| Visual Basic (Declaration) | |
|---|---|
Public Class FreePlaneBendCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class FreePlaneBendCommandBitmapEffect : RasterCommandBitmapEffect | |
| Managed Extensions for C++ | |
|---|---|
public __gc class FreePlaneBendCommandBitmapEffect : public RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class FreePlaneBendCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
FreePlaneBendCommandBitmapEffect ... | |
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub FreePlaneBendCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void FreePlaneBendCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.SpecialEffects;assembly=Leadtools.Windows.Media.Effects"> | |
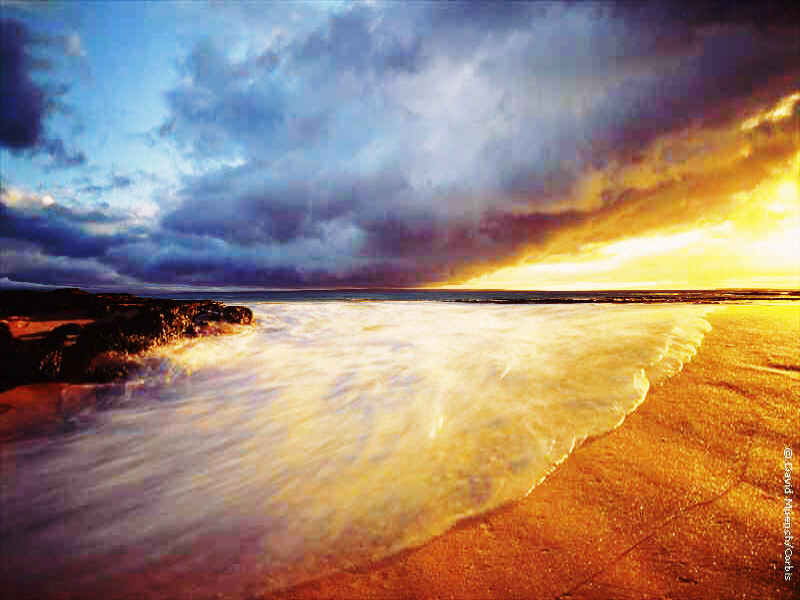
For an example, the following figure shows an image before the effect is applied. 
The following figure shows the same image after the effect has been applied.
This command does not support signed data images.
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.SpecialEffects.FreePlaneBendCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, and Windows Server 2003
Reference
FreePlaneBendCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.SpecialEffects Namespace
AddNoiseCommandBitmapEffect Class
EmbossCommandBitmapEffect Class
MosaicCommandBitmapEffect Class
MotionBlurCommandBitmapEffect Class
OilifyCommandBitmapEffect Class
PosterizeCommandBitmapEffect Class
SolarizeCommandBitmapEffect Class
CubismCommandBitmapEffect Class
DrawStarCommandBitmapEffect Class
GlowCommandBitmapEffect Class
FreeRadialBendCommandBitmapEffect Class
DryCommandBitmapEffect Class
OceanCommandBitmapEffect Class
GlassEffectCommandBitmapEffect Class
LensFlareCommandBitmapEffect Class
PlaneBendCommandBitmapEffect Class
PlaneCommandBitmapEffect Class
SampleTargetCommandBitmapEffect Class
TunnelCommandBitmapEffect Class
BendCommandBitmapEffect Class
CylinderCommandBitmapEffect Class
FreeHandShearCommandBitmapEffect Class
FreeHandWaveCommandBitmapEffect Class
ImpressionistCommandBitmapEffect Class
PixelateCommandBitmapEffect Class
PolarCommandBitmapEffect Class
RadialBlurCommandBitmapEffect Class
RadialWaveCommandBitmapEffect Class
RippleCommandBitmapEffect Class
SphereCommandBitmapEffect Class
SwirlCommandBitmapEffect Class
WaveCommandBitmapEffect Class
WindCommandBitmapEffect Class
ZoomBlurCommandBitmapEffect Class
ZoomWaveCommandBitmapEffect Class
AdjustTintCommandBitmapEffect Class
ColorHalftoneCommandBitmapEffect Class




