BricksTextureCommand Class
- This command creates a brick-like texture. Edges that are in the angle of the light source are brightened and the others are darkened. Apply this texture to an image by using image as the source image. You can obtain the best result by applying this command on a medium brightness image.
- Using the shading option of BricksTextureCommandFlags.SmoothedOutEdges results in bricks that have a more chiseled look than the same settings with a shading option of BricksTextureCommandFlags.SmoothedInEdges.
-
As an example, suppose you were to start with a gray image, like the following figure:

-
Now suppose you call the BricksTextureCommand command. The following settings apply to all of the following figures:
Parameter Value OffsetX 0 OffsetY 0 RowDifference 35 BricksWidth 60 BricksHeight 20 -
If you were to use the following additional settings:
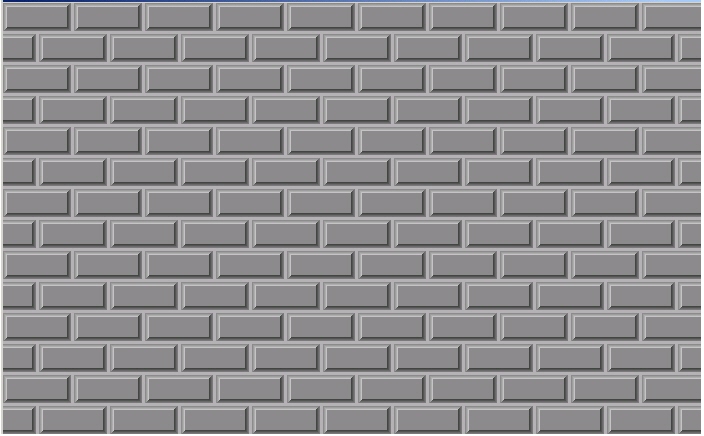
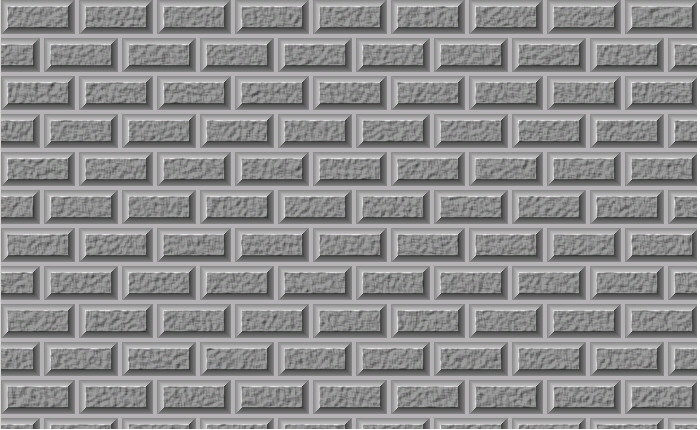
Parameter Value MortarRoughness 0 MortarRoughnessEvenness 0 BricksRoughness 0 BricksRoughnessEvenness 0 Flags BricksTextureCommandFlags.SmoothedOutEdges The following figure results:

-
Note how smooth the surface of both the mortar and the bricks is. In the following figure, the only change from the previous settings is the value of BricksRoughness, which is set to 196:

-
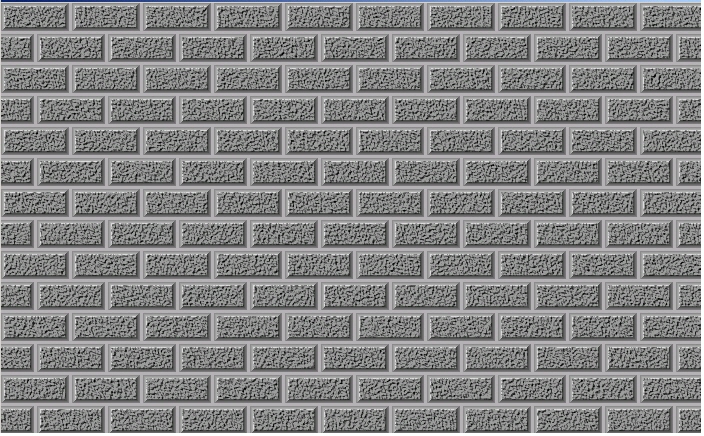
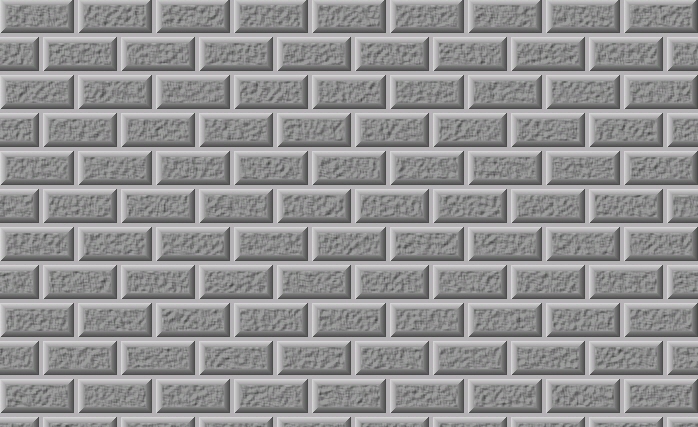
In the following figure, BricksRoughness remains set to 196 and in addition, BricksRoughnessEvenness is set to 4:

-
The next two figures show the difference between the BricksTextureCommandFlags.SmoothedOutEdges flag and the BricksTextureCommandFlags.SmoothedInEdges flag. For these figures the following settings are used:
Parameter Value MortarRoughness 0 MortarRoughnessEvenness 0 BricksRoughness 250 BricksRoughnessEvenness 0 EdgeWidth 7 MortarWidth 4 -
In the following figure the BricksTextureCommandFlags.SmoothedOutEdges flag is set:

-
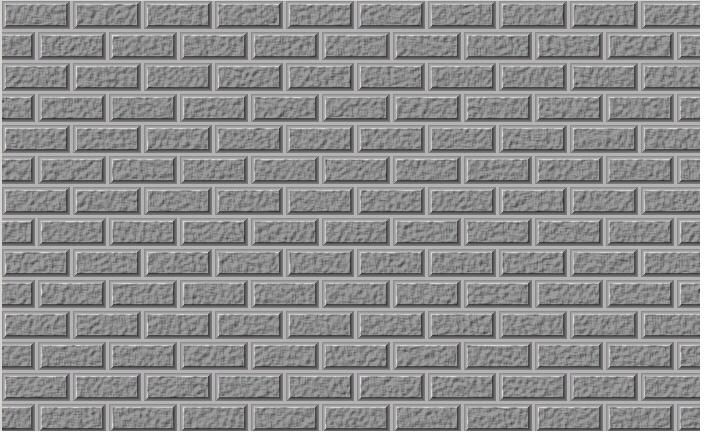
In the following figure the BricksTextureCommandFlags.SmoothedInEdges flag is set:

-
This command supports 12-bit and 16-bit grayscale and 48-bit and 64-bit color images. Support for 12-bit and 16-bit grayscale and 48-bit and 64-bit color images is available only in the Document/Medical toolkits.
- This command does not support signed data images.
- This command does not support 32-bit grayscale images.
For more information Refer to Applying Artistic Effects.
Bricks Texture Function - Before

Bricks Texture Function - After

View additional platform support for this Bricks Texture function.
Run the BricksTextureCommand on an empty gray image.
using Leadtools;using Leadtools.Codecs;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.SpecialEffects;public void BricksCommandExample(){// Load an imageRasterCodecs codecs = new RasterCodecs();codecs.ThrowExceptionsOnInvalidImages = true;RasterImage image = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "ImageProcessingDemo\\Image3.cmp"));// Prepare the commandFillCommand cmd = new FillCommand(new RasterColor(128, 128, 128));cmd.Run(image);BricksTextureCommand command = new BricksTextureCommand();command.BricksWidth = 60;command.BricksHeight = 20;command.OffsetX = 0;command.OffsetY = 0;command.EdgeWidth = 3;command.MortarWidth = 4;command.ShadeAngle = 315;command.RowDifference = 33;command.MortarRoughness = 20;command.MortarRoughnessEvenness = 0;command.BricksRoughness = 10;command.BricksRoughnessEvenness = 0;command.MortarColor = new RasterColor(0, 0, 0);command.Flags = BricksTextureCommandFlags.SmoothedOutEdges | BricksTextureCommandFlags.TransparentMortar;//Apply Bricks Texture on the image.command.Run(image);codecs.Save(image, Path.Combine(LEAD_VARS.ImagesDir, "Result.jpg"), RasterImageFormat.Jpeg, 24);}static class LEAD_VARS{public const string ImagesDir = @"C:\LEADTOOLS23\Resources\Images";}
Reference
Leadtools.ImageProcessing.SpecialEffects Namespace
Leadtools.ImageProcessing.Effects.EmbossCommand
Leadtools.ImageProcessing.Color.ChangeHueSaturationIntensityCommand
ColoredPencilExtendedCommand Class
Leadtools.ImageProcessing.Color.ColorReplaceCommand
Leadtools.ImageProcessing.Color.ColorThresholdCommand
Leadtools.ImageProcessing.Core.DiscreteFourierTransformCommand
Leadtools.ImageProcessing.Effects.DirectionEdgeStatisticalCommand
Leadtools.ImageProcessing.Core.FastFourierTransformCommand
Leadtools.ImageProcessing.Core.FrequencyFilterCommand
Leadtools.ImageProcessing.Core.FrequencyFilterMaskCommand
Leadtools.ImageProcessing.Core.FourierTransformDisplayCommand
Leadtools.ImageProcessing.Effects.StatisticsInformationCommand
Leadtools.ImageProcessing.Effects.FeretsDiameterCommand
Leadtools.ImageProcessing.Effects.ObjectInformationCommand
Leadtools.ImageProcessing.Effects.RegionContourPointsCommand
Leadtools.ImageProcessing.Color.MathematicalFunctionCommand
Leadtools.ImageProcessing.Color.SegmentCommand
