Using the LEADTOOLS Document Viewer
Summary
The DocumentViewer is the main class used by the document viewer. It is not a control itself: instead, it uses the UI controls of the parent containers.
Creating a Document Viewer
Using the native UI controls of the parent containers allows the Document Viewer to:
- Fully customize the viewer appearance
- Disable any part of the viewer not needed in the application
- Be independent of any specific UI library, since any standard platform control can be used for the container (normal DIV elements in HTML/JavaScript for instance)
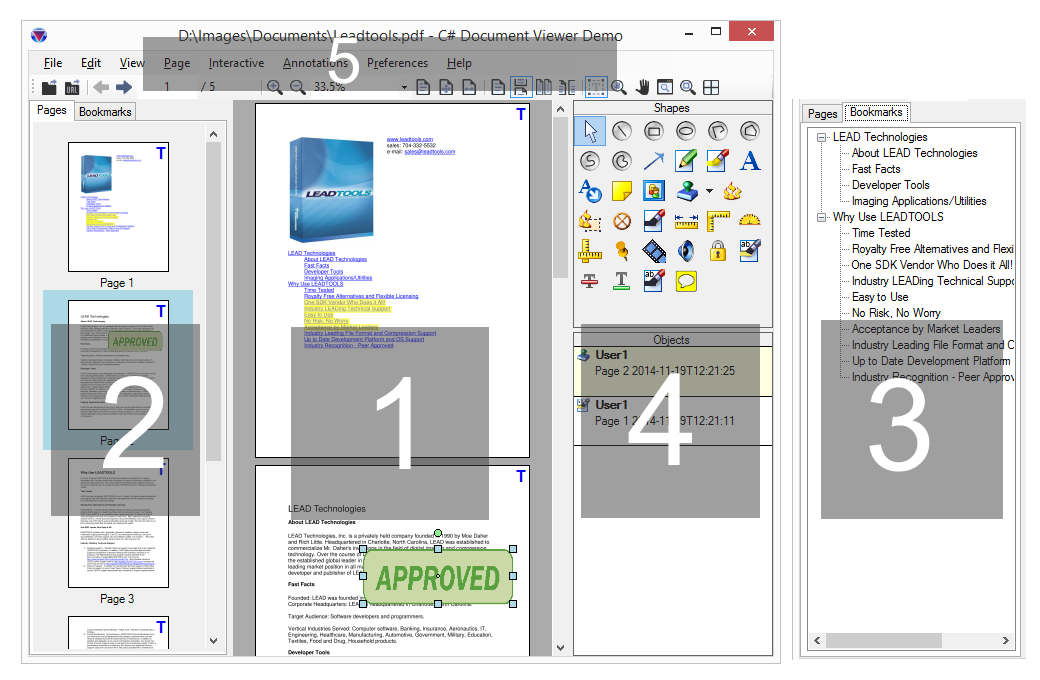
The following figure shows an application that uses the document viewer:

The DocumentViewer has the following parts:
-
View (optional): Where the main content of the document is viewed.
-
Thumbnails (optional): Where the thumbnails of the pages are viewed.
-
Bookmarks (optional): Where the bookmarks and table of contents of the document is viewed.
-
Annotations (optional): Where the annotations toolbar and objects list is added.
-
Application User Interface: The UI elements of the user application - these are not part of the document viewer. These elements are typically standard menu and toolbar items that are tied to DocumentViewerCommands.
Perform the following steps to create a new DocumentViewer in your application:
-
Create a new instance of DocumentViewerCreateOptions and initialize the following members:
-
ViewContainer (optional): Set to an existing control in your application. This is where the main view is created (part 1). The document viewer will create an instance of ImageViewer and add it here.
-
ThumbnailsContainer: (optional): Set to an existing control in your application. This is where the thumbnails is created (part 2). The document viewer will create an instance of ImageViewer and add it here.
-
BookmarksContainer: (optional): Set to an existing control in your application. This is where the bookmarks and table of contents is created (part 3). The document viewer will create a tree control and add it here.
-
UseAnnotations: (optional): Set to true or false to use annotations in the document viewer. The annotation toolbar and automation objects are created at a later time.
-
-
Call DocumentViewerFactory.CreateDocumentViewer, passing the create options from the previous step.
After the DocumentViewer is created, start loading LEADDocument into the control and call the various properties and methods to invoke operations in the viewer.
Loading Documents
The DocumentViewer can view any LEADTOOLS LEADDocument object. Refer to Loading Using LEADTOOLS Document Library for information on how to load any type of document using this class.
After a LEADDocument object is obtained, set it in the document viewer by calling the SetDocument method. The viewer will load the document and populate the view with raster or SVG representations of the pages. Any thumbnails, bookmarks, or annotations are populated by the document viewer as well.
If the LEADDocument being set in the viewer is not read-only, then the viewer will be notified when the Pages collection changes as a result of the user adding or removing pages from the document and it will update the view, thumbnail, annotations, text, and bookmarks parts accordingly. If multiple pages (from multiple documents even) are to be added or removed from the viewer, then it is best to surround the code with DocumentViewer.BeginUpdate and DocumentViewer.EndUpdate to minimize flickering while the viewer updates its parts.
Client-side PDF Rendering
The Document Viewer has support for client-side PDF rendering to enhance performance and reliability when viewing PDF documents and reduces server load. Client-side PDF rendering is enabled by default and can be toggled with the DocumentViewer.UsePDFRendering property. In this mode, the document viewer will check if the source document contains any PDF pages, and if so, will not use image/SVG rendering: instead, it will render the PDF image data for the page directly on the image viewer and thumbnail surface.
Printing
The Document Viewer uses standard HTML5/JavaScript printing support and can:
- Print all or a subset of the pages of the document set
- Print to physical printer devices (local or network)
- Export as PDF
Options include:
- Orientation
- Headers
- Showing or hiding the annotations objects in the final printout
Refer to DocumentViewer.Print for more information.
For an example, refer to DocumentViewer. This example will show how to create a functional DocumentViewer in your application.
