.annotations.initialize();.
documentViewer.annotations.automationManager.enableToolTip = true; The enableToolTip property is used to enable Tooltip events and can be added above the line of code that initializes the DocumentViewer annotations.
Subscribe to the Annotations ToolTip Event
Inside the app.js file, locate the loadDefaultDoc function. Modify the loadDefaultDoc function to include the code below. The added code subscribes to the ToolTip event, and creates a custom label for the annotation that will appear when the mouse hovers over the AnnObject.
loadDefaultDoc = async (viewer, interactiveSelect) => {// Load a PDF documenttry {const url = "https://demo.leadtools.com/images/pdf/leadtools.pdf";let doc = await lt.Document.DocumentFactory.loadFromUri(url, null);viewer.operation.add((_sender, e) => {if (e.operation == lt.Document.Viewer.DocumentViewerOperation.createAutomation && e.isPostOperation) {viewer.annotations.automation.add_toolTip((_sender, e) => {if (e.annotationObject != null) {// add code here to do create a custom label that will show when hovering over AnnObjectconst label = e.annotationObject.labels["AnnObjectName"];label.offset = lt.LeadPointD.create(-100, -25);label.offsetHeight = true;label.foreground = lt.Annotations.Engine.AnnSolidColorBrush.create("white");label.background = lt.Annotations.Engine.AnnSolidColorBrush.create("rgba(0, 0, 0, 0.5)");label.text = "Hello World";label.isVisible = true;setTimeout(function () {label.isVisible = false;viewer.annotations.automation.invalidate(lt.LeadRectD.empty);}, 1000);}viewer.annotations.automation.invalidate(lt.LeadRectD.empty);});}});doc.isReadOnly = false;let annContainers = await doc.annotations.getAnnotations(true);let annContainer = annContainers[0];let rectangleObj = new lt.Annotations.Engine.AnnRectangleObject();rectangleObj.rect = lt.LeadRectD.create(100, 100, 600, 600);rectangleObj.fill = lt.Annotations.Engine.AnnSolidColorBrush.create("transparent");rectangleObj.tag = "specialtag";annContainer.children.add(rectangleObj);await doc.annotations.setAnnotations(annContainers);viewer.setDocument(doc);if (doc.isStructureSupported && !doc.structure.isParse) {await doc.structure.parse();} else {ready();}const panZoom = lt.Document.Viewer.DocumentViewerCommands.interactivePanZoom;interactiveSelect.value = panZoom;viewer.commands.run(panZoom, null);if (this.callback) this.callback(viewer);} catch (error) {console.error(error);}};
Run the Project
Before running the front end HTML5/JS Document Viewer, run the Document Service. The LEADTOOLS SDK installation provides three examples of the Document Service for the following platforms:
- .NET Framework
- .NET Core
- Java
For instructions on how to set up and configure the Document Service, in the three platforms previously listed, refer to the steps in the Get Started with the Document Viewer Demo - HTML5 JavaScript tutorial.
For the purposes of this tutorial, the .NET Framework Document Service is used and it can be found here: <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\fx.
Once you have the back-end Document Service running, open the Command Line and cd into the project folder. Use the following command to run a static file server: http-server.
The server should start and run on http://localhost:8080. A message should appear in the console indicating all the ports that the server is available on.

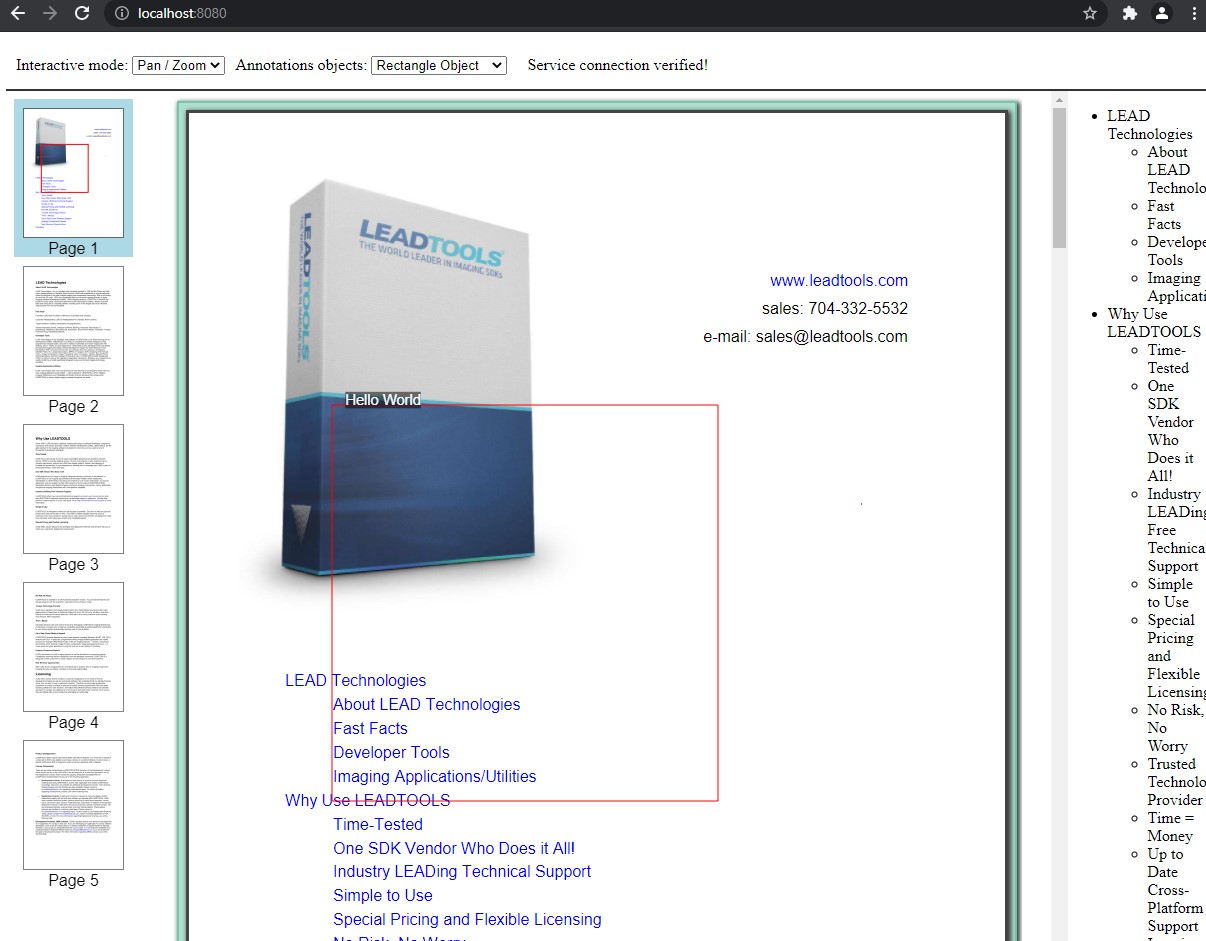
Insert the URL above to run the application. To test, follow the steps below:
- In the annotation object drop-down, select
AnnRectangleObject. - Click and drag on the document to draw the rectangle annotation.
-
To view the custom label in the
ToolTipevent, hover your mouse over theAnnRectangleObject.
Wrap-up
This tutorial showed how to subscribe to the HTML5/JS Document Viewer's Annotation ToolTip event. It also covered how to use the AnnLabel class.
