Add References and Set a License - ReactJS
This tutorial shows how to add the LEADTOOLS references and set the runtime license in a ReactJS application. Before any functionality from the SDK can be leveraged, a valid runtime license will have to be set. For instructions on how to obtain a runtime license refer to Obtaining a License.
| Overview | |
|---|---|
| Summary | This tutorial demonstrates how to set up a ReactJS project and use the LEADTOOLS SDK to set your license. |
| Completion Time | 15 minutes |
| Visual Studio Project | Download tutorial project (328 KB) |
| Platform | ReactJS Typescript Web Application |
| IDE | Visual Studio Code - Client |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
The tutorial will be covering how to create a ReactJS application, add LEADTOOLS dependencies, and set a license file in order to use LEADTOOLS functionality. To follow this tutorial, a text editor such as Visual Studio Code is needed as well as Node.js.
Create the Project
If working on Windows, then open PowerShell or CommandPrompt. If working on a Unix based system, then open a new Terminal. Change the directory using cd to the location where the project is to be created. Run the following command to create a new ReactJS application:
npx create-react-app react-set-license --template typescript
Add the license files
Navigate into the public folder inside the newly-created react-set-license folder, and create a LEADTOOLS folder. This folder will hold the 2 JavaScript license files that were sent via email LEADTOOLS.lic.txt and LEADTOOLS.lic.key.txt.
Add LEADTOOLS Dependencies
In order to utilize the LEADTOOLS components, the LEADTOOLS JavaScript libraries need to be added to the application. To do that, in the public folder create a new folder named Common.
Navigate to the JS library path in the SDK installation <InstallDir>\LEADTOOLS23\Bin\JS\ and copy Leadtools.js and Leadtools.d.ts to the Common folder.
Add The Set License Code
Create a TSX file in the src folder created in the above step, and name it App.tsx. This is where the LEADTOOLS set license call will be added. Open this file in a text-editor, such as Visual Studio Code, and add the appropriate code block from the two options below.
Development License
If you have a JS license (LEADTOOLS.LIC.TXT) and key file (LEADTOOLS.LIC.KEY.TXT), you can use the code below to set your license:
///<reference path="../public/Common/Leadtools.d.ts"/>import React from 'react';import logo from './logo.svg';import './App.css';import { useEffect } from 'react';function App() {useEffect(() => {init();}, []);function init() {var licenseUrl = "./Leadtools/LEADTOOLS.lic.txt";var developerKey = "ADD THE CONTENTS OF YOUR LEADTOOLS.lic.key.txt FILE";lt.RasterSupport.setLicenseUri(licenseUrl, developerKey, function (setLicenseResult) {if (setLicenseResult.result) {console.log("LEADTOOLS client license set successfully");} else {var msg = "LEADTOOLS License is missing, invalid or expired\nError:\n";console.log(msg);alert(msg);}});}return (<div className="App"><header className="App-header"><div class="tutorial-image"><img src={logo} className="App-logo" alt="logo" /></div><p>Edit `src/App.tsx` and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);}export default App;
Note: Make sure to replace the value of the
developerKeystring with the contents of the License Key text file.
Evaluation License
If you are evaluating and do not have a JS license or key file, you can use the code below to set your license:
///<reference path="../public/Common/Leadtools.d.ts"/>import React from 'react';import logo from './logo.svg';import './App.css';import { useEffect } from 'react';function App() {useEffect(() => {init();}, []);function init() {var licenseUrl = "https://demo.leadtools.com/licenses/js/LEADTOOLSEVAL.txt";var developerKey = "EVAL";lt.RasterSupport.setLicenseUri(licenseUrl, developerKey, function (setLicenseResult) {if (setLicenseResult.result) {console.log("LEADTOOLS client license set successfully");} else {var msg = "LEADTOOLS License is missing, invalid or expired\nError:\n";console.log(msg);alert(msg);}});}return (<div className="App"><header className="App-header"><div class="tutorial-image"><img src={logo} className="App-logo" alt="logo" /></div><p>Edit `src/App.tsx` and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);}export default App;
Import LEADTOOLS Dependencies
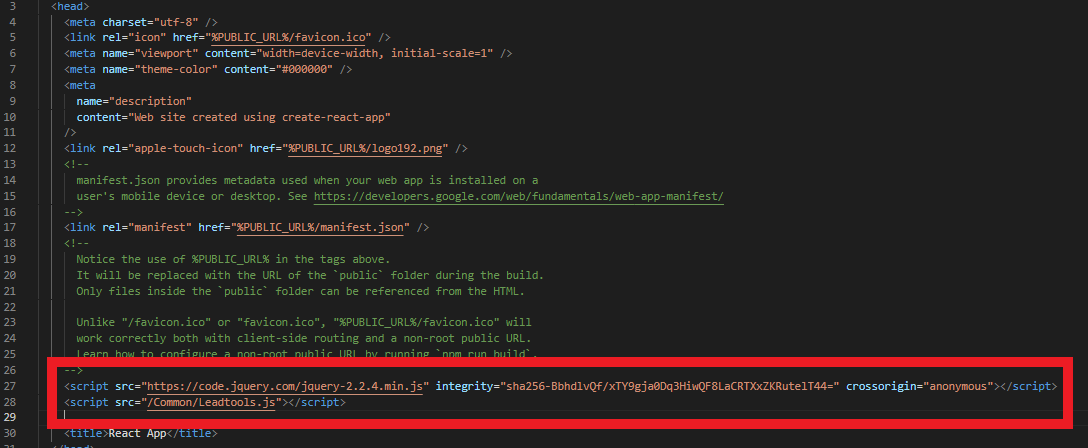
Open index.html in the public folder. Add the below necessary script tags inside the <head> to import LEADTOOLS dependencies.
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script><script src="/Common/Leadtools.js"></script>

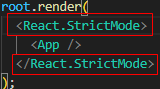
Remove Strict Mode
Open index.tsx in the src folder. Ensure that in the render function, strict mode is not enabled.

Run the project
Open the Command line application used to create the ReactJS application in the root of the ReactJS project and run npm start.
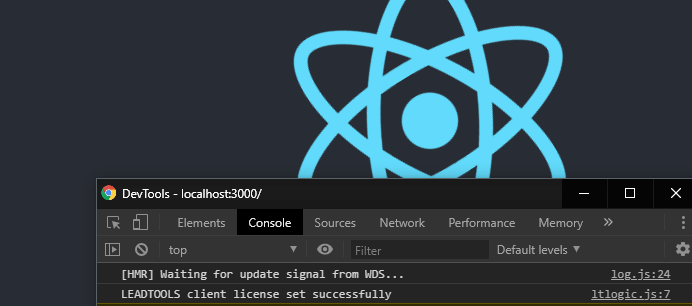
This will build the ReactJS application, then open the developers console with F12 and see that the LEADTOOLS license has been set.

Wrap-Up
This tutorial showed how to set a client-side LEADTOOLS license in a ReactJS application.
