| Visual Basic (Declaration) | |
|---|---|
Public Class PlaneBendCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class PlaneBendCommandBitmapEffect : RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class PlaneBendCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
PlaneBendCommandBitmapEffect ... | |
| XAML Property Element Usage | |
|---|---|
PlaneBendCommandBitmapEffect ... | |
Run the PlaneBendCommandBitmapEffect on an image.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub PlaneBendCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void PlaneBendCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.SpecialEffects;assembly=Leadtools.Windows.Media.Effects"> | |
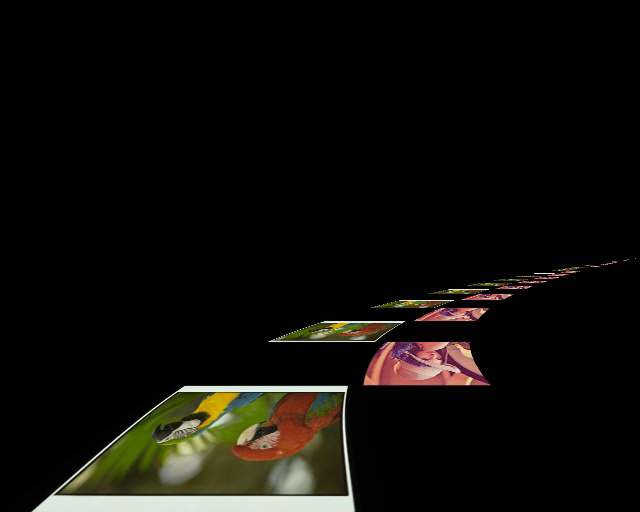
This command shows the effect of placing images on planes along the Z-axis and bending them toward a specific point. These images may be placed above, below, to the left or to the right of the Z-axis. An external light source of the specified color and brightness may be shined on the images. The brightness may vary along the z-axis according to the bright length value. The line of images may be bent toward a specific point by setting a bending value. By changing the center point and the viewing screen Z-offset, you can simulate moving along the axis. For an example, see the following figure:
The following figure shows the same image, after the effect has been applied:
To obtain this effect, the following settings were used with the method:
CenterPoint = new Point(640, 256) ZValue = 0 Distance = 256 PlaneOffset = 256 Repeat = -1 PyramidAngle = 0 Stretch = 100 BendFactor = 500 StartBright = 0 EndBright = 0 BrightLength = 50 BrightColor = FromRgb(255, 255, 255) FillColor = FromRgb(0, 0, 0) Flags = PlaneCommandBitmapEffectsFlags.Down | PlaneCommandBitmapEffectsFlags.Color
This command does not support signed data images.
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.SpecialEffects.PlaneBendCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, Windows Server 2003 family, Windows Server 2008 family
Reference
PlaneBendCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.SpecialEffects Namespace
FreePlaneBendCommandBitmapEffect Class
FreeRadialBendCommandBitmapEffect Class
GlassEffectCommandBitmapEffect Class
GlowCommandBitmapEffect Class
LensFlareCommandBitmapEffect Class
OceanCommandBitmapEffect Class
PlaneBendCommandBitmapEffect Class
PlaneCommandBitmapEffect Class
SampleTargetCommandBitmapEffect Class
TunnelCommandBitmapEffect Class
BendCommandBitmapEffect Class
CylinderCommandBitmapEffect Class
FreeHandShearCommandBitmapEffect Class
FreeHandWaveCommandBitmapEffect Class
ImpressionistCommandBitmapEffect Class
PixelateCommandBitmapEffect Class
PolarCommandBitmapEffect Class
RadialBlurCommandBitmapEffect Class
RadialWaveCommandBitmapEffect Class
RippleCommandBitmapEffect Class
SphereCommandBitmapEffect Class
SwirlCommandBitmapEffect Class
WaveCommandBitmapEffect Class
WindCommandBitmapEffect Class
ZoomBlurCommandBitmapEffect Class
ZoomWaveCommandBitmapEffect Class
ShadowCommandBitmapEffect Class
RevEffectCommandBitmapEffect Class
AgingCommandBitmapEffect Class
DiceEffectCommandBitmapEffect Class
FunctionalLightCommandBitmapEffect Class
PuzzleEffectCommandBitmapEffect Class
RingEffectCommandBitmapEffect Class
BricksTextureCommandBitmapEffect Class
DiffuseGlowCommandBitmapEffect Class
GlowCommandBitmapEffect Class
MaskConvolutionCommandBitmapEffect Class
PerspectiveCommandBitmapEffect Class
PlasmaCommandBitmapEffect Class
PointillistCommandBitmapEffect Class
CloudsCommandBitmapEffect Class
ColoredBallsCommandBitmapEffect Class
FragmentCommandBitmapEffect Class
MosaicTilesCommandBitmapEffect Class
RomanMosaicCommandBitmapEffect Class
VignnetCommandBitmapEffect Class
ZigZagCommandBitmapEffect Class




