How To Use The H.264 Encoder With The Windows Media Encoder
There are two parts to a media server. Each should be on a separate computer. This topic explains how to use the -LEAD H264 Encoder (DMO) (4.0) with the Windows Media Encoder. You can also stream H264 video by pushing video to the Windows Media Server using the LEAD MMS Sink and the DirectShow® LEAD H264 Encoder (4.0) as described in the Using the LEAD MMS Sink Filter topic. Pushing video using the LEAD MMS Sink filter offers you more flexibility, since you can use more capture devices or stream video coming from all the various input types supported by LEADTOOLS Multimedia. For example, you can perform tasks such as:
- Recompress (on the fly) a different stream (like MPEG2 Transport or RTSP) as Windows Media
- Use the DirectShow version of the H264 encoder for more control and easier changing of the encoder settings
- Dynamically create profiles that match the characteristics of the source file.
But, if you still want to use the Windows Media Encoder to create Windows Media content that uses H264 video compression, perform the following steps to do so.
1) Encoder Station: The encoder station is where you use the LEADTOOLS H.264 DMO codec . You can either stream live video from a capture source such as a camera or you can encode a file to host on the Media Server. You can use the LEAD H.264 codec to stream live video, but you will have to turn off most of the compression options so the compressor can keep up. To get the highest compression, you can use the encoder station to encode a file and copy the file to the Media Server. You can find more information at https://www.microsoft.com/windows/windowsmedia/howto/articles/codecs.aspx .
2) Media Server: This is the server to which clients connect. You create publishing points on the server and the link to the media is MMS://MediaServerName/PublishingPointName/. Publishing points can be created from either a live stream that is being captured on the Encoding Station or a file previously encoded on the Encoding Station.
Basically, most of the work is done on the Encoding Station. Streams are pulled by the Media Server from the Encoding Station. Also, the encoding station is where you set all of the options for the codec.
Q: How do I set the LEAD H.264 encoder options for the DMO Encoder?
A: The encoder options are shared with the LEAD H.264 DirectShow encoder. That is, the LEAD H.264 Encoder (DMO) uses the settings for the LEAD H.264 Encoder and overwrites some of them based on settings in the Windows Media Encoder. The following settings can be overwritten:
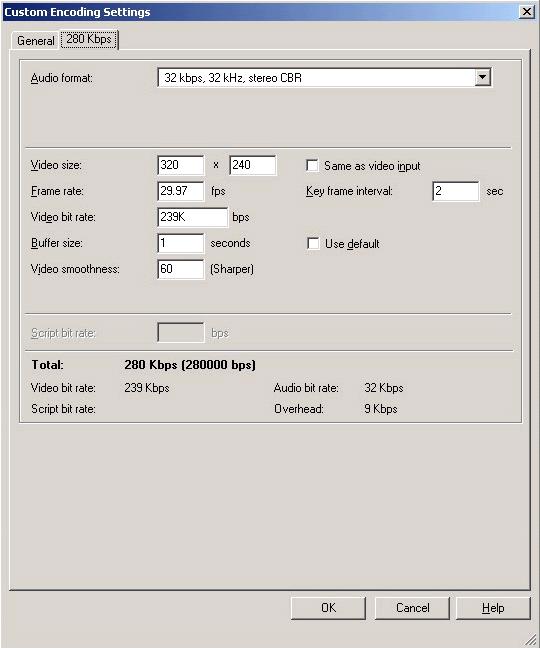
- Number of Ps between 2Is this will be set according to the Key Frame Interval. See the image below:

In this case, the number of Ps between 2Is will be adjusted so the I frame comes every 2 seconds. The lower the key frame interval, the lower the time it takes for a client to see video after connecting to the web server. Also, this reduces the compression, so you do not want to set the key frame interval to too low of a value.
- Rate driven option (Professional only): this is reset to Quality Driven
- Quality Factor: this is reset depending on the value for Video smoothness: a low smoothness will decrease the quality and increase the compression, while a high smoothness will increase the quality and decrease the compression. We recommend using a smoothness of 60 or less. We do not recommend using smoothness over 80, since there is very little quality gain above that value.
- SuperCompression: The LEAD H.264 Encoder (DMO) will always set SuperCompression to FALSE, while the LEAD H.264 Encoder Advanced (DMO) will always set SuperCompression to TRUE.
Recommended values in the Windows Media Encoder:
Key frame Interval: 3
Smoothness: 60
Q: What is the difference between the LEAD H.264 Encoder (DMO) and the LEAD H.264 Encoder Advanced (DMO)?
A: In the LEAD H.264 Encoder (DMO), SuperCompression is forced to FALSE. In the LEAD H.264 Encoder Advanced (DMO), SuperCompression is set to TRUE.
Q: When should I use the LEAD H.264 Encoder Advanced (DMO)?
A: If your video does not have small text, we recommend you use the LEAD H.264 Encoder Advanced (DMO). If you have small text, use the LEAD H.264 Encoder (DMO), because the Advanced DMO encoder will distort small text.
Q: Do you have a step-by-step tutorial on how to use the DMO Encoder with the Windows Media Server?
A: Here are the steps:
1. Configure Windows Media Encoder program to use the LEAD DMO Encoders and start capturing. (Play EncoderStation.avi to see how to do this).
2. Once you do that, make a publishing point on the Server station (make sure you do not forget the port number).
3. Start the publishing point (lets call it LEADH264)
4. Go to another computer, open Media Player and play mms://servername/LEADH264 (make sure to include the correct server name and do not forget to use the prefix mms instead of http)
Q: What do I need to install on the client computer to view the streaming H.264 data?
A: Install the LEAD H.264 Decoder (DMO). The quickest way to do this is to go to https://www.leadtools.com/sdk/multimedia/samplevideo/samplevideostreaming and play one of the streaming H.264 videos. Once you do that, you can play streaming H.264 video from your media server. Of course, the correct way is to include the cab file in your web page.
Q: How do I include the H.264 CAB file in a web page so I avoid having to restart the computer to finish the installation?
A: Place the CAB file on a page before the video. This is due to update reasons. If the file in the cab file is newer than what is already on the user computer and you play the video and the cab on the same page, the video will start playing using the older version, the system will lock the codec files to play the video. All this will happen before the CAB file finishes downloading. When the updated cab file is downloaded and installed, Explorer will ask the user to reboot. The way around this is to place the cab file on a page before the video so the codec files are not locked and can be updated without rebooting. To reference the cab file on a page add this HTML to the page. You will need to change the codebase parameter to match your site structure. Additionally, the #Version=-1,-1,-1,-1 part of the codebase in the example below is optional and forces the CAB file to check for an update for every visit to the page.
<OBJECTid='LeadAVDecoders'classid='clsid:E2B7DC83-38C5-11D5-91F6-00104BDB8FF9'codebase='/cabs/H264OGG.cab#Version=-1,-1,-1,-1'width='0'height='0'></OBJECT>
Q: How do I add the player to a web page?
A: Add this script in the head section of a web page:
<SCRIPT language="JavaScript" type="text/javascript">function w(s) {document.write(s+'\n');}function renderActiveX(vid, vidwidth, vidheight){w('<OBJECT width="'+vidwidth+'" height="'+vidheight+'"');w('classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"');w('codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701" type="application/x-oleobject"');w('standby="Loading Microsoft Windows Media Player components..." id="mediaPlayer">');w('<PARAM name="fileName" value="'+vid+'">');w('<PARAM name="animationatStart" value="true">');w('<PARAM name="transparentatStart" value="true">');w('<PARAM name="autoStart" value="true">');w('<PARAM name="showControls" value="false">');w('<PARAM name="loop" value="true">');w('</OBJECT>');}function renderPlugin(vid, vidwidth, vidheight){w('<EMBED type="application/x-mplayer2"');w('pluginspage="http://windows.microsoft.com/en-US/windows/windows-media-player"');w('id="mediaPlayer" displaysize="4" autosize="-1"');w('bgcolor="darkblue" showcontrols="false" showtracker="-1"');w('showdisplay="0" showstatusbar="-1" videoborder3d="-1" width="'+vidwidth+'" height="'+vidheight+'"');w('src="'+vid+'" autostart="true" designtimesp="5311" loop="true"></EMBED>');}</SCRIPT>
Wherever you want to place Media Player on the page, add the following script, changing video, width and height as needed:
<SCRIPT language="JavaScript" type="text/javascript">var video='put your file here!!';var width=540;var height=360;if (navigator.appName=="Microsoft Internet Explorer"){renderActiveX(video, width, height);}else{alert('This site is designed for Internet Explorer version 5 or greater.\nWhile the video may play in other browsers, we recommend\nthat you use Internet Explorer.');renderPlugin(video, width, height);}</SCRIPT>
© 1991-2017 LEAD Technologies, Inc. All Rights Reserved.
