Leadtools.Windows.Controls Introduction (Silverlight/WPF)
[Deprecated, use Leadtools.Controls.Wpf.dll instead]
[Deprecated, use Leadtools.Controls.Wpf.dll instead]
Leadtools.Windows.Controls provides you with custom controls for working with images in XAML-based applications (WPF/Silverlight). These controls allow you to add image viewers, image lists, image pan windows, and interactive magnifying glass tools to your WPF applications. Any image displayed with these controls -- including the image area captured by the magnifying glass -- can then be enhanced with image effects or manipulated with other interactive user interface tools.

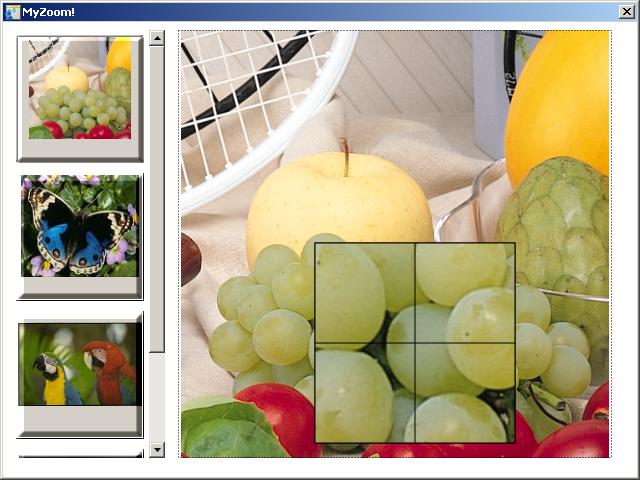
A WPF application built with the LEADTOOLS ImageList (L), ImageViewer (R), and MagnifyGlass (Inset) Image Viewers
Two different image viewer controls allow you to display over 150 LEADTOOLS-supported file formats in the Windows Presentation Foundation (WPF) and Silverlight development environments:
- ImageViewer, supports displaying images as WPF/Silverlight BitmapSource objects.
-
RasterImageViewer, supports displaying either a BitmapSource object or a LEADTOOLS RasterImage object, as well as provides built-in support for loading and saving image files. This viewer offers a number of powerful advantages.
- If a file format is not natively supported by the BitmapSource viewer, you must use a codec to get the image object, then copy the image to the BitmapSource viewer. When saving, you lose lose control over file parameters like bits-per-pixel. The RasterImageViewer loads and saves directly, eliminating this step, as well as retaining complete control over image save options.
- Current LEADTOOLS customers can quickly port their existing Winforms applications that call the RasterImageViewer directly to WPF / Silverlight.
- Anyone starting fresh on new WPF / Silverlight applications can leverage LEADTOOLS RasterImage features to quickly add image processing functionality, file format support, scanning, barcode, and document cleanup support, and DICOM medical imaging support to their WPF / Silverlight applications.

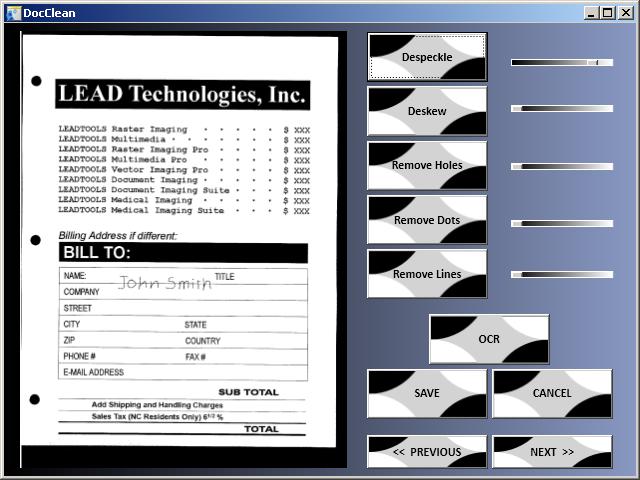
A WPF application that displays PDF or TIFF document images, with interactive controls for automated document cleanup and optical character recognition (OCR). Built with the LEADTOOLS RasterImage Viewer (L), plus button and slider controls bound to LEADTOOLS Document Imaging functions (R).

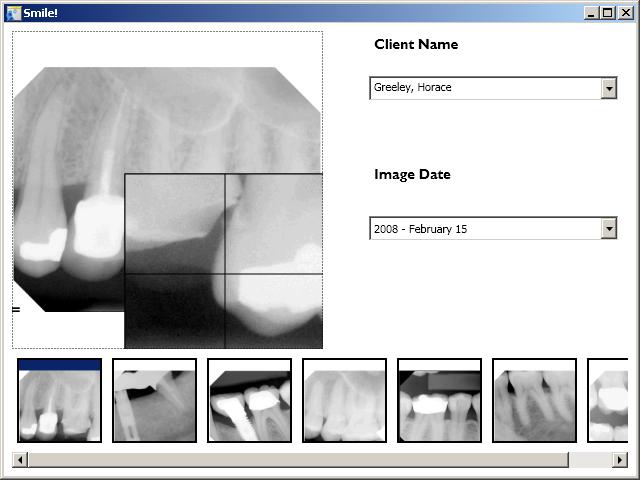
A WPF application that displays DICOM medical images, built with the LEADTOOLS ImageList (B), RasterImage Viewer (T), and Magnifying Glass (Inset) For both viewers, display options include fit-to-width, stretch-to-fit, specify size, and full-sized. Viewer elements like frames, frame shadows, backgrounds, scrollbars, and borders are all customizeable.


Specify image display area, display method, and size. Dress up image displays with custom frames, borders and scrollbars.
Image Lists
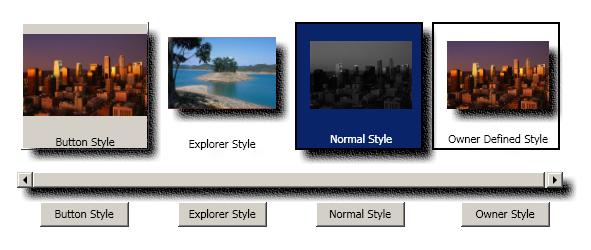
The ImageList control lets you display lists of thumbnail images in several pre-defined styles, or in your own defined style. As with image lists, backgrounds, borders, and scrollbars are customizeable:

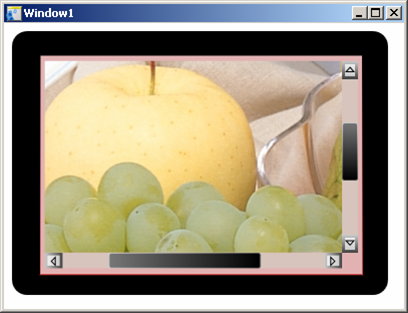
Image Pan Windows
Image pan windows allow users to keep track of where they are when viewing large images in small spaces. Users can navigate though large images by dragging the image, sliding image scrollbars, or dragging the pan window selector box.

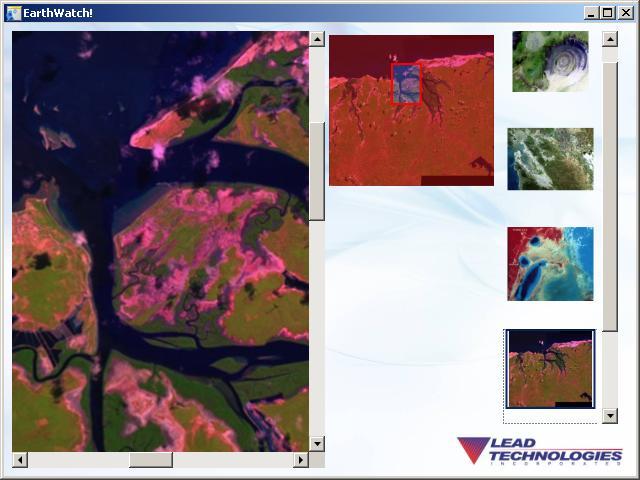
For the image selected from the image list (R), the pan viewer (C-red box) shows the location of image detail displayed in the image viewer (L). Magnifying Glasses
Further optimize screen space by adding a magnifying glass interactive tool to the viewer. The LEADTOOLS WPF Standard Edition and LEADTOOLS WPF Module include additional options like magnifying glass size and shape.
Key Features:
- Display images in WPF/Silverlight/XAML applications.
- Display up to 150 different image file formats.
- Automatically handle zooming and scrolling.
- Create and customize image lists.
- Customize entire image lists, or individual items within the list.
- Bind image lists to image display, for example click-to-view.
- Create Pan Windows
- Bind pan windows to image displays, for example drag-to-enlarge.
- Add magnifying glass interactivity to image displays.
- Add other interactive user interface tools.
- Fast design: Use XAML editors like Microsoft Expression Blend for easy drag-and-drop implementation.
- Or, call directly from your own XAML applications.
Note that in order for a WPF application to run, Microsoft .Net Framework 3.0 must be installed on the client. Internet Explorer 7 can auto-detect whether Framework is installed under certain conditions. For more information, refer to Deploying a WPF Application (WPF).
Supported Environments]
Introduction [Deprecated, use Leadtools.Controls.Wpf.dll instead]
