DocumentViewer Class
public class DocumentViewer : IDisposable Public Class DocumentViewer public:ref class DocumentViewer
The Document Viewer uses LEADTOOLS Raster and Documents support, Caching, SVG, OCR, Annotations, and Image Viewer technologies to create applications that can view, edit, and modify any type of document on the desktop or web with a minimal amount of code.
DocumentViewer is the main class used by the document viewer. It is not a control itself: instead, it uses the parent containers provided by the user to create the necessary UI controls. These containers are native controls in the calling platform (for example, native Controls in Windows Forms and DIV elements in HTML/JavaScript).
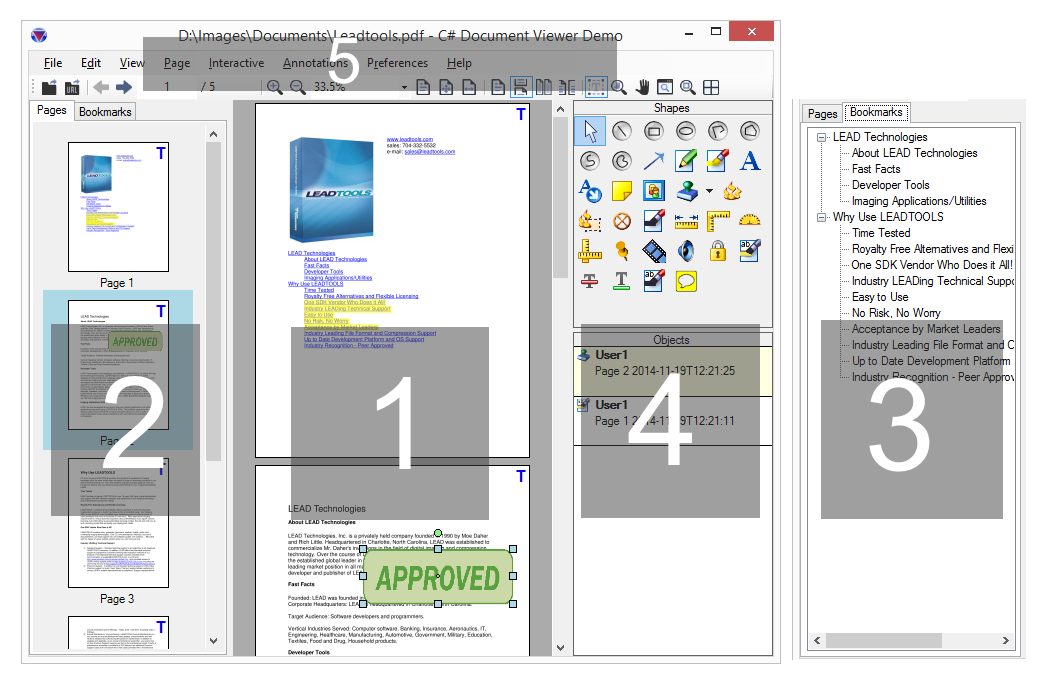
The DocumentViewer has the following parts:

-
View: The main content of the document is viewed here. This part is optional.
-
Thumbnails: The thumbnails of the pages are viewed here. This part is optional.
-
Bookmarks: The bookmarks and table of contents for the document are added, viewed, and manipulated here. This part is optional.
-
Annotations: The annotations toolbar and the objects list are added, viewed, and manipulated here. This part is optional.
-
Application User Interface: The remaining parts are the UI elements of the user application (they are not part of the document viewer). These are typically standard menu and toolbar items tied to document viewer commands.
Use DocumentViewerFactory.CreateDocumentViewer to create a new instance of DocumentViewer. Then use SetDocument to set LEADDocument objects for viewing, text search, annotations, and converting. Refer to Using LEADTOOLS Document Viewer for more information.
This example will show how to create a functional DocumentViewer in your Windows Forms application.
using Leadtools;using Leadtools.Controls;using Leadtools.Document;using Leadtools.Document.Viewer;using Leadtools.Codecs;using Leadtools.Caching;using Leadtools.Annotations.Engine;using Leadtools.Ocr;public void DocumentViewer_Example(){// New Form to be used as our applicationvar form = new MyForm();form.ShowDialog();}class MyForm : Form{public MyForm(){this.Size = new Size(800, 800);this.Text = "LEADTOOLS Document Viewer Example";}protected override void OnLoad(EventArgs e){if (!DesignMode){// Init OCR. This is optional and not required for the PDF document we are loading.// But if image documents are loaded and text functionality is used, then we need OCR_ocrEngine = OcrEngineManager.CreateEngine(OcrEngineType.LEAD, false);_ocrEngine.Startup(null, null, null, @"C:\LEADTOOLS 20\Bin\Common\OcrLEADRuntime");Init();}base.OnLoad(e);}// Our document viewer instanceprivate DocumentViewer _documentViewer;// Optional OCR engine to use in the exampleprivate IOcrEngine _ocrEngine;private void Init(){// Initialize the user interfaceInitUI();// Init the cache. This is optional, but it can speed up viewing of large documents// if not needed, remove this sectionDocumentFactory.Cache = new FileCache();// Init the document viewer, pass along the panelsvar createOptions = new DocumentViewerCreateOptions{// The middle panel for the viewViewContainer = this.Controls.Find("middlePanel", false)[0],// The left panel for the thumbnailsThumbnailsContainer = this.Controls.Find("leftPanel", false)[0],// The right panel is for bookmarksBookmarksContainer = this.Controls.Find("rightPanel", false)[0],// Not using annotations for nowUseAnnotations = false};// Create the document viewer_documentViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions);// We prefer SVG viewing_documentViewer.View.PreferredItemType = DocumentViewerItemType.Svg;// Load a documentvar fileName = @"C:\Users\Public\Documents\LEADTOOLS Images\Leadtools.pdf";var document = DocumentFactory.LoadFromFile(fileName,new LoadDocumentOptions { UseCache = DocumentFactory.Cache != null });_documentViewer.Operation += (sender, e) =>{if (e.Operation == DocumentViewerOperation.LoadingBookmarks){// Disable the bookmarks when we are loading, enable when we are donevar rightPanel = this.Controls.Find("rightPanel", true)[0];if (rightPanel.InvokeRequired){rightPanel.Invoke((MethodInvoker)delegate { rightPanel.Enabled = e.IsPostOperation; });}else{rightPanel.Enabled = e.IsPostOperation;}}};// If we have an OCR engine, use itdocument.Text.OcrEngine = _ocrEngine;// Set it in the viewer_documentViewer.SetDocument(document);// Run pan/zoomvar interactiveComboBox = this.Controls.Find("interactiveComboBox", true)[0] as ComboBox;interactiveComboBox.SelectedItem = DocumentViewerCommands.InteractivePanZoom;}private void InitUI(){// Add a panel on the left for the document viewer thumbnails partvar leftPanel = new Panel();leftPanel.Name = "leftPanel";leftPanel.Width = 200;leftPanel.Dock = DockStyle.Left;leftPanel.BackColor = Color.Gray;leftPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(leftPanel);// Add a panel to the right, this will work for the bookmarks or annotations partvar rightPanel = new Panel();rightPanel.Name = "rightPanel";rightPanel.Width = 200;rightPanel.Dock = DockStyle.Right;rightPanel.BackColor = Color.LightBlue;rightPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(rightPanel);// Add a panel to fill the rest, for the document viewervar middlePanel = new Panel();middlePanel.Name = "middlePanel";middlePanel.BackColor = Color.DarkGray;middlePanel.BorderStyle = BorderStyle.None;middlePanel.Dock = DockStyle.Fill;this.Controls.Add(middlePanel);// Add a top panel to host our application controlsvar topPanel = new Panel();topPanel.Name = "topPanel";topPanel.Height = 100;topPanel.Dock = DockStyle.Top;topPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(topPanel);middlePanel.BringToFront();// Add buttons for the UI// Combo box for interactive modesvar interactiveComboBox = new ComboBox();interactiveComboBox.Name = "interactiveComboBox";interactiveComboBox.DropDownStyle = ComboBoxStyle.DropDownList;// The command names for the items so we can just run theminteractiveComboBox.Items.Add(DocumentViewerCommands.InteractivePanZoom);interactiveComboBox.Items.Add(DocumentViewerCommands.InteractiveSelectText);interactiveComboBox.SelectedIndexChanged += (sender, e) =>{var commandName = interactiveComboBox.SelectedItem as string;_documentViewer.Commands.Run(commandName);};topPanel.Controls.Add(interactiveComboBox);// Generic label for information used by the examplesvar infoLabel = new Label();infoLabel.Name = "infoLabel";infoLabel.Text = "Info...";infoLabel.AutoSize = false;infoLabel.Width = 400;infoLabel.Left = interactiveComboBox.Right + 20;topPanel.Controls.Add(infoLabel);var exampleButton = new Button();exampleButton.Top = interactiveComboBox.Bottom + 2;exampleButton.Name = "exampleButton";exampleButton.Text = "&Example";exampleButton.Click += (sender, e) => Example(exampleButton);topPanel.Controls.Add(exampleButton);}private void Example(Button exampleButton){// Add the example code hereMessageBox.Show(this, "Ready");}}
Imports LeadtoolsImports Leadtools.ControlsImports Leadtools.DocumentImports Leadtools.Document.ViewerImports Leadtools.CodecsImports Leadtools.CachingImports Leadtools.Annotations.EngineImports Leadtools.OcrPublic Sub DocumentViewer_Example()' New Form to be used as our applicationDim form As New MyForm()form.ShowDialog()End SubClass MyFormInherits FormPublic Sub New()Me.Size = New Size(800, 800)Me.Text = "LEADTOOLS Document Viewer Example"End SubProtected Overrides Sub OnLoad(e As EventArgs)If Not DesignMode Then' Init OCR. This is optional and not required for the PDF document we are loading.' But if image documents are loaded and text functionality is used, then we need OCR_ocrEngine = OcrEngineManager.CreateEngine(OcrEngineType.LEAD, False)_ocrEngine.Startup(Nothing, Nothing, Nothing, "C:\LEADTOOLS 20\Bin\Common\OcrLEADRuntime")Init()End IfMyBase.OnLoad(e)End Sub' Our document viewer instancePrivate _documentViewer As DocumentViewer' Optional OCR engine to use in the examplePrivate _ocrEngine As IOcrEnginePrivate Sub Init()' Initialize the user interfaceInitUI()' Init the cache. This is optional, but it can speed up viewing of large documents' if not needed, remove this sectionDocumentFactory.Cache = New FileCache()' Init the document viewer, pass along the panelsDim createOptions As New DocumentViewerCreateOptions()' The middle panel for the viewcreateOptions.ViewContainer = Me.Controls.Find("middlePanel", False)(0)' The left panel for the thumbnailscreateOptions.ThumbnailsContainer = Me.Controls.Find("leftPanel", False)(0)' The right panel is for bookmarkscreateOptions.BookmarksContainer = Me.Controls.Find("rightPanel", False)(0)' Not using annotations for nowcreateOptions.UseAnnotations = False' Create the document viewer_documentViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions)' We prefer SVG viewing_documentViewer.View.PreferredItemType = DocumentViewerItemType.Svg' Load a documentDim fileName As String = "C:\Users\Public\Documents\LEADTOOLS Images\Leadtools.pdf"Dim loadOptions As New LoadDocumentOptions()loadOptions.UseCache = Not IsNothing(DocumentFactory.Cache)Dim document As LEADDocument = DocumentFactory.LoadFromFile(fileName, loadOptions)AddHandler _documentViewer.Operation,Sub(sender, e)If e.Operation = DocumentViewerOperation.LoadingBookmarks Then' Disable the bookmarks when we are loading, enable when we are doneDim rightPanel As Control = Me.Controls.Find("rightPanel", True)(0)If rightPanel.InvokeRequired ThenrightPanel.Invoke(DirectCast(Sub() rightPanel.Enabled = e.IsPostOperation, MethodInvoker))ElserightPanel.Enabled = e.IsPostOperationEnd IfEnd IfEnd Sub' If we have an OCR engine, use itdocument.Text.OcrEngine = _ocrEngine' Set it in the viewer_documentViewer.SetDocument(document)' Run pan/zoomDim interactiveComboBox As ComboBox = CType(Me.Controls.Find("interactiveComboBox", True)(0), ComboBox)interactiveComboBox.SelectedItem = DocumentViewerCommands.InteractivePanZoomEnd SubPrivate Sub InitUI()' Add a panel on the left for the document viewer thumbnails partDim leftPanel As New Panel()leftPanel.Name = "leftPanel"leftPanel.Width = 200leftPanel.Dock = DockStyle.LeftleftPanel.BackColor = Color.GrayleftPanel.BorderStyle = BorderStyle.FixedSingleMe.Controls.Add(leftPanel)' Add a panel to the right, this will work for the bookmarks or annotations partDim rightPanel As New Panel()rightPanel.Name = "rightPanel"rightPanel.Width = 200rightPanel.Dock = DockStyle.RightrightPanel.BackColor = Color.LightBluerightPanel.BorderStyle = BorderStyle.FixedSingleMe.Controls.Add(rightPanel)' Add a panel to fill the rest, for the document viewerDim middlePanel As New Panel()middlePanel.Name = "middlePanel"middlePanel.BackColor = Color.DarkGraymiddlePanel.BorderStyle = BorderStyle.NonemiddlePanel.Dock = DockStyle.FillMe.Controls.Add(middlePanel)' Add a top panel to host our application controlsDim topPanel As New Panel()topPanel.Name = "topPanel"topPanel.Height = 100topPanel.Dock = DockStyle.ToptopPanel.BorderStyle = BorderStyle.FixedSingleMe.Controls.Add(topPanel)middlePanel.BringToFront()' Add buttons for the UI' Combo box for interactive modesDim interactiveComboBox As New ComboBox()interactiveComboBox.Name = "interactiveComboBox"interactiveComboBox.DropDownStyle = ComboBoxStyle.DropDownList' The command names for the items so we can just run theminteractiveComboBox.Items.Add(DocumentViewerCommands.InteractivePanZoom)interactiveComboBox.Items.Add(DocumentViewerCommands.InteractiveSelectText)AddHandler interactiveComboBox.SelectedIndexChanged,Sub(sender, e)Dim commandName As String = CType(interactiveComboBox.SelectedItem, String)_documentViewer.Commands.Run(commandName)End SubtopPanel.Controls.Add(interactiveComboBox)' Generic label for information used by the examplesDim infoLabel As New Label()infoLabel.Name = "infoLabel"infoLabel.Text = "Info..."infoLabel.AutoSize = FalseinfoLabel.Width = 400infoLabel.Left = interactiveComboBox.Right + 20topPanel.Controls.Add(infoLabel)Dim exampleButton As New Button()exampleButton.Top = interactiveComboBox.Bottom + 2exampleButton.Name = "exampleButton"exampleButton.Text = "&Example"AddHandler exampleButton.Click, Sub(sender, e) Example(exampleButton)topPanel.Controls.Add(exampleButton)End SubPrivate Sub Example(exampleButton As Button)' Add the example code hereMessageBox.Show(Me, "Ready")End SubEnd Class
Reference
Leadtools.Document.Viewer Namespace
Using LEADTOOLS Document Viewer
Loading Using LEADTOOLS Document Library
Uploading Using the Document Library
Document Library Coordinate System
Parsing Text with the Document Library
Barcode Processing with the Document Library
© 1991-2020 Apryse Sofware Corp. All Rights Reserved.
