| Visual Basic (Declaration) | |
|---|---|
Public Class AdjustTintCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class AdjustTintCommandBitmapEffect : RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class AdjustTintCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
AdjustTintCommandBitmapEffect ... | |
| XAML Property Element Usage | |
|---|---|
AdjustTintCommandBitmapEffect ... | |
Run the AdjustTintCommandBitmapEffect on an image and apply the Adjust Tint filter.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub AdjustTintCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void AdjustTintCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.Color;assembly=Leadtools.Windows.Media.Effects"> | |
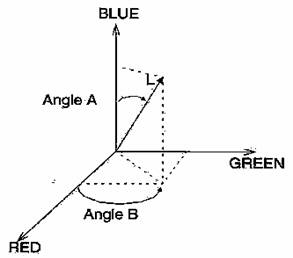
This command changes the colors in an image by using two separate color wheel rotations. For the AdjustTintCommand.AngleA parameter, a positive rotation takes blue toward green and red, as shown in the following figure: 
Negative rotation has the opposite effect. For the AdjustTintCommandBitmapEffect.AngleB parameter, a positive rotation takes red toward green. Negative rotation has the opposite effect.This command supports only colored images. This command supports 48 and 64-bit color images. Support for 48 and 64-bit color images is available only in LEADTOOLS Document and Medical Imaging toolkits. This command does not support signed data images. Use the ChangeHueCommandBitmapEffect to rotate the color wheel in either direction using one angle change that changes each color in the image. A 180-degree rotation in either direction changes each color to its complement. Positive rotation takes red toward green, green toward blue, and blue toward red. Negative rotation has the opposite effect.
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.Color.AdjustTintCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, Windows Server 2003 family, Windows Server 2008 family
Reference
AdjustTintCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.Color Namespace
ChangeHueCommandBitmapEffect Class
ChangeIntensityCommandBitmapEffect Class
GammaCorrectCommandBitmapEffect Class
ChangeContrastCommandBitmapEffect Class
HistogramContrastCommandBitmapEffect Class
StretchIntensityCommandBitmapEffect Class
RemapIntensityCommandBitmapEffect Class
InvertCommandBitmapEffect Class
ChangeSaturationCommandBitmapEffect Class
HistogramEqualizeCommandBitmapEffect Class
FillCommandBitmapEffect Class
LightControlCommandBitmapEffect Class
SmoothEdgesCommandBitmapEffect Class
LocalHistogramEqualizeCommandBitmapEffect Class
MultiplyCommandBitmapEffect Class
AutoColorLevelCommandBitmapEffect Class
MathematicalFunctionCommandBitmapEffect Class
ApplyMathematicalLogicCommandBitmapEffect Class
ContrastBrightnessIntensityCommandBitmapEffect Class
FunctionalLightCommandBitmapEffect Class
MultiscaleEnhancementCommandBitmapEffect Class
SampleTargetCommandBitmapEffect Class




