A class that contains the fused image along with properties that handle the fusion process.
Imports Leadtools
Imports Leadtools.Dicom
Imports Leadtools.Medical3D
Imports Leadtools.Codecs
Imports Leadtools.MedicalViewer
Imports Leadtools.Annotations
Imports Leadtools.ImageProcessing.Core
Private Class MedicalViewerFusionForm : Inherits Form
Private _medicalViewer As MedicalViewer
Private Sub MedicalViewer_SizeChanged(ByVal sender As Object, ByVal e As EventArgs)
_medicalViewer.Size = New Size(Me.ClientRectangle.Right, Me.ClientRectangle.Bottom)
End Sub
Public Sub New()
DicomEngine.Startup()
Dim _codecs As RasterCodecs = New RasterCodecs()
AddHandler SizeChanged, AddressOf MedicalViewer_SizeChanged
' Create the medical viewer and adjust the size and the location.
_medicalViewer = New MedicalViewer(1, 2)
_medicalViewer.Location = New Point(0, 0)
_medicalViewer.Size = New Size(Me.ClientRectangle.Right, Me.ClientRectangle.Bottom)
' Load an image and then add it to the control.
Dim _image As RasterImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "xa.dcm"))
Dim cell As MedicalViewerMultiCell = New MedicalViewerMultiCell(_image, True, 1, 1)
cell.FitImageToCell = False
' add some action that will be used to change the properties of the images inside the control.
cell.AddAction(MedicalViewerActionType.Scale)
cell.AddAction(MedicalViewerActionType.Offset)
cell.AddAction(MedicalViewerActionType.WindowLevel)
cell.AddAction(MedicalViewerActionType.Stack)
' assign the added actions to a mouse button, meaning that when the user click and drag the mouse button, the associated action will be activated.
cell.SetAction(MedicalViewerActionType.Scale, MedicalViewerMouseButtons.Middle, MedicalViewerActionFlags.Active)
cell.SetAction(MedicalViewerActionType.Offset, MedicalViewerMouseButtons.Right, MedicalViewerActionFlags.Active)
cell.SetAction(MedicalViewerActionType.WindowLevel, MedicalViewerMouseButtons.Left, MedicalViewerActionFlags.Active)
cell.SetAction(MedicalViewerActionType.Stack, MedicalViewerMouseButtons.Wheel, MedicalViewerActionFlags.Active)
' Creates a new fusion object, this object will hold the image (image3.dcm) that will be fused with the original image (xa.dcm).
Dim fusion As MedicalViewerFusion = New MedicalViewerFusion()
' the fused image.
fusion.FusedImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "image3.dcm"))
' the fusion scale.
fusion.FusionScale = 0.5F
' the color palette that will be used in the fusion process.
fusion.ColorPalette = MedicalViewerPaletteType.Cool
' start the fusion.
cell.SubCells(0).Fusion.Add(fusion)
_medicalViewer.Cells.Add(cell)
' adjust some properties to the cell and add some tags.
_medicalViewer.Cells(0).SetTag(2, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.UserData, "EX. ID 230-36-5448")
_medicalViewer.Cells(0).SetTag(4, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Frame)
_medicalViewer.Cells(0).SetTag(6, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Scale)
_medicalViewer.Cells(0).SetTag(2, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.WindowLevelData)
_medicalViewer.Cells(0).SetTag(1, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.FieldOfView)
cell.ScaleType = MedicalViewerScaleType.Dynamic
Controls.Add(_medicalViewer)
_medicalViewer.Dock = DockStyle.Fill
DicomEngine.Shutdown()
End Sub
Private Sub MedicalViewerLocalizer_FormClosing(ByVal sender As Object, ByVal e As FormClosingEventArgs)
End Sub
Public ReadOnly Property Viewer() As MedicalViewer
Get
Return _medicalViewer
End Get
End Property
End Class
Private Function GetMedicalViewerFusionForm() As MedicalViewerFusionForm
Return New MedicalViewerFusionForm()
End Function
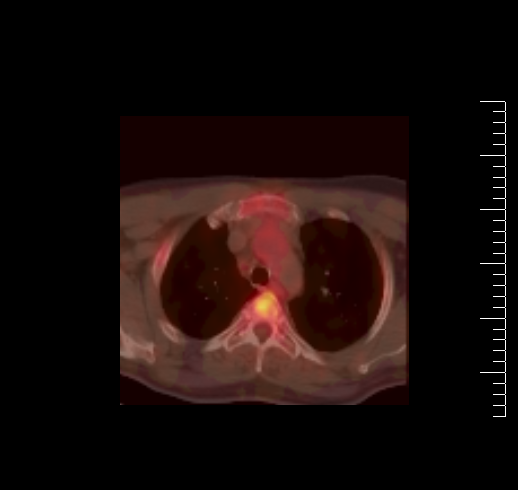
' This examples fuses the xa.dcm image with the image3.dcm image, and uses the preset palette (Cool) to do the fusion process.
Public Sub MedicalViewerFusionExample()
Dim myForm As MedicalViewerFusionForm = GetMedicalViewerFusionForm()
Dim medicalViewer As MedicalViewer = myForm.Viewer
myForm.ShowDialog()
End Sub
Public NotInheritable Class LEAD_VARS
Public Const ImagesDir As String = "C:\Users\Public\Documents\LEADTOOLS Images"
End Class
using Leadtools;
using Leadtools.Dicom;
using Leadtools.Medical3D;
using Leadtools.Codecs;
using Leadtools.MedicalViewer;
using Leadtools.ImageProcessing;
using Leadtools.ImageProcessing.Core;
using Leadtools.ImageProcessing.Color;
using Leadtools.Annotations;
class MedicalViewerFusionForm : Form
{
private MedicalViewer _medicalViewer;
void MedicalViewerLocalizer_SizeChanged(object sender, EventArgs e)
{
_medicalViewer.Size = new Size(this.ClientRectangle.Right, this.ClientRectangle.Bottom);
}
public MedicalViewerFusionForm()
{
DicomEngine.Startup();
RasterCodecs _codecs = new RasterCodecs();
this.SizeChanged += new EventHandler(MedicalViewerLocalizer_SizeChanged);
// Create the medical viewer and adjust the size and the location.
_medicalViewer = new MedicalViewer(1, 2);
_medicalViewer.Location = new Point(0, 0);
_medicalViewer.Size = new Size(this.ClientRectangle.Right, this.ClientRectangle.Bottom);
// Load an image and then add it to the control.
RasterImage _image = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "xa.dcm"));
MedicalViewerMultiCell cell = new MedicalViewerMultiCell(_image, true, 1, 1);
cell.FitImageToCell = false;
// add some action that will be used to change the properties of the images inside the control.
cell.AddAction(MedicalViewerActionType.Scale);
cell.AddAction(MedicalViewerActionType.Offset);
cell.AddAction(MedicalViewerActionType.WindowLevel);
cell.AddAction(MedicalViewerActionType.Stack);
// assign the added actions to a mouse button, meaning that when the user click and drag the mouse button, the associated action will be activated.
cell.SetAction(MedicalViewerActionType.Scale, MedicalViewerMouseButtons.Middle, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.Offset, MedicalViewerMouseButtons.Right, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.WindowLevel, MedicalViewerMouseButtons.Left, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.Stack, MedicalViewerMouseButtons.Wheel, MedicalViewerActionFlags.Active);
// Creates a new fusion object, this object will hold the image (image3.dcm) that will be fused with the original image (xa.dcm).
MedicalViewerFusion fusion = new MedicalViewerFusion();
// the fused image.
fusion.FusedImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "image3.dcm"));
// the fusion scale.
fusion.FusionScale = 0.5f;
// the color palette that will be used in the fusion process.
fusion.ColorPalette = MedicalViewerPaletteType.Cool;
// start the fusion.
cell.SubCells[0].Fusion.Add(fusion);
_medicalViewer.Cells.Add(cell);
// adjust some properties to the cell and add some tags.
_medicalViewer.Cells[0].SetTag(2, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.UserData, "EX. ID 230-36-5448");
_medicalViewer.Cells[0].SetTag(4, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Frame);
_medicalViewer.Cells[0].SetTag(6, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Scale);
_medicalViewer.Cells[0].SetTag(2, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.WindowLevelData);
_medicalViewer.Cells[0].SetTag(1, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.FieldOfView);
cell.ScaleType = MedicalViewerScaleType.Dynamic;
Controls.Add(_medicalViewer);
_medicalViewer.Dock = DockStyle.Fill;
DicomEngine.Shutdown();
}
void MedicalViewerLocalizer_FormClosing(object sender, FormClosingEventArgs e)
{
}
public MedicalViewer Viewer
{
get { return _medicalViewer; }
}
}
MedicalViewerFusionForm GetMedicalViewerFusionForm()
{
return new MedicalViewerFusionForm();
}
// This examples fuses the xa.dcm image with the image3.dcm image, and uses the preset palette (Cool) to do the fusion process.
public void MedicalViewerFusionExample()
{
MedicalViewerFusionForm myForm = GetMedicalViewerFusionForm();
MedicalViewer medicalViewer = myForm.Viewer;
myForm.ShowDialog();
}
static class LEAD_VARS
{
public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images";
}
Imports Leadtools
Imports Leadtools.Dicom
Imports Leadtools.Medical3D
Imports Leadtools.Codecs
Imports Leadtools.MedicalViewer
Imports Leadtools.Annotations
Imports Leadtools.ImageProcessing.Core
Private Class MedicalViewerFusionForm : Inherits Form
Private _medicalViewer As MedicalViewer
Private Sub MedicalViewer_SizeChanged(ByVal sender As Object, ByVal e As EventArgs)
_medicalViewer.Size = New Size(Me.ClientRectangle.Right, Me.ClientRectangle.Bottom)
End Sub
Public Sub New()
DicomEngine.Startup()
Dim _codecs As RasterCodecs = New RasterCodecs()
AddHandler SizeChanged, AddressOf MedicalViewer_SizeChanged
' Create the medical viewer and adjust the size and the location.
_medicalViewer = New MedicalViewer(1, 2)
_medicalViewer.Location = New Point(0, 0)
_medicalViewer.Size = New Size(Me.ClientRectangle.Right, Me.ClientRectangle.Bottom)
' Load an image and then add it to the control.
Dim _image As RasterImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "xa.dcm"))
Dim cell As MedicalViewerMultiCell = New MedicalViewerMultiCell(_image, True, 1, 1)
cell.FitImageToCell = False
' add some action that will be used to change the properties of the images inside the control.
cell.AddAction(MedicalViewerActionType.Scale)
cell.AddAction(MedicalViewerActionType.Offset)
cell.AddAction(MedicalViewerActionType.WindowLevel)
cell.AddAction(MedicalViewerActionType.Stack)
' assign the added actions to a mouse button, meaning that when the user click and drag the mouse button, the associated action will be activated.
cell.SetAction(MedicalViewerActionType.Scale, MedicalViewerMouseButtons.Middle, MedicalViewerActionFlags.Active)
cell.SetAction(MedicalViewerActionType.Offset, MedicalViewerMouseButtons.Right, MedicalViewerActionFlags.Active)
cell.SetAction(MedicalViewerActionType.WindowLevel, MedicalViewerMouseButtons.Left, MedicalViewerActionFlags.Active)
cell.SetAction(MedicalViewerActionType.Stack, MedicalViewerMouseButtons.Wheel, MedicalViewerActionFlags.Active)
' Creates a new fusion object, this object will hold the image (image3.dcm) that will be fused with the original image (xa.dcm).
Dim fusion As MedicalViewerFusion = New MedicalViewerFusion()
' the fused image.
fusion.FusedImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "image3.dcm"))
' the fusion scale.
fusion.FusionScale = 0.5F
' the color palette that will be used in the fusion process.
fusion.ColorPalette = MedicalViewerPaletteType.Cool
' start the fusion.
cell.SubCells(0).Fusion.Add(fusion)
_medicalViewer.Cells.Add(cell)
' adjust some properties to the cell and add some tags.
_medicalViewer.Cells(0).SetTag(2, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.UserData, "EX. ID 230-36-5448")
_medicalViewer.Cells(0).SetTag(4, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Frame)
_medicalViewer.Cells(0).SetTag(6, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Scale)
_medicalViewer.Cells(0).SetTag(2, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.WindowLevelData)
_medicalViewer.Cells(0).SetTag(1, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.FieldOfView)
cell.ScaleType = MedicalViewerScaleType.Dynamic
Controls.Add(_medicalViewer)
_medicalViewer.Dock = DockStyle.Fill
DicomEngine.Shutdown()
End Sub
Private Sub MedicalViewerLocalizer_FormClosing(ByVal sender As Object, ByVal e As FormClosingEventArgs)
End Sub
Public ReadOnly Property Viewer() As MedicalViewer
Get
Return _medicalViewer
End Get
End Property
End Class
Private Function GetMedicalViewerFusionForm() As MedicalViewerFusionForm
Return New MedicalViewerFusionForm()
End Function
' This examples fuses the xa.dcm image with the image3.dcm image, and uses the preset palette (Cool) to do the fusion process.
Public Sub MedicalViewerFusionExample()
Dim myForm As MedicalViewerFusionForm = GetMedicalViewerFusionForm()
Dim medicalViewer As MedicalViewer = myForm.Viewer
myForm.ShowDialog()
End Sub
Public NotInheritable Class LEAD_VARS
Public Const ImagesDir As String = "C:\Users\Public\Documents\LEADTOOLS Images"
End Class
using Leadtools;
using Leadtools.Dicom;
using Leadtools.Medical3D;
using Leadtools.Codecs;
using Leadtools.MedicalViewer;
using Leadtools.ImageProcessing;
using Leadtools.ImageProcessing.Core;
using Leadtools.ImageProcessing.Color;
using Leadtools.Annotations;
class MedicalViewerFusionForm : Form
{
private MedicalViewer _medicalViewer;
void MedicalViewerLocalizer_SizeChanged(object sender, EventArgs e)
{
_medicalViewer.Size = new Size(this.ClientRectangle.Right, this.ClientRectangle.Bottom);
}
public MedicalViewerFusionForm()
{
DicomEngine.Startup();
RasterCodecs _codecs = new RasterCodecs();
this.SizeChanged += new EventHandler(MedicalViewerLocalizer_SizeChanged);
// Create the medical viewer and adjust the size and the location.
_medicalViewer = new MedicalViewer(1, 2);
_medicalViewer.Location = new Point(0, 0);
_medicalViewer.Size = new Size(this.ClientRectangle.Right, this.ClientRectangle.Bottom);
// Load an image and then add it to the control.
RasterImage _image = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "xa.dcm"));
MedicalViewerMultiCell cell = new MedicalViewerMultiCell(_image, true, 1, 1);
cell.FitImageToCell = false;
// add some action that will be used to change the properties of the images inside the control.
cell.AddAction(MedicalViewerActionType.Scale);
cell.AddAction(MedicalViewerActionType.Offset);
cell.AddAction(MedicalViewerActionType.WindowLevel);
cell.AddAction(MedicalViewerActionType.Stack);
// assign the added actions to a mouse button, meaning that when the user click and drag the mouse button, the associated action will be activated.
cell.SetAction(MedicalViewerActionType.Scale, MedicalViewerMouseButtons.Middle, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.Offset, MedicalViewerMouseButtons.Right, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.WindowLevel, MedicalViewerMouseButtons.Left, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.Stack, MedicalViewerMouseButtons.Wheel, MedicalViewerActionFlags.Active);
// Creates a new fusion object, this object will hold the image (image3.dcm) that will be fused with the original image (xa.dcm).
MedicalViewerFusion fusion = new MedicalViewerFusion();
// the fused image.
fusion.FusedImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "image3.dcm"));
// the fusion scale.
fusion.FusionScale = 0.5f;
// the color palette that will be used in the fusion process.
fusion.ColorPalette = MedicalViewerPaletteType.Cool;
// start the fusion.
cell.SubCells[0].Fusion.Add(fusion);
_medicalViewer.Cells.Add(cell);
// adjust some properties to the cell and add some tags.
_medicalViewer.Cells[0].SetTag(2, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.UserData, "EX. ID 230-36-5448");
_medicalViewer.Cells[0].SetTag(4, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Frame);
_medicalViewer.Cells[0].SetTag(6, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Scale);
_medicalViewer.Cells[0].SetTag(2, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.WindowLevelData);
_medicalViewer.Cells[0].SetTag(1, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.FieldOfView);
cell.ScaleType = MedicalViewerScaleType.Dynamic;
Controls.Add(_medicalViewer);
_medicalViewer.Dock = DockStyle.Fill;
DicomEngine.Shutdown();
}
void MedicalViewerLocalizer_FormClosing(object sender, FormClosingEventArgs e)
{
}
public MedicalViewer Viewer
{
get { return _medicalViewer; }
}
}
MedicalViewerFusionForm GetMedicalViewerFusionForm()
{
return new MedicalViewerFusionForm();
}
// This examples fuses the xa.dcm image with the image3.dcm image, and uses the preset palette (Cool) to do the fusion process.
public void MedicalViewerFusionExample()
{
MedicalViewerFusionForm myForm = GetMedicalViewerFusionForm();
MedicalViewer medicalViewer = myForm.Viewer;
myForm.ShowDialog();
}
static class LEAD_VARS
{
public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images";
}
using Leadtools;
using Leadtools.Dicom;
using Leadtools.Medical3D;
using Leadtools.Codecs;
using Leadtools.MedicalViewer;
using Leadtools.ImageProcessing;
using Leadtools.ImageProcessing.Core;
using Leadtools.ImageProcessing.Color;
using Leadtools.Annotations;
class MedicalViewerFusionForm : Form
{
private MedicalViewer _medicalViewer;
void MedicalViewerLocalizer_SizeChanged(object sender, EventArgs e)
{
_medicalViewer.Size = new Size(this.ClientRectangle.Right, this.ClientRectangle.Bottom);
}
public MedicalViewerFusionForm()
{
DicomEngine.Startup();
RasterCodecs _codecs = new RasterCodecs();
this.SizeChanged += new EventHandler(MedicalViewerLocalizer_SizeChanged);
// Create the medical viewer and adjust the size and the location.
_medicalViewer = new MedicalViewer(1, 2);
_medicalViewer.Location = new Point(0, 0);
_medicalViewer.Size = new Size(this.ClientRectangle.Right, this.ClientRectangle.Bottom);
// Load an image and then add it to the control.
RasterImage _image = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "xa.dcm"));
MedicalViewerMultiCell cell = new MedicalViewerMultiCell(_image, true, 1, 1);
cell.FitImageToCell = false;
// add some action that will be used to change the properties of the images inside the control.
cell.AddAction(MedicalViewerActionType.Scale);
cell.AddAction(MedicalViewerActionType.Offset);
cell.AddAction(MedicalViewerActionType.WindowLevel);
cell.AddAction(MedicalViewerActionType.Stack);
// assign the added actions to a mouse button, meaning that when the user click and drag the mouse button, the associated action will be activated.
cell.SetAction(MedicalViewerActionType.Scale, MedicalViewerMouseButtons.Middle, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.Offset, MedicalViewerMouseButtons.Right, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.WindowLevel, MedicalViewerMouseButtons.Left, MedicalViewerActionFlags.Active);
cell.SetAction(MedicalViewerActionType.Stack, MedicalViewerMouseButtons.Wheel, MedicalViewerActionFlags.Active);
// Creates a new fusion object, this object will hold the image (image3.dcm) that will be fused with the original image (xa.dcm).
MedicalViewerFusion fusion = new MedicalViewerFusion();
// the fused image.
fusion.FusedImage = _codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "image3.dcm"));
// the fusion scale.
fusion.FusionScale = 0.5f;
// the color palette that will be used in the fusion process.
fusion.ColorPalette = MedicalViewerPaletteType.Cool;
// start the fusion.
cell.SubCells[0].Fusion.Add(fusion);
_medicalViewer.Cells.Add(cell);
// adjust some properties to the cell and add some tags.
_medicalViewer.Cells[0].SetTag(2, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.UserData, "EX. ID 230-36-5448");
_medicalViewer.Cells[0].SetTag(4, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Frame);
_medicalViewer.Cells[0].SetTag(6, MedicalViewerTagAlignment.TopLeft, MedicalViewerTagType.Scale);
_medicalViewer.Cells[0].SetTag(2, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.WindowLevelData);
_medicalViewer.Cells[0].SetTag(1, MedicalViewerTagAlignment.BottomLeft, MedicalViewerTagType.FieldOfView);
cell.ScaleType = MedicalViewerScaleType.Dynamic;
Controls.Add(_medicalViewer);
_medicalViewer.Dock = DockStyle.Fill;
DicomEngine.Shutdown();
}
void MedicalViewerLocalizer_FormClosing(object sender, FormClosingEventArgs e)
{
}
public MedicalViewer Viewer
{
get { return _medicalViewer; }
}
}
MedicalViewerFusionForm GetMedicalViewerFusionForm()
{
return new MedicalViewerFusionForm();
}
// This examples fuses the xa.dcm image with the image3.dcm image, and uses the preset palette (Cool) to do the fusion process.
public void MedicalViewerFusionExample()
{
MedicalViewerFusionForm myForm = GetMedicalViewerFusionForm();
MedicalViewer medicalViewer = myForm.Viewer;
myForm.ShowDialog();
}
static class LEAD_VARS
{
public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images";
}