| Visual Basic (Declaration) | |
|---|---|
Public Class CubismCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class CubismCommandBitmapEffect : RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class CubismCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
CubismCommandBitmapEffect ... | |
| XAML Property Element Usage | |
|---|---|
CubismCommandBitmapEffect ... | |
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub CubismCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void CubismCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.Effects;assembly=Leadtools.Windows.Media.Effects"> | |
This command remaps the image into a collection of rotated rectangles (cubic faces), producing an image in a Cubist style. For an example, see the following figure: 
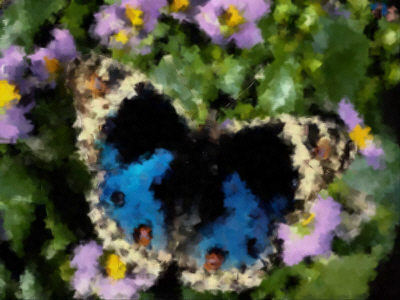
The following figure shows the same image, after the effect has been applied:
To obtain this effect, the following settings were used with the command:Space = 5 Length = 10 Brightness = 0 Angle = 0 Color = FromRgb(0, 0, 0) Flags = CubismCommandBitmapEffectsFlags.Background | CubismCommandBitmapEffectsFlags.Random | CubismCommandBitmapEffectsFlags.Rectangle
This command does not support signed data images.
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.Effects.CubismCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, Windows Server 2003 family, Windows Server 2008 family
Reference
CubismCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.Effects Namespace
AddNoiseCommandBitmapEffect Class
EmbossCommandBitmapEffect Class
MosaicCommandBitmapEffect Class
MotionBlurCommandBitmapEffect Class
OilifyCommandBitmapEffect Class
PosterizeCommandBitmapEffect Class
SolarizeCommandBitmapEffect Class
DrawStarCommandBitmapEffect Class
DryCommandBitmapEffect Class
FreePlaneBendCommandBitmapEffect Class
FreeRadialBendCommandBitmapEffect Class
GlassEffectCommandBitmapEffect Class
GlowCommandBitmapEffect Class
LensFlareCommandBitmapEffect Class
OceanCommandBitmapEffect Class
PlaneBendCommandBitmapEffect Class
PlaneCommandBitmapEffect Class
SampleTargetCommandBitmapEffect Class
TunnelCommandBitmapEffect Class
BendCommandBitmapEffect Class
CylinderCommandBitmapEffect Class
FreeHandShearCommandBitmapEffect Class
FreeHandWaveCommandBitmapEffect Class
ImpressionistCommandBitmapEffect Class
PixelateCommandBitmapEffect Class
PolarCommandBitmapEffect Class
PolarCommandBitmapEffect Class
RadialBlurCommandBitmapEffect Class
RadialWaveCommandBitmapEffect Class
RippleCommandBitmapEffect Class
SphereCommandBitmapEffect Class
SwirlCommandBitmapEffect Class
WaveCommandBitmapEffect Class
WindCommandBitmapEffect Class
ZoomBlurCommandBitmapEffect Class
ZoomWaveCommandBitmapEffect Class
BricksTextureCommandBitmapEffect Class
CloudsCommandBitmapEffect Class
ColoredBallsCommandBitmapEffect Class
DiffuseGlowCommandBitmapEffect Class
FragmentCommandBitmapEffect Class
HalfTonePatternCommandBitmapEffect Class
MaskConvolutionCommandBitmapEffect Class
MosaicTilesCommandBitmapEffect Class
PerspectiveCommandBitmapEffect Class
PlasmaCommandBitmapEffect Class
PointillistCommandBitmapEffect Class
RomanMosaicCommandBitmapEffect Class
VignnetCommandBitmapEffect Class
ZigZagCommandBitmapEffect Class
AdjustTintCommandBitmapEffect Class
ColorHalftoneCommandBitmapEffect Class




