Products | Support | Send comments on this topic. | Email a link to this topic. | Back to Introduction | Help Version 18.0.1.22
Adding Bitmap Effects Using Expression Blend
Show in webframe
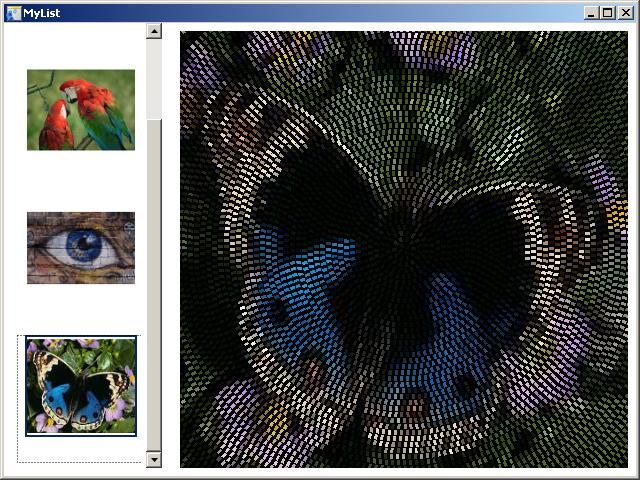
With LEADTOOLS for WPF, you can take the following steps to add special effects to images, buttons, or other items. You can add LEADTOOLS effects to Windows objects, Windows effects to LEADTOOLS objects, or any combination of effects to almost any object.
 to expand the Advanced Properties options.
to expand the Advanced Properties options.There are two groups of effects: Leadtools.Windows.Media.Effects, and PresentationCore.



<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Leadtools_Windows_Controls="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls"
x:Class="MyList.Window1"
x:Name="Window"
Title="MyList"
Width="640" Height="480" xmlns:Leadtools_Windows_Media_Effects_SpecialEffects="clr-namespace:Leadtools.Windows.Media.Effects.SpecialEffects;assembly=Leadtools.Windows.Media.Effects">
<Grid x:Name="LayoutRoot">
<Leadtools_Windows_Controls:ImageList HorizontalAlignment="Left" Margin="8,0,0,8" VerticalAlignment="Center" Width="150" IsSynchronizedWithCurrentItem="True" ScrollStyle="Vertical" ViewStyle="Explorer" x:Name="ImageList">
<Leadtools_Windows_Controls:ImageListItem Width="131" Content="ImageListItem">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/ImageProcessingDemo/NaturalFruits.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="127" Height="96" Content="ImageListItem">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/ScarletMacaws.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="124" Height="107" Content="ImageListItem">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/eye.gif"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="115" Height="120" Content="ImageListItem">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/Butterfly.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
</Leadtools_Windows_Controls:ImageList>
<Leadtools_Windows_Controls:BitmapSourceViewer Margin="176,8,8,8" x:Name="BitmapSourceViewer" Width="Auto" Height="Auto" Content="" SizeMode="Stretch" Source="{Binding Path=SelectedItem.Image, ElementName=ImageList, Mode=Default}">
<Leadtools_Windows_Controls:BitmapSourceViewer.BitmapEffect>
<BitmapEffectGroup>
<Leadtools_Windows_Media_Effects_SpecialEffects:CloudsCommandBitmapEffect/>
<Leadtools_Windows_Media_Effects_SpecialEffects:GlassEffectCommandBitmapEffect/>
</BitmapEffectGroup>
</Leadtools_Windows_Controls:BitmapSourceViewer.BitmapEffect>
</Leadtools_Windows_Controls:BitmapSourceViewer>
</Grid>
</Window>