| Visual Basic (Declaration) | |
|---|---|
Public Class HighPassCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class HighPassCommandBitmapEffect : RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class HighPassCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
HighPassCommandBitmapEffect ... | |
| XAML Property Element Usage | |
|---|---|
HighPassCommandBitmapEffect ... | |
Run the HighPassCommandBitmapEffect on an image and apply the HighPass filter.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub HighPassCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void HighPassCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.Effects;assembly=Leadtools.Windows.Media.Effects"> | |
This command removes low-frequency detail in the image. The method is opposite to that of the Gaussian Blur method To increase the thickness of the edges, increase the value of radius. Usually a low value for radius is better. Unlike the UnsharpMaskCommandBitmapEffect, when using this command, the low frequency features are removed from the image. As an example, if you use the following image: 
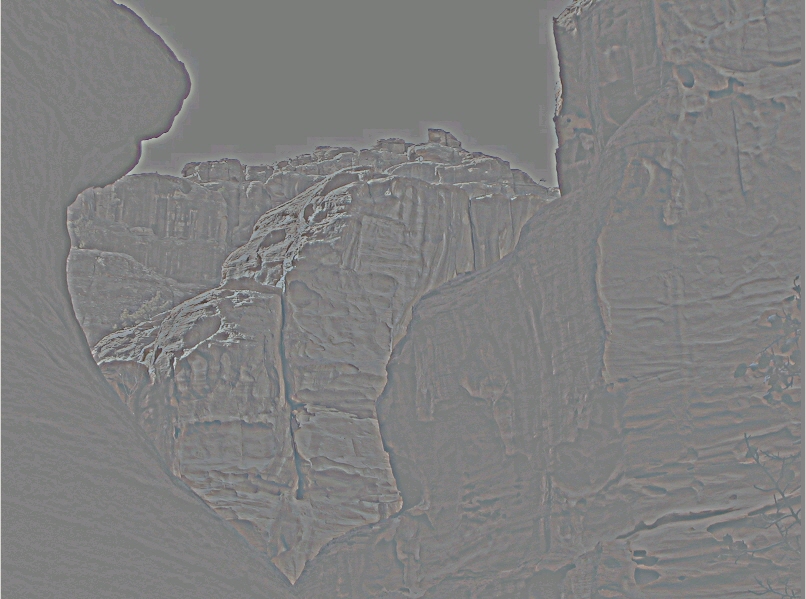
And you were to call HighPassCommandBitmapEffect using the following settings:Parameter Value Radius 6 Opacity 100
The following figure results:
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.Effects.HighPassCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, Windows Server 2003 family, Windows Server 2008 family
Reference
HighPassCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.Effects Namespace
SharpenCommandBitmapEffect Class
PosterizeCommandBitmapEffect Class
MosaicCommandBitmapEffect Class
EmbossCommandBitmapEffect Class
MedianCommandBitmapEffect Class
AddNoiseCommandBitmapEffect Class
IntensityDetectCommandBitmapEffect Class
SpatialFilterCommandBitmapEffect Class
BinaryFilterCommandBitmapEffect Class
SolarizeCommandBitmapEffect Class
UnsharpMaskCommandBitmapEffect Class
GaussianCommandBitmapEffect Class




