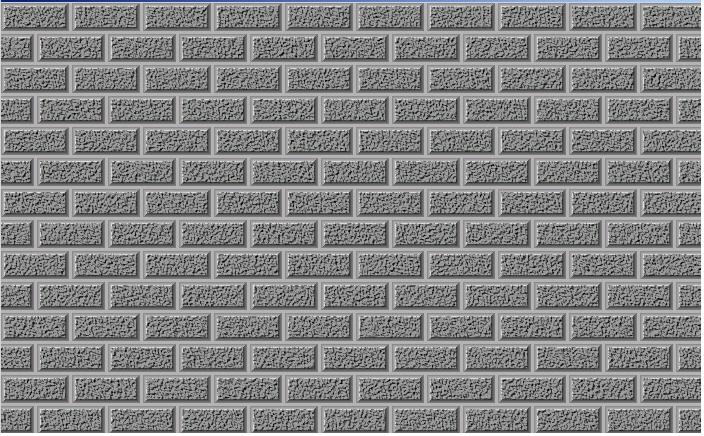
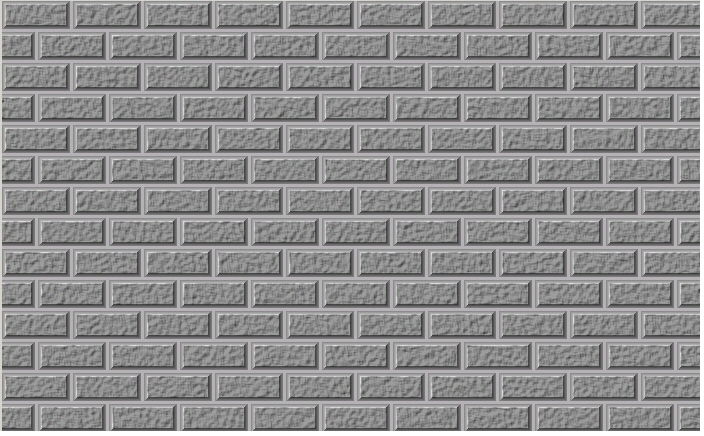
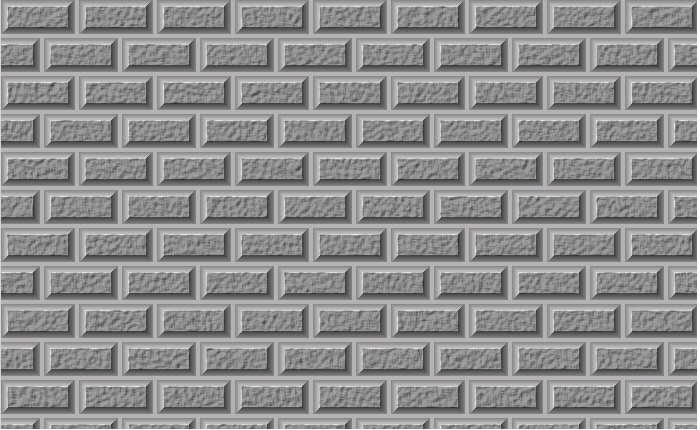
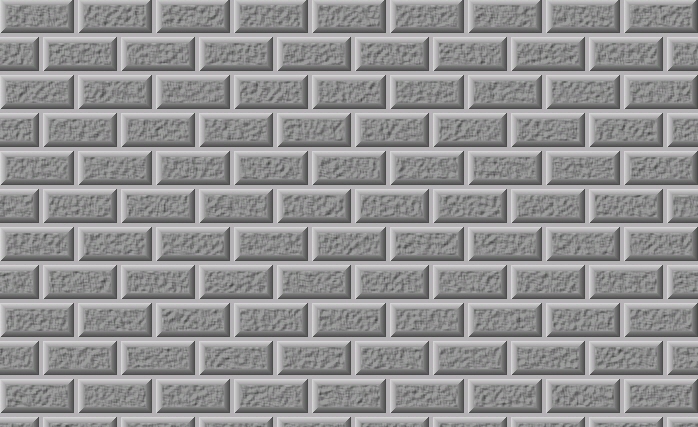
Creates a brick texture that makes the image look like it has been drawn on a brick wall.
 Syntax
Syntax
| XAML Property Element Usage | |
|---|
BricksTextureCommandBitmapEffect ... |
| XAML Property Element Usage | |
|---|
BricksTextureCommandBitmapEffect ... |
 Example
Example
| Visual Basic |  Copy Code Copy Code |
|---|
Public Sub BricksTextureCommandBitmapEffectExample(ByVal element As FrameworkElement)
Dim effect As BricksTextureCommandBitmapEffect = New BricksTextureCommandBitmapEffect()
effect.OffsetX = 0
effect.OffsetY = 0
effect.EdgeWidth = 3
effect.MortarWidth = 4
effect.ShadeAngle = 315
effect.RowDifference = 33
effect.MortarRoughness = 20
effect.MortarRoughnessEvenness = 0
effect.BricksRoughness = 10
effect.BricksRoughnessEvenness = 0
effect.MortarColor = System.Windows.Media.Color.FromRgb(0, 0, 0)
effect.Flags = BricksTextureCommandBitmapEffectsFlags.SmoothedOutEdges Or BricksTextureCommandBitmapEffectsFlags.TransparentMortar
effect.BricksWidth = CInt(element.ActualWidth / 6)
effect.BricksHeight = 5
element.BitmapEffect = effect
Dim animation1 As Int32Animation = New Int32Animation()
animation1.From = 1
animation1.To = 20
animation1.By = 1
animation1.Duration = New Duration(TimeSpan.FromSeconds(5.0))
animation1.AutoReverse = True
animation1.RepeatBehavior = RepeatBehavior.Forever
Dim storyboard As Storyboard = New Storyboard()
storyboard.SetTargetName(animation1, "AnimatedBitmapEffect")
storyboard.SetTargetProperty(animation1, New PropertyPath(BricksTextureCommandBitmapEffect.BricksHeightProperty))
element.RegisterName("AnimatedBitmapEffect", effect)
storyboard.Children.Add(animation1)
storyboard.Begin(element)
End Sub |
| C# |  Copy Code Copy Code |
|---|
public void BricksTextureCommandBitmapEffectExample(FrameworkElement element)
{
// Initialize Effect
BricksTextureCommandBitmapEffect effect = new BricksTextureCommandBitmapEffect();
effect.OffsetX = 0;
effect.OffsetY = 0;
effect.EdgeWidth = 3;
effect.MortarWidth = 4;
effect.ShadeAngle = 315;
effect.RowDifference = 33;
effect.MortarRoughness = 20;
effect.MortarRoughnessEvenness = 0;
effect.BricksRoughness = 10;
effect.BricksRoughnessEvenness = 0;
effect.MortarColor = System.Windows.Media.Color.FromRgb(0, 0, 0);
effect.Flags = BricksTextureCommandBitmapEffectsFlags.SmoothedOutEdges | BricksTextureCommandBitmapEffectsFlags.TransparentMortar;
effect.BricksWidth = (int)element.ActualWidth / 6;
effect.BricksHeight = 5;
element.BitmapEffect = effect;
// Initialize Animations
Int32Animation animation1 = new Int32Animation();
animation1.From = 1;
animation1.To = 20;
animation1.By = 1;
animation1.Duration = new Duration(TimeSpan.FromSeconds(5.0));
animation1.AutoReverse = true;
animation1.RepeatBehavior = RepeatBehavior.Forever;
// Initialize and run Storyboard
Storyboard storyboard = new Storyboard();
Storyboard.SetTargetName(animation1, "AnimatedBitmapEffect");
Storyboard.SetTargetProperty(animation1, new PropertyPath(BricksTextureCommandBitmapEffect.BricksHeightProperty));
element.RegisterName("AnimatedBitmapEffect", effect);
storyboard.Children.Add(animation1);
storyboard.Begin(element);
} |
| XAML |  Copy Code Copy Code |
|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.SpecialEffects;assembly=Leadtools.Windows.Media.Effects">
<Grid>
<Image Margin="10,10,10,10" HorizontalAlignment="Center" VerticalAlignment="Center" Source="C:\Program Files\LEAD Technologies, Inc\LEADTOOLS 16\Images\slave.jpg">
<Image.BitmapEffect>
<lteffects:BricksTextureCommandBitmapEffect x:Name="MyBitmapEffect" />
</Image.BitmapEffect>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<Int32Animation Storyboard.TargetName="MyBitmapEffect" Storyboard.TargetProperty="BricksHeight" From="1" To="20" Duration="0:0:5" RepeatBehavior="Forever" AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
</Grid>
</Page> |
Remarks
 Inheritance Hierarchy
Inheritance Hierarchy
 Requirements
Requirements
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, Windows Server 2003 family, Windows Server 2008 family
 See Also
See Also
 Copy Code
Copy Code Copy Code
Copy Code Copy Code
Copy Code Copy Code
Copy Code