LEAD Video Resize Transform User Interface
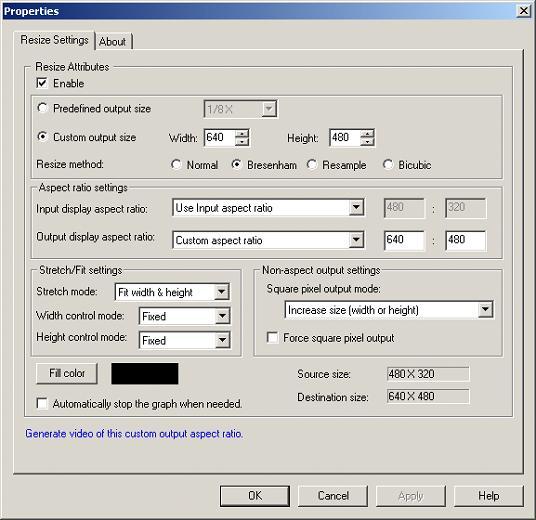
The Resize Video transform resizes a video by adjusting the width and height of the frames. The video can be resized using normal resizing, Bresenham interpolation, Resampling (Bilinear interpolation) or bicubic Interpolation. The user interface lets you specify the following parameters: Width, Height, aspect ratio settings, etc. The property page is shown in the figure below:

The Resize property page provides a user interface for changing the transform's attributes.
Changes will be applied directly to the streaming media by selecting Apply or OK, or to abandon changes by selecting Cancel.
Changes that affect the video frame dimensions cannot be performed while the media session is active, as a result these changes will be reverted.
You must close the currently open media, change the properties, and then re-open the media.
Positioning the mouse pointer over a control displays general information for that control. The following table shows the controls and their descriptions:
Control |
Description |
Enable check box |
Enables/Disables the effect. |
Predefined output size radio button |
If selected, the output size will be one of the predefined output sizes. |
Custom output size radio button |
If selected, the output size will be custom (Width x Height). |
Width spin edit box |
New width to use, in pixels |
Height spin edit box |
New height to use, in pixels |
Normal radio button |
If selected, uses normal resizing, which is the fastest but provides less quality than other types of resizing. |
Bresenham radio button |
If selected, uses Bresenham resizing, which is slower than Normal resizing but provides better quality. (This is the default). |
Resample radio button |
If selected, uses resampling, which is slower than Bresenham resizing but provides slightly better quality. |
Cubic radio button |
If selected, uses bi-cubic resizing, which is slower than resampling but provides better quality. |
Input display aspect ratio drop-down list box |
Specifies the aspect ratio of the input video. It allows you to use the input aspect ratio or to override it with another aspect ratio. |
Custom input aspect ratio X |
Value of custom aspect ratio (X component). Enabled only if the input aspect ratio is set to "Custom aspect ratio". |
Custom input aspect ratio Y |
Value of custom aspect ratio (Y component). Enabled only if the input aspect ratio is set to "Custom aspect ratio". |
Output display aspect ratio drop-down list box |
Specifies the aspect ratio of the output video. It allows you to use the input aspect ratio or to override it with another aspect ratio. |
Custom output aspect ratio X |
Value of custom aspect ratio (X component). Enabled only if the output aspect ratio is set to "Custom aspect ratio". |
Custom output aspect ratio Y |
Value of custom aspect ratio (Y component). Enabled only if the output aspect ratio is set to "Custom aspect ratio". |
Stretch mode drop-down list box |
Allows you to specify whether the input should be stretched to the output or whether the aspect ratio should be preserved. |
Width control mode drop-down list box |
Specifies whether the transform can modify the output width. |
Height control mode drop-down list box |
Specifies whether the transform can modify the output height. |
Square pixel output mode drop-down list box |
Specifies what to do if the output does not have square pixels and the downstream transform does not preserve the aspect ratio. This setting allows you to specify how to modify the output width and height if the downstream transform insists on a square pixel output. This option overrides the Width control mode and Height control mode settings. (In other words, this indicates what should be down if the AM output media type is not VIDEOINFO2). |
Force square pixel output check box |
Force the output to be square pixels (VIDEOINFO). In this case, the output might be resized as specified by the Square pixel output mode drop-down list box. |
Fill Color button |
Select the Fill Color button to select the color from the Color Palette dialog. This color will be used to fill the different size. |
Automatically stop check box |
If selected, allows the graph to be stopped automatically. This is needed when the dimensions change while the graph is running. You must re-run the graph after the change is applied. |
Notes and comments
Some video streams contain aspect ratio information which instruct how the video should be displayed on the screen. For example, a video might be 480x480 and have an aspect ratio of 4:3 which means "the ratio of the output width to the output height should be 4:3 in order for the video to look good". Usually, video player will enlarge the width or height in order to accomplish this. In this example, the video should be resized to 640x480 for it to "look good". When viewed at 480x480, all objects will look narrower than in reality (for example, all actors in a film will seem very tall and thin).
MPEG and DVD are the most common video formats that contain aspect ratio information. DVD in particular contains ONLY video with 4:3 or 16:9 aspect ratio. So, when you create MPEG2 files that will be burned onto a DVD, you should generate video with a 16:9 or 4:3 output aspect ratio. To do that, you should set the output aspect ratio to 4:3 or 16:9 and specify an output video size of 720 x 480.
Q: What is "square pixel" output?
A: A video is said to have square pixels if each pixel making up the video is square. Notice that this does NOT mean the output width is equal to the output height. In other words, the output display aspect ratio should match the ratio of width : height. For example, a video that is 640:480 with an aspect ratio of 4:3 has square pixels because:
640/480 = (4*160)/(3*160) = 4/3
By contrast, a video that is 480x480 with a 4:3 aspect ratio does not have square pixels because 480/480 = 1 and not 4/3.
Q: Why do we need to bother with the aspect ratio?
A: If we don't pay attention to the aspect ratio, the generated files might look distorted when played in players that pay attention to the aspect ratio (eg: Media Player or DVD players).
Q: What is VIDEOINFO and VIDEOINFO2?
A: There are two main ways of specifying video information . VIDEOINFO is the most common media type, but it does not contain aspect ratio info. VIDEOINFO2 is supported by fewer transforms, but it contains aspect ratio information. Most transforms, compressors and output containers (such as AVI) support this media type but do not support VIDEOINFO2. This means that video processed with transforms or compressors that support only VIDEOINFO media type will lose the aspect ratio information, which would make video with non-square pixels look distorted when saved in these formats. To compensate for this, the resize transform provides you with settings in the "Non-aspect output settings group" for dealing with this situation. The resize will try to hand the next transform in the graph video with aspect ratio information. If the transform refuses that format, the resize will offer a second format (of possibly different size) that has square pixels. In some situations, the next transform might accept aspect ratio information but the following transform or the final format does not support aspect ratio information, use the Force square pixel output check box to force the resize transform to offer only VIDEOINFO output (with square pixels).
The resize is performed in various stages:
Stage 1: Convert the input video to square pixels.
In this stage, the input video and its aspect ratio is converted to square pixels output by using the standard method (the video enlargement). The adjusted input display aspect ratio is calculated from any input aspect ratio and the Input display aspect ratio drop-down list box. (The list box overrides the input aspect ratio). If the adjusted input display aspect ratio determines the input video has square pixels, this step is skipped. Otherwise, the smallest rectangle whose width and height ratio is the same as the display ratio is calculated so that it contains the input width and height. In some situations, the width is increased. In other situations, the height is increased. We will now refer to this as the Virtual Input Size.
Example: input video = 480x480, with square pixels. Input display aspect ratio is set to "4:3 aspect ratio".
In this case, the Virtual Input Size = 640x480
Stage 2: Calculate the output size and the output aspect ratio
In this stage, the required output size is calculated from the predefined or custom output size. The predefined output size is calculated from the Virtual input size (not the real input size).
The output display aspect ratio is calculated based on the Output display aspect ratio drop-down list box. If the output display aspect ratio is not square pixels, the transform will attempt to adjust the output video size if the Width control mode or the Height control mode settings allow it as follows:
* If one of these settings is fixed and the other is adjustable, the adjustable size is calculated from the non-adjustable size.
* If both the width and height are adjustable, the output size is calculated according to the Stretch mode.
In either case, if at least one of the output width and height are adjustable, the output will contain square pixels because the output width : height will match the output aspect ratio.
We will call this the Output size.
Stage 3: Calculate the virtual output size and the output aspect ratio
The Virtual Output Size is calculated by resizing the Virtual Input Size into the Output size using the Stretch mode. The Virtual Output Size can be larger or smaller than the Output Size. If the Virtual Output Size is smaller, colored bars will be added to fill the remaining area. If it is bigger, portions of the video will be cropped.
If the output is forced to be square pixels, the Virtual Output Size and the Output Size might be adjusted one last time according to the Non-aspect output settings.
Examples of useful combination of settings:
Example 1: Settings for generating DVDs for a file with correct aspect ratio information:
Custom output size: 720 x 480
Resize method: Bresenham (best compromise between speed and quality)
Input display aspect ratio: Use Input aspect ratio
Output display aspect ratio: 16:9 aspect ratio (or 4:3 aspect ratio)
Stretch mode: Fit width
Width control mode: Fixed
Height control mode: Fixed
Square pixel output mode: Keep the same size (but remember to select the correct aspect ratio in the MPEG2 encoder)
Example 2: Settings for correct playing of files with correct aspect ratio information or converting to file formats that do not support aspect ratio information:
Predefined output size: Normal
Resize method: Bresenham (best compromise between speed and quality)
Input display aspect ratio: Use Input aspect ratio
Output display aspect ratio: Square pixels
Stretch mode: Enlarge width/height
Width control mode: Adjustable
Height control mode: Adjustable
