Combines two images so that one appears to be an underlying texture for the other.
Supported in Silverlight, Windows Phone 7
 Syntax
Syntax
Parameters
- underlayImage
- The image that will be used as the underlying image. This is the image that appears to be on bottom and is grayscaled as it is combined with the target image.
- flags
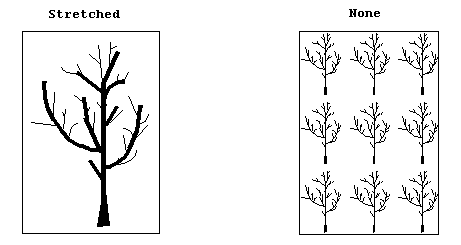
- Indicators of how the underlying image is to be positioned.
 Example
Example
This example draws an ellipse on the image.
| Visual Basic |  Copy Code Copy Code |
|---|
Public Sub UnderlayExample()
Dim codecs As RasterCodecs = New RasterCodecs()
Dim image As RasterImage = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "IMAGE1.CMP"))
' Load underlay image
Dim underlayImage As RasterImage = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "ULAY1.BMP"))
' Use underlayImage as a tiled underlay for image
image.Underlay(underlayImage, RasterImageUnderlayFlags.None)
codecs.Save(image, Path.Combine(LEAD_VARS.ImagesDir, "IMAGE1_underlay.BMP"), RasterImageFormat.Bmp, 0)
image.Dispose()
underlayImage.Dispose()
codecs.Dispose()
End Sub
Public NotInheritable Class LEAD_VARS
Public Const ImagesDir As String = "C:\Users\Public\Documents\LEADTOOLS Images"
End Class |
| C# |  Copy Code Copy Code |
|---|
public void UnderlayExample()
{
RasterCodecs codecs = new RasterCodecs();
RasterImage image = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "IMAGE1.CMP"));
// Load underlay image
RasterImage underlayImage = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "ULAY1.BMP"));
// Use underlayImage as a tiled underlay for image
image.Underlay(underlayImage, RasterImageUnderlayFlags.None);
codecs.Save(image, Path.Combine(LEAD_VARS.ImagesDir, "IMAGE1_underlay.BMP"), RasterImageFormat.Bmp, 0);
image.Dispose();
underlayImage.Dispose();
codecs.Dispose();
}
static class LEAD_VARS
{
public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images";
} |
| SilverlightCSharp |  Copy Code Copy Code |
|---|
public void UnderlayExample(RasterImage image, RasterImage underlayImage, Stream destStream)
{
// Use underlayImage as a tiled underlay for image
image.Underlay(underlayImage, RasterImageUnderlayFlags.None);
RasterCodecs codecs = new RasterCodecs();
codecs.Save(image, destStream, RasterImageFormat.Bmp, 0);
image.Dispose();
underlayImage.Dispose();
} |
| SilverlightVB |  Copy Code Copy Code |
|---|
Public Sub UnderlayExample(ByVal image As RasterImage, ByVal underlayImage As RasterImage, ByVal destStream As Stream)
' Use underlayImage as a tiled underlay for image
image.Underlay(underlayImage, RasterImageUnderlayFlags.None)
Dim codecs As RasterCodecs = New RasterCodecs()
codecs.Save(image, destStream, RasterImageFormat.Bmp, 0)
image.Dispose()
underlayImage.Dispose()
End Sub |
Remarks
 Requirements
Requirements
Target Platforms: Silverlight, Windows XP, Windows Server 2003 family, Windows Server 2008 family, Windows Vista, Windows 7, MAC OS/X (Intel Only), Windows Phone 7
 See Also
See Also
 Copy Code
Copy Code Copy Code
Copy Code Copy Code
Copy Code Copy Code
Copy Code Copy Code
Copy Code