DocumentViewer Class
The DocumentViewer class is the main class used by the document viewer.
public class DocumentViewer : IDisposable The Document Viewer uses LEADTOOLS Raster and Documents support, Caching, SVG, OCR, Annotations, and Image Viewer technologies to create applications that can view, edit, and modify any type of document on the desktop or web with a minimal amount of code.
DocumentViewer is the main class used by the document viewer. It is not a control itself: instead, it uses the parent containers provided by the user to create the necessary UI controls. These containers are native controls in the calling platform (for example, native Controls in Windows Forms and DIV elements in HTML/JavaScript).
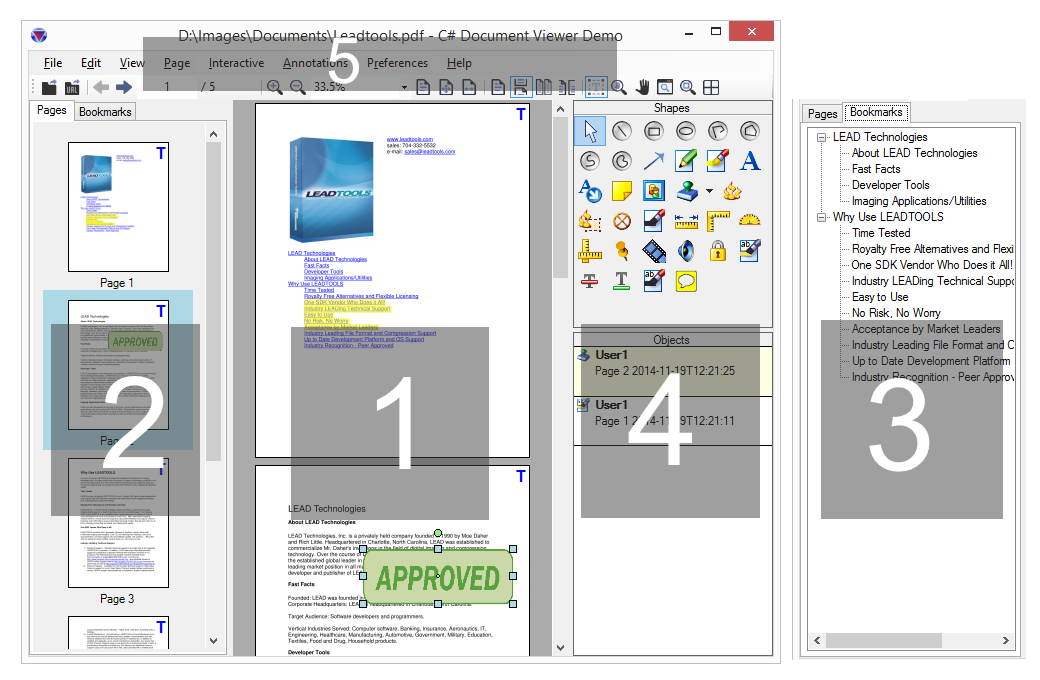
The DocumentViewer has the following parts:

-
View: The main content of the document is viewed here. This part is optional.
-
Thumbnails: The thumbnails of the pages are viewed here. This part is optional.
-
Bookmarks: The bookmarks and table of contents for the document are added, viewed, and manipulated here. This part is optional.
-
Annotations: The annotations toolbar and the objects list are added, viewed, and manipulated here. This part is optional.
-
Application User Interface: The remaining parts are the UI elements of the user application (they are not part of the document viewer). These are typically standard menu and toolbar items tied to document viewer commands.
Use DocumentViewerFactory.CreateDocumentViewer to create a new instance of DocumentViewer. Then use SetDocument to set LEADDocument objects for viewing, text search, annotations, and converting. Refer to Using LEADTOOLS Document Viewer for more information.
This example will show how to create a functional DocumentViewer in your Windows Forms application.
using Leadtools;using Leadtools.Controls;using Leadtools.Document;using Leadtools.Document.Viewer;using Leadtools.Codecs;using Leadtools.Caching;using Leadtools.Annotations.Engine;using Leadtools.Ocr;public void DocumentViewer_Example(){// New Form to be used as our applicationvar form = new MyForm();form.ShowDialog();}class MyForm : Form{public MyForm(){this.Size = new Size(800, 800);this.Text = "LEADTOOLS Document Viewer Example";}protected override void OnLoad(EventArgs e){if (!DesignMode){// Init OCR. This is optional and not required for the PDF document we are loading.// But if image documents are loaded and text functionality is used, then we need OCR_ocrEngine = OcrEngineManager.CreateEngine(OcrEngineType.LEAD);_ocrEngine.Startup(null, null, null, @"C:\LEADTOOLS22\Bin\Common\OcrLEADRuntime");Init();}base.OnLoad(e);}// Our document viewer instanceprivate DocumentViewer _documentViewer;// Optional OCR engine to use in the exampleprivate IOcrEngine _ocrEngine;private void Init(){// Initialize the user interfaceInitUI();// Init the cache. This is optional, but it can speed up viewing of large documents// if not needed, remove this sectionDocumentFactory.Cache = new FileCache();// Init the document viewer, pass along the panelsvar createOptions = new DocumentViewerCreateOptions{// The middle panel for the viewViewContainer = this.Controls.Find("middlePanel", false)[0],// The left panel for the thumbnailsThumbnailsContainer = this.Controls.Find("leftPanel", false)[0],// The right panel is for bookmarksBookmarksContainer = this.Controls.Find("rightPanel", false)[0],// Not using annotations for nowUseAnnotations = false};// Create the document viewer_documentViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions);// We prefer SVG viewing_documentViewer.View.PreferredItemType = DocumentViewerItemType.Svg;// Load a documentvar fileName = @"C:\LEADTOOLS22\Resources\Images\Leadtools.pdf";var document = DocumentFactory.LoadFromFile(fileName,new LoadDocumentOptions { UseCache = DocumentFactory.Cache != null });_documentViewer.Operation += (sender, e) =>{if (e.Operation == DocumentViewerOperation.LoadingBookmarks){// Disable the bookmarks when we are loading, enable when we are donevar rightPanel = this.Controls.Find("rightPanel", true)[0];if (rightPanel.InvokeRequired){rightPanel.Invoke((MethodInvoker)delegate { rightPanel.Enabled = e.IsPostOperation; });}else{rightPanel.Enabled = e.IsPostOperation;}}};// If we have an OCR engine, use itdocument.Text.OcrEngine = _ocrEngine;// Set it in the viewer_documentViewer.SetDocument(document);// Run pan/zoomvar interactiveComboBox = this.Controls.Find("interactiveComboBox", true)[0] as ComboBox;interactiveComboBox.SelectedItem = DocumentViewerCommands.InteractivePanZoom;}private void InitUI(){// Add a panel on the left for the document viewer thumbnails partvar leftPanel = new Panel();leftPanel.Name = "leftPanel";leftPanel.Width = 200;leftPanel.Dock = DockStyle.Left;leftPanel.BackColor = Color.Gray;leftPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(leftPanel);// Add a panel to the right, this will work for the bookmarks or annotations partvar rightPanel = new Panel();rightPanel.Name = "rightPanel";rightPanel.Width = 200;rightPanel.Dock = DockStyle.Right;rightPanel.BackColor = Color.LightBlue;rightPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(rightPanel);// Add a panel to fill the rest, for the document viewervar middlePanel = new Panel();middlePanel.Name = "middlePanel";middlePanel.BackColor = Color.DarkGray;middlePanel.BorderStyle = BorderStyle.None;middlePanel.Dock = DockStyle.Fill;this.Controls.Add(middlePanel);// Add a top panel to host our application controlsvar topPanel = new Panel();topPanel.Name = "topPanel";topPanel.Height = 100;topPanel.Dock = DockStyle.Top;topPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(topPanel);middlePanel.BringToFront();// Add buttons for the UI// Combo box for interactive modesvar interactiveComboBox = new ComboBox();interactiveComboBox.Name = "interactiveComboBox";interactiveComboBox.DropDownStyle = ComboBoxStyle.DropDownList;// The command names for the items so we can just run theminteractiveComboBox.Items.Add(DocumentViewerCommands.InteractivePanZoom);interactiveComboBox.Items.Add(DocumentViewerCommands.InteractiveSelectText);interactiveComboBox.SelectedIndexChanged += (sender, e) =>{var commandName = interactiveComboBox.SelectedItem as string;_documentViewer.Commands.Run(commandName);};topPanel.Controls.Add(interactiveComboBox);// Generic label for information used by the examplesvar infoLabel = new Label();infoLabel.Name = "infoLabel";infoLabel.Text = "Info...";infoLabel.AutoSize = false;infoLabel.Width = 400;infoLabel.Left = interactiveComboBox.Right + 20;topPanel.Controls.Add(infoLabel);var exampleButton = new Button();exampleButton.Top = interactiveComboBox.Bottom + 2;exampleButton.Name = "exampleButton";exampleButton.Text = "&Example";exampleButton.Click += (sender, e) => Example(exampleButton);topPanel.Controls.Add(exampleButton);}private void Example(Button exampleButton){// Add the example code hereConsole.WriteLine(this + " Ready");}}
Reference
Leadtools.Document.Viewer Namespace
Using LEADTOOLS Document Viewer
Loading Using LEADTOOLS Document Library
Uploading Using the Document Library
Document Library Coordinate System
Parsing Text with the Document Library
Barcode Processing with the Document Library
