| Visual Basic (Declaration) | |
|---|---|
Public Class PlasmaCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class PlasmaCommandBitmapEffect : RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class PlasmaCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
PlasmaCommandBitmapEffect ... | |
| XAML Property Element Usage | |
|---|---|
PlasmaCommandBitmapEffect ... | |
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub PlasmaCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void PlasmaCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.SpecialEffects;assembly=Leadtools.Windows.Media.Effects"> | |
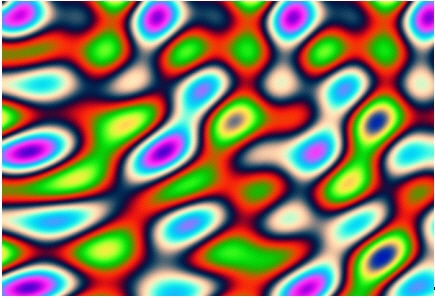
As an example, suppose you call the PlasmaCommandBitmapEffect method, using an Opacity value of 0, which means that no image is to be used, and you use the following settings: Parameters Value Shift 0 Opacity 0 Size 1000 Flags Random1 | Rgb1
The following figure results:
The Opacity value will always be considered to be 0, unless specified otherwise by a value between (and including) 0 to 100. Use the RedFrequency, GreenFrequency, and BlueFrequency to create a custom color pattern. To use them, pass the CustomColor flag to PlasmaCommandBitmapEffect. Otherwise, their values will be ignored. The Hue value is a predefined color pattern that is based on the HLS color space. It creates plasma patterns by changing hue values. The Rgb1 value is a predefined color pattern that is based on the RGB color space. Different combinations of red, green and blue frequencies produce different results. Like the Rgb1 value, the Rgb2 value is based on the RGB color space, but uses a different combination of red, green and blue frequencies. The color palette used for Shift is a continuous cylindrical color palette. In the following figures, one shows where on the palette a value of 0 lies, and the other one shows where on the palette the maximum value lies: 
This command does not support signed data images.
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.SpecialEffects.PlasmaCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, Windows Server 2003 family, Windows Server 2008 family
Reference
PlasmaCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.SpecialEffects Namespace
AddNoiseCommandBitmapEffect Class
EmbossCommandBitmapEffect Class
MaskConvolutionCommandBitmapEffect Class
MosaicCommandBitmapEffect Class
MotionBlurCommandBitmapEffect Class
OilifyCommandBitmapEffect Class
PosterizeCommandBitmapEffect Class
SolarizeCommandBitmapEffect Class
BendCommandBitmapEffect Class
CylinderCommandBitmapEffect Class
FreeHandShearCommandBitmapEffect Class
FreeHandWaveCommandBitmapEffect Class
ImpressionistCommandBitmapEffect Class
PolarCommandBitmapEffect Class
RadialBlurCommandBitmapEffect Class
RadialWaveCommandBitmapEffect Class
RippleCommandBitmapEffect Class
SphereCommandBitmapEffect Class
SwirlCommandBitmapEffect Class
WaveCommandBitmapEffect Class
WindCommandBitmapEffect Class
ZoomBlurCommandBitmapEffect Class
ZoomWaveCommandBitmapEffect Class
CubismCommandBitmapEffect Class
DrawStarCommandBitmapEffect Class
DryCommandBitmapEffect Class
FreePlaneBendCommandBitmapEffect Class
FreeRadialBendCommandBitmapEffect Class
GlassEffectCommandBitmapEffect Class
GlowCommandBitmapEffect Class
LensFlareCommandBitmapEffect Class
OceanCommandBitmapEffect Class
PlaneBendCommandBitmapEffect Class
PlaneCommandBitmapEffect Class
TunnelCommandBitmapEffect Class
PixelateCommandBitmapEffect Class




