ImageViewer Object
Represents a scrollable control that displays one or more raster or SVG images and provides optional interactive UI operations.
function lt.Controls.ImageViewerimplements IDisposable
class lt.Controls.ImageViewer()implements IDisposable
The LEADTOOLS ImageViewer class represents a control that displays one or more images and provides optional interactive UI operations. It can be used in single-item applications like MS-Paint or multiple-item applications like Adobe Acrobat.

-
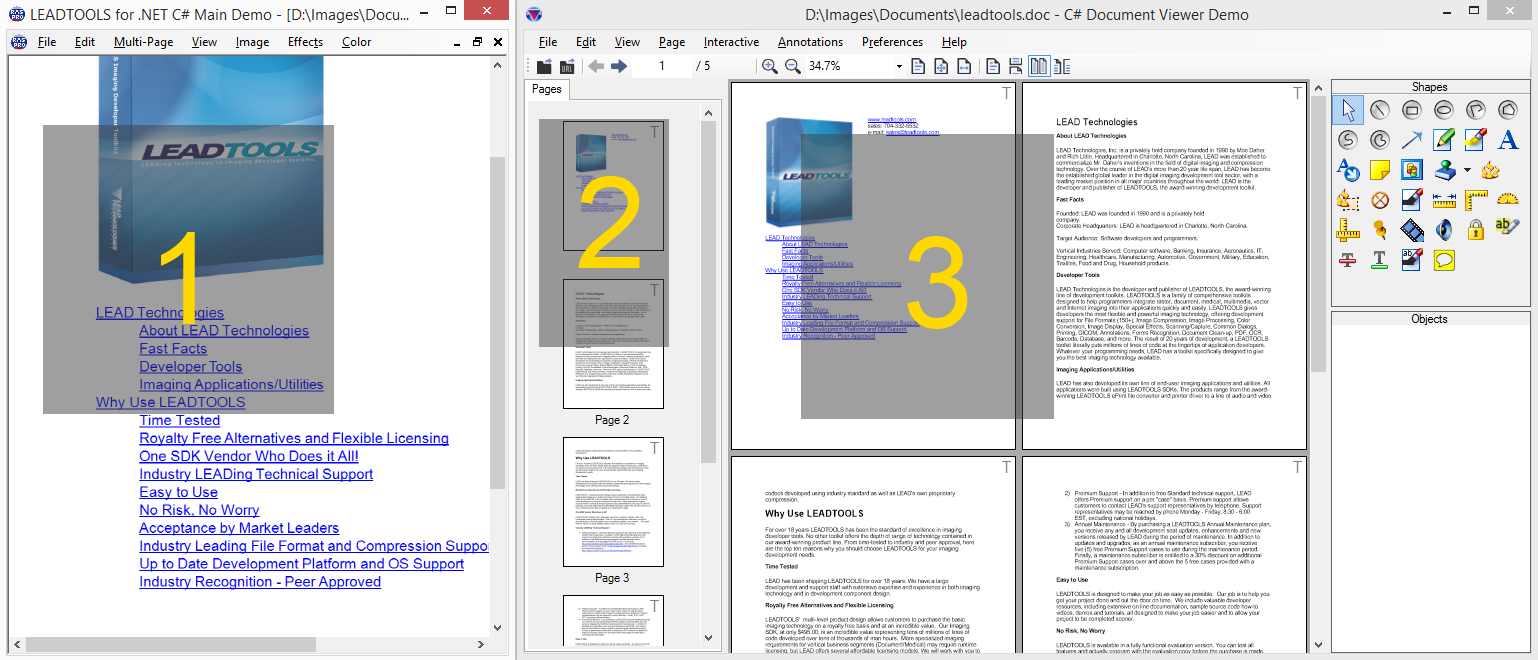
LEADTOOLS Main Demo uses an Image Viewer instance in single layout mode to view the main image
-
LEADTOOLS Document Viewer Demo uses an Image Viewer instance in a vertical layout to view thumbnails of pages
-
And another Image Viewer instance with in double layout to view the main content
The ImageViewer class provides the following features:
-
Single or multiple items, each with its own image data, size, and optional additional transformations
-
Built-in support to load raster images, SVG images, and documents, including directly loading remote URLs
-
Extensible layout system with built-in support for single, vertical, and horizontal layouts
-
Rich, fully customizable and extensible user-interface that provides rich interactive tools such as pan, zoom, magnify glass, rubber band, and many more
-
Support for user input from both mouse and touch
-
Fully customizable appearance and position
-
Auto and custom scroll modes
-
Owner draw rendering
-
Viewing options include infinite zooming with size modes (fit, fit page, etc.), rotation at any angle, flip, reverse, color inversion, and low level transformations
-
High level item operations for hit-testing and automatically going to a specific item or page
-
Drag and drop between the image viewer and external sources such as the file system or other image viewers instances
-
Floater image and region of interest functionality
-
Resampling and scale-to-gray display interpolation
Refer to the following topics for more in-depth information on each group of features:
- Image Viewer Components
- Image Viewer Elements Mode
- Using Multiple Image Viewers In Your Application
- Image Viewer Appearance
- Image Viewer Items
- Image Viewer Transformation
- Image Viewer Bounds and Transform
- Image Viewer Layouts
- Image Viewer Rendering
- Image Viewer Scrolling
- Image Viewer Interactive Modes
- Image Viewer Drag and Drop
- Image Viewer Interpolation
- Image Viewer Other Operations
- Image Viewer in Single Item Mode
This example will create an ImageViewer, set the interactive mode to Pan/Zoom, and add an image to the viewer.
This example is used as the basis for examples for most members in this namespace.
export class ImageViewer_Example {// LEADTOOLS ImageViewer to be used with this exampleprotected imageViewer: lt.Controls.ImageViewer = null;// Generic state value used by the examplespublic timesClicked: number = 0;constructor(callback?: (viewer: lt.Controls.ImageViewer) => void) {// Set the LEADTOOLS license. Replace this with your actual license filelt.RasterSupport.setLicenseUri("https://demo.leadtools.com/licenses/v200/LEADTOOLSEVAL.txt", "EVAL", null);// Create an image viewer inside the imageViewerDiv elementconst imageViewerDiv = document.getElementById("imageViewerDiv");const createOptions: lt.Controls.ImageViewerCreateOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);this.imageViewer = new lt.Controls.ImageViewer(createOptions);this.imageViewer.viewVerticalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.viewHorizontalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.autoCreateCanvas = true;// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and outthis.imageViewer.interactiveModes.add(new lt.Controls.ImageViewerPanZoomInteractiveMode());// Load an imagethis.imageViewer.imageUrl = "https://demo.leadtools.com/images/jpeg/cannon.jpg";this.imageViewer.zoom(lt.Controls.ControlSizeMode.fit, .9, this.imageViewer.defaultZoomOrigin);const exampleButton = document.getElementById("exampleButton");exampleButton.addEventListener("click", () => {this.timesClicked++;// Run the exampleif (callback)callback(this.imageViewer);});}}
export class ImageViewer_Example {// LEADTOOLS ImageViewer to be used with this exampleimageViewer = null;// Generic state value used by the examplestimesClicked = 0;constructor(callback) {// Set the LEADTOOLS license. Replace this with your actual license filelt.RasterSupport.setLicenseUri("https://demo.leadtools.com/licenses/v200/LEADTOOLSEVAL.txt", "EVAL", null);// Create an image viewer inside the imageViewerDiv elementconst imageViewerDiv = document.getElementById("imageViewerDiv");const createOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);this.imageViewer = new lt.Controls.ImageViewer(createOptions);this.imageViewer.viewVerticalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.viewHorizontalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.autoCreateCanvas = true;// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and outthis.imageViewer.interactiveModes.add(new lt.Controls.ImageViewerPanZoomInteractiveMode());// Load an imagethis.imageViewer.imageUrl = "https://demo.leadtools.com/images/jpeg/cannon.jpg";this.imageViewer.zoom(lt.Controls.ControlSizeMode.fit, .9, this.imageViewer.defaultZoomOrigin);const exampleButton = document.getElementById("exampleButton");exampleButton.addEventListener("click", () => {this.timesClicked++;// Run the exampleif (callback)callback(this.imageViewer);});}}
<!doctype html><html lang="en"><title>Controls Example | Image Viewer</title><head><script src="https://code.jquery.com/jquery-2.2.4.min.js"integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script><script src="../../LT/Leadtools.js"></script><script src="../../LT/Leadtools.Controls.js"></script><script src="../../LT/Leadtools.Annotations.Engine.js"></script><script src="../../LT/Leadtools.Annotations.Designers.js"></script><script src="../../LT/Leadtools.Annotations.Rendering.Javascript.js"></script><script src="../../LT/Leadtools.Annotations.Automation.js"></script><script src="../../LT/Leadtools.ImageProcessing.Main.js"></script><script src="../../LT/Leadtools.ImageProcessing.Color.js"></script><script src="../../LT/Leadtools.ImageProcessing.Core.js"></script><script src="../../LT/Leadtools.ImageProcessing.Effects.js"></script><script src="../../LT/Leadtools.Document.js"></script><script src="../../LT/Leadtools.Document.Viewer.js"></script><style>body {font-family: 'Segoe UI', sans-serif;}#imageViewerDiv {border: 1px solid #888;width: 500px;height: 500px;background-color: #eee;}</style><!-- All demo files are bundled and appended to the window --><script src="../../bundle.js" type="text/javascript"></script></head><body><p>Press and drag on the image to pan.</p><p>Hold down the control key and press and drag on the image or pinch with two fingers to zoom in and out.</p><div><button type="button" id="exampleButton">Run Example</button></div><div id="imageViewerDiv"></div><div id="output"></div></body><script>window.onload = () => {const example = new window.examples.ImageViewer.Example();};</script></html>
© 1991-2020 Apryse Sofware Corp. All Rights Reserved.
