Display Files in the Document Viewer - WPF C# .NET 6
This tutorial shows how to create a C# Windows WPF application that uses the LEADTOOLS SDK to load a document into the WPF Document Viewer.
| Overview | |
|---|---|
| Summary | This tutorial covers how to use LEADTOOLS Document Viewer SDK technology in a C# Windows WPF Application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (3 KB) |
| Platform | C# Windows WPF Application |
| IDE | Visual Studio 2022 |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Get familiar with the basic steps of creating a project by reviewing the Add References and Set a License tutorial, before working on the Display Files in the Document Viewer - WPF C# tutorial.
Create the Project and Add the LEADTOOLS References
Start with a copy of the project created in the Add References and Set a License tutorial. If you do not have that project, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both). For this project, the following references are needed:
If NuGet references are used, this tutorial requires the following NuGet packages:
Leadtools.Document.SdkLeadtools.Document.Viewer.Wpf
If local DLL references are used, the following DLLs are needed. The DLLs are located at <INSTALL_DIR>\LEADTOOLS23\Bin\Dotnet4\x64:
Leadtools.dllLeadtools.Caching.dllLeadtools.Codecs.dllLeadtools.Controls.Wpf.dllLeadtools.Document.dllLeadtools.Document.Pdf.dllLeadtools.Document.Viewer.Wpf.dll
For a complete list of which DLLs are required for specific features, refer to Files to be Included in your Application.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are required, refer to Obtaining a License.
Note
Adding LEADTOOLS NuGet and local references and setting a license are covered in more detail in the Add References and Set a License tutorial.
Initialize the Document Viewer
With the project created, the references added, and the license set, coding can begin.
In the Solution Explorer, open MainWindow.xaml. Add the below code inside the XAML window to create the Document Viewer view grid and Document Viewer thumbnail grid.
<Window x:Class="Display_Files_in_Document_Viewer.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Display_Files_in_Document_Viewer"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="20*"></ColumnDefinition><ColumnDefinition Width="115*"></ColumnDefinition></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="20*"></RowDefinition><RowDefinition Height="400*"></RowDefinition></Grid.RowDefinitions><Grid Name="_thumbnailsTabPageGrid" Grid.Row="1" Grid.Column="0"/><Grid Name="_centerGrid" Grid.Row="1" Grid.Column="1"/></Grid></Window>
Open the MainWindow.xaml.cs to bring up the code behind the designer. Modify the using block at the top of MainWindow.xaml.cs to match the following:
using System;using System.IO;using System.Windows;using Microsoft.Win32;using Leadtools;using Leadtools.Caching;using Leadtools.Controls;using Leadtools.Document;using Leadtools.Document.Viewer;
Add the following members to the MainWindow class:
private LEADDocument virtualDocument;private ObjectCache cache;private DocumentViewer docViewer;
Add a new method in the MainWindow class called InitDocumentViewer() and call it in the MainWindow() method after the set license call. Add the code below to initialize the Document Viewer.
void InitDocumentViewer(){var createOptions = new DocumentViewerCreateOptions{ViewContainer = _centerGrid,ThumbnailsContainer = _thumbnailsTabPageGrid,UseAnnotations = false};docViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions);docViewer.View.ImageViewer.Zoom(ControlSizeMode.FitAlways, 1, docViewer.View.ImageViewer.DefaultZoomOrigin);cache = new FileCache{CacheDirectory = Path.GetFullPath(@".\CacheDir"),};}
Add the Load and Display Document Code
In the Solution Explorer, open MainWindow.xaml. Add a new Menu with a new drop-down MenuItem named File. In that new drop-down MenuItem add a new MenuItem named Open. Add a Click event handler.
The <Grid></Grid> section should become like this:
<Grid><Grid.ColumnDefinitions><ColumnDefinition Width="20*"></ColumnDefinition><ColumnDefinition Width="115*"></ColumnDefinition></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="20*"></RowDefinition><RowDefinition Height="400*"></RowDefinition></Grid.RowDefinitions><Menu Grid.Row="0" Grid.Column="0" Background="White"><MenuItem Header="File"><MenuItem Name="_fileLoad" Header="Load" Click="_fileLoad_Click"/></MenuItem></Menu><Grid Name="_thumbnailsTabPageGrid" Grid.Row="1" Grid.Column="0"/><Grid Name="_centerGrid" Grid.Row="1" Grid.Column="1"/></Grid>
Open the MainWindow.xaml.cs to bring up the code behind the designer. Add the code below to the _fileLoad_Click handler to load a document specified in the OpenFileDialog as a LEADDocument and set the document into the Document Viewer.
private void _fileLoad_Click(object sender, RoutedEventArgs e){OpenFileDialog ofd = new OpenFileDialog();ofd.Filter = "All Files|*.*";if (ofd.ShowDialog() == true){var options = new LoadDocumentOptions();virtualDocument = DocumentFactory.Create(new CreateDocumentOptions() { Cache = cache, UseCache = true });LEADDocument leadDocument = DocumentFactory.LoadFromFile(ofd.FileName, options);for (int i = 0; i < leadDocument.Pages.Count; i++){virtualDocument.Pages.Add(leadDocument.Pages[i]);}}docViewer.BeginUpdate();docViewer.SetDocument(virtualDocument);docViewer.View.Invalidate();if (docViewer.Thumbnails != null)docViewer.Thumbnails.Invalidate();docViewer.EndUpdate();}
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
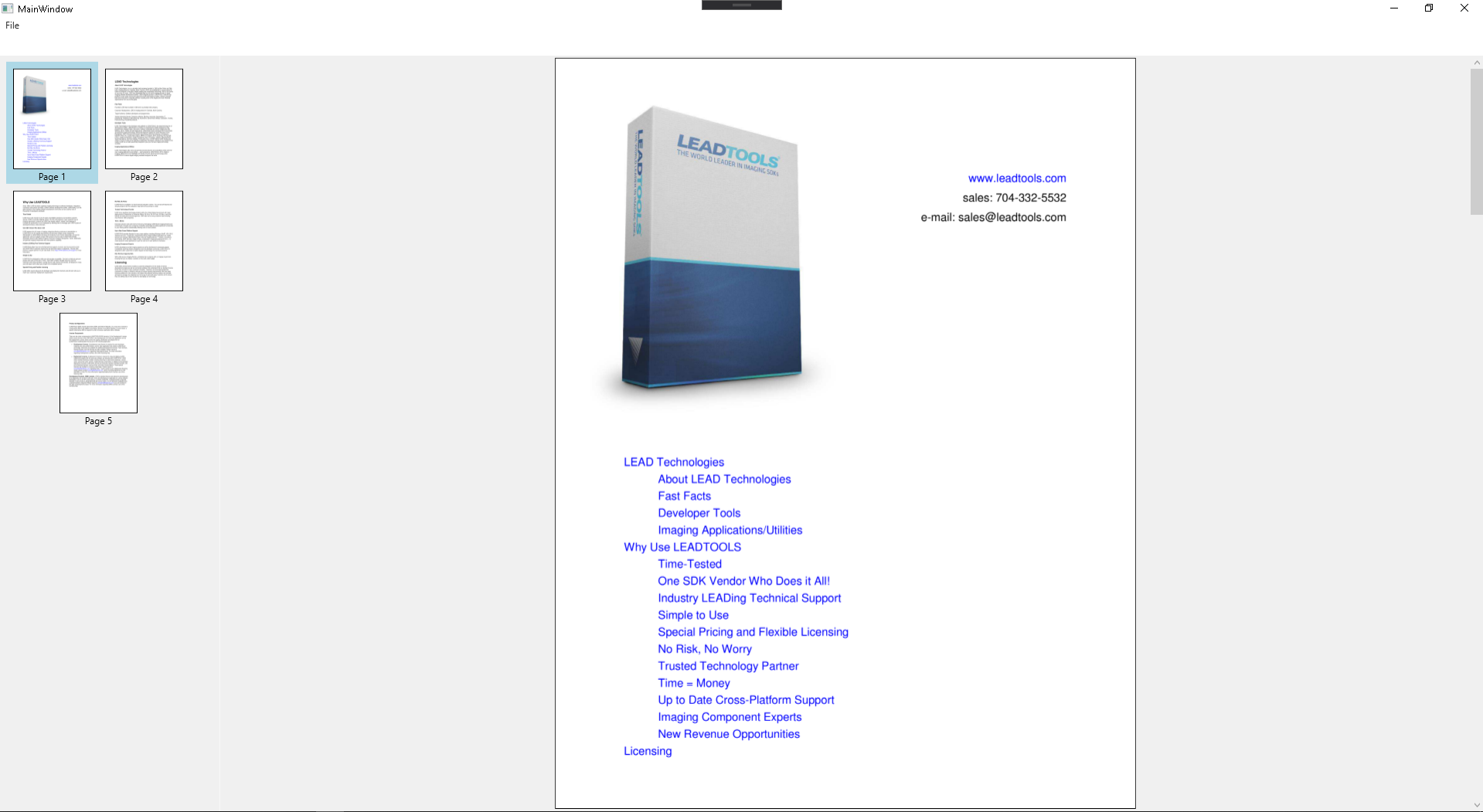
If the steps were followed correctly, the application will run. To test, click on File -> Open to bring up the OpenFileDialog. Select a document to load and the document should appear in the viewer as shown below:

Wrap-up
This tutorial showed how to initialize the WPF Document Viewer, load a document, and set the document into the viewer. Also it covered how to use the DocumentViewer and LEADDocument classes.
