Even with the release earlier this week there is still more planned for LEADTOOLS 17.5’s HTML5 SDK, and DICOM Cine support is one of our favorites. Cine is one of the most popular and essential diagnostic tools for digital radiology as well as other clinical areas such as cardiology, OBGYN, Oncology, Radiotherapy and so on. In short, it’s a set of related image frames which are sequentially ordered and share common properties. Most commonly it is used with stills captured at specific time intervals to create a video (e.g. ultrasound) but can also be useful with stacked series of images (e.g. CT, MRI, etc).
Due to the processing power needed to play back large image frames at up to 60 frames per second, Cine has typically been reserved for desktop applications. However, mobile devices and tablets are growing in both speed and popularity so the greater flexibility and ease of development afforded by zero footprint web applications is now a reality. By adding Cine to our already immensely powerful, practical and programmer friendly HTML5 SDK, our customers can be well on their way to making compelling, real-world zero footprint DICOM applications.
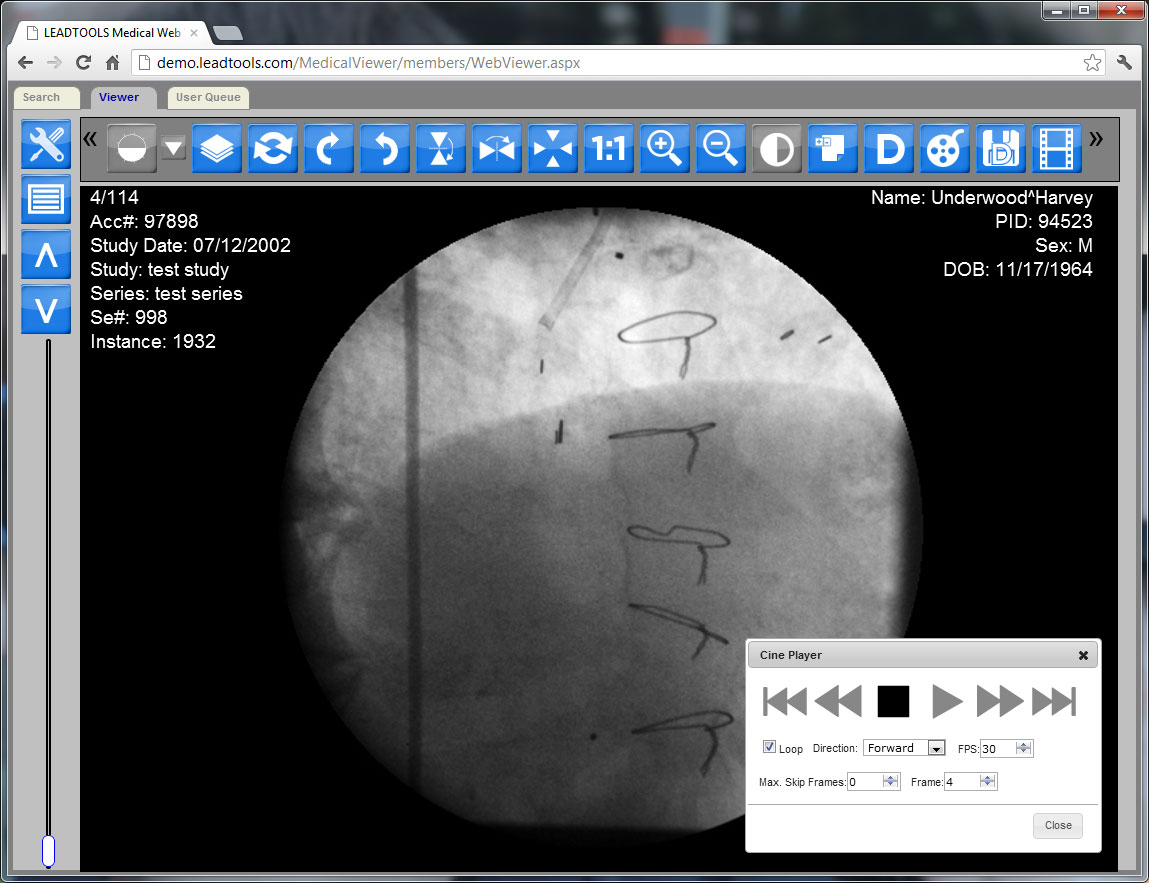
List of Cine Playback Features Coming Soon to the LEADTOOLS HTML5 Zero Footprint Viewer:
- Standard Cine controls: Play, Pause, First/Previous/Next/Last Frame
- Playback rate control
- Forward, reverse or random playback sequencing
- Looping and Repeating
- Window Level during Cine playback
Thanks,
Otis Goodwin