Take the following steps to create and run a program in Microsoft Expression Blend to add a magnifying glass effect using LEADTOOLS BitmapSourceViewer.
- Using Microsoft Expression Blend, open a project that includes an Image Viewer. If you wish, you can open the project you created in the tutorials on Displaying an Image or Linking an Image List to an Image Viewer.
- On the Properties tab, select Interactive Mode...InteractiveMode...MagnifyGlass.
- Press F5 to build the application.
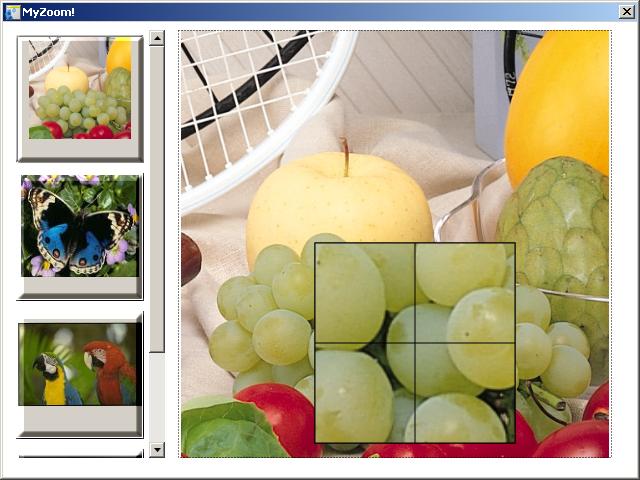
- When the window appears, left-click anywhere on the image to display the magnifying glass, and:
- Drag to change the magnified area.
- Hold down the left mouse button, and at the same time right-click, to set the magnifying glass to a fixed position.

[Window1.xaml]
This example is for a BitmapSource Viewer bound to an ImageList:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Leadtools_Windows_Controls="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls"
x:Class="MyList.Window1"
x:Name="Window"
Title="Window"
Width="640" Height="480">
<Grid x:Name="LayoutRoot">
<Leadtools_Windows_Controls:ImageList HorizontalAlignment="Left" Margin="8,0,0,8" VerticalAlignment="Center" Width="150" IsSynchronizedWithCurrentItem="True" ScrollStyle="Vertical" ViewStyle="Explorer" x:Name="_imageList">
<Leadtools_Windows_Controls:ImageListItem Width="131" Content="ImageListItem" x:Name="_imageListItem1">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/Program Files/LEAD Technologies/LEADTOOLS 15/Images/ImageProcessingDemo/NaturalFruits.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="127" Height="96" Content="ImageListItem" x:Name="_imageListItem2">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/Program Files/LEAD Technologies/LEADTOOLS 15/Images/ScarletMaCaws.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="124" Height="107" Content="ImageListItem" x:Name="_imageListItem3">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/Program Files/LEAD Technologies/LEADTOOLS 15/Images/eye.gif"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="115" Height="120" Content="ImageListItem" x:Name="_imageListItem4">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/Program Files/LEAD Technologies/LEADTOOLS 15/Images/Butterfly.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
</Leadtools_Windows_Controls:ImageList>
<!-- add code from Displaying Images project-->
<Leadtools_Windows_Controls:BitmapSourceViewer x:Name="Frame" Width="Auto" Height="Auto" SizeMode="Fit" Margin="173,29,14,53">
<Leadtools_Windows_Controls:BitmapSourceViewer.Source>
<BitmapImage UriSource="file:///C:/Program Files/LEAD Technologies/LEADTOOLS 15/Images/TestFrame1.jpg"/>
</Leadtools_Windows_Controls:BitmapSourceViewer.Source>
<!-- BitmarpSourceViewer InteractiveMode parameter is set to a magnify glass object-->
<Leadtools_Windows_Controls:BitmapSourceViewer x:Name="Picture" Width="302" Height="235.5" Content="" SizeMode="Stretch" Source="{Binding Path=SelectedItem.Image, ElementName=_imageList, Mode=Default}" InteractiveMode="MagnifyGlass"/>
</Leadtools_Windows_Controls:BitmapSourceViewer>
</Grid>
</Window>
Programming Reference
Adding LEADTOOLS Controls to Microsoft Expression BlendDisplaying an Image Using Expression Blend
Creating Image Lists Using Expression Blend
Link an Image List to an Image Viewer Using Expression Blend
Add a Magnifying Glass Using Expression Blend
Adding Bitmap Effects Using Expression Blend
Working with Images Using Visual Studio
Loading an Image File Using WIC
Saving an Image File Using WIC Loading and Saving Images with the LEADTOOLS RasterImageViewer
