ImageViewer Class
Represents a scrollable control that displays one or more raster or SVG images with optional interactive UI operations.
public class ImageViewer : ScrollableControl, INotifyPropertyChanged Public Class ImageViewerInherits System.Windows.Forms.ScrollableControl
public ref class ImageViewer : System::Windows::Forms::ScrollableControl
The LEADTOOLS ImageViewer class represents a control that displays one or more images with optional interactive UI operations. It supports single-item applications such as MS-Paint or multiple-item applications such as Adobe Acrobat.

-
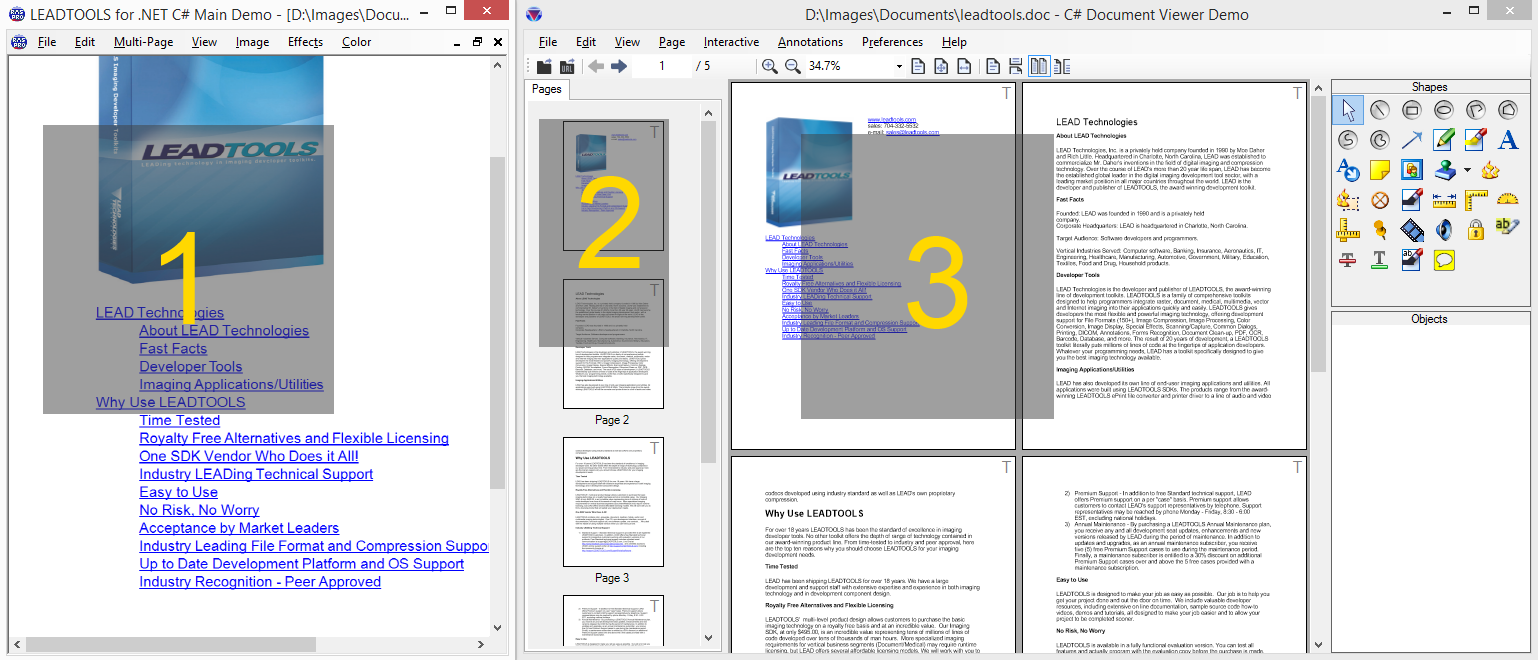
LEADTOOLS Main Demo uses an Image Viewer instance in single layout mode to view the main image
-
LEADTOOLS Document Viewer uses an Image Viewer instance in vertical layout to view thumbnails of pages
-
And another Image Viewer instance with in double layout to view the main content
ImageViewer supports the following features
-
Single or multiple items each with its own image data, size, and optional additional transformations
-
Built-in support for raster and SVG images and documents including loading directly from disk file or URLs
-
Extensible layout system with built-in support for single, vertical, and horizontal layouts
-
Rich built-in and fully customizable and extensible user-interface interaction support for panning, zooming, magnifying glass, rubber banding and many more. Support for both mouse and touch input
-
Fully customizable appearance and position
-
Auto and custom scroll modes
-
Owner draw rendering
-
Viewing options including infinite zooming with size modes (fit, fit page, etc.), rotation at any angle, flip, reverse, color inversion, and low level transformation
-
High level items operations for hit-testing and automatically going to a certain item or page
-
Drag and drop between the image viewer and external sources such as the file system or other image viewer instances
-
Floater and region support
-
Virtualization mode for handling large number of images
Refer to the following topics for in-depth information on each group of functionalities:
This example will create an ImageViewer, set the interactive mode to Pan/Zoom, and add an image to it.
using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;using Leadtools.Drawing;using LeadtoolsExamples.Common;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.Color;public void ImageViewer_Example(){// Create the form that holds the ImageViewernew MyForm().ShowDialog();}class MyForm : Form{public MyForm(){this.Size = new Size(800, 800);}// LEADTOOLS ImageViewer to be used with this exampleprivate ImageViewer _imageViewer;// Information labelprivate Label _label;// Generic state value used by the examplesprivate bool _firstCall = true;protected override void OnLoad(EventArgs e){// Create a panel to the topvar panel = new Panel();panel.Dock = DockStyle.Top;panel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(panel);// Add an "Example" button to the panelvar button = new Button();button.Text = "&Example";button.Click += (sender, e1) => Example();panel.Controls.Add(button);// Add a label to the panel_label = new Label();_label.Top = button.Bottom;_label.Width = 800;_label.Text = "Example...";panel.Controls.Add(_label);// Create the image viewer taking the rest of the form_imageViewer = new ImageViewer();_imageViewer.Dock = DockStyle.Fill;_imageViewer.BackColor = Color.Bisque;this.Controls.Add(_imageViewer);_imageViewer.BringToFront();// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and out_imageViewer.DefaultInteractiveMode = new ImageViewerPanZoomInteractiveMode();// Load an imageusing (var codecs = new RasterCodecs())_imageViewer.Image = codecs.Load(Path.Combine(ImagesPath.Path, "image1.cmp"));_firstCall = true;base.OnLoad(e);}private void Example(){// Example code goes here}}
Imports LeadtoolsImports Leadtools.ControlsImports Leadtools.CodecsImports Leadtools.DrawingImports Leadtools.ImageProcessingImports Leadtools.ImageProcessing.ColorImports LeadtoolsControlsExamples.LeadtoolsExamples.CommonPublic Sub ImageViewer_Example()' Create the form that holds the ImageViewerCType(New MyForm(), MyForm).ShowDialog()End SubPrivate Class MyForm : Inherits FormPublic Sub New()Me.Size = New Size(800, 800)End Sub' LEADTOOLS ImageViewer to be used with this examplePrivate _imageViewer As ImageViewer' Information labelPrivate _label As Label' Generic state value used by the examplesPrivate _firstCall As Boolean = TrueProtected Overrides Sub OnLoad(ByVal e As EventArgs)' Create a panel to the topDim panel As New Panel()panel.Dock = DockStyle.Toppanel.BorderStyle = BorderStyle.FixedSingleMe.Controls.Add(panel)' Add an "Example" button to the panelDim button As New Button()button.Text = "&Example"AddHandler button.Click, Sub(sender, e1) Example()panel.Controls.Add(button)' Add a label to the panel_label = New Label()_label.Top = button.Bottom_label.Width = 800_label.Text = "Example..."panel.Controls.Add(_label)' Create the image viewer taking the rest of the form_imageViewer = New ImageViewer()_imageViewer.Dock = DockStyle.Fill_imageViewer.BackColor = Color.BisqueMe.Controls.Add(_imageViewer)_imageViewer.BringToFront()' Add Pan/Zoom interactive mode' Click and drag to pan, CTRL-Click and drag to zoom in and out_imageViewer.DefaultInteractiveMode = New ImageViewerPanZoomInteractiveMode()' Load an imageUsing codecs As New RasterCodecs()_imageViewer.Image = codecs.Load(Path.Combine(ImagesPath.Path, "image1.cmp"))End Using_firstCall = TrueMyBase.OnLoad(e)End SubPrivate Sub Example()' Example code goes hereEnd SubEnd Class
© 1991-2020 Apryse Sofware Corp. All Rights Reserved.
