As part of the LEAD Technologies 25th anniversary, we are creating 25 projects in 25 days to celebrate LEAD’s depth of features and ease of use. Today’s project comes from Joe.
What it Does
This Objective-C project will process images using LEADTOOLS Version 18.
Features Used
Development Progress Journal
My name is Joe and I am going to create a project that will perform various Image Processing commands on an image, one stacked on top of another. Currently we ship a demo titled “IPDemo” that performs Image Processing commands, however, the commands are always processed on the original image and therefore they never stack. My project will stack these commands.
I am using LEADTOOLS Imaging Pro version 18 (iOS). I’m developing this application using Apple’s native programming environment, Xcode.
First I needed to select which language to use. Since our frameworks have been developed in Objective-C, I’m going to use that language to develop with.
After starting up Xcode, I selected a Single View Application since we only need one view. After looking at the IPDemo that ships with the SDK, I found a helper class (
DemoCommandItem) that is going to be useful, so I imported into the project. I added theLeadtools,Leadtools.Kernel,Leadtools.Controls,Leadtools.Converters, and all of theLeadtools.ImageProcessing.*frameworks.After I imported all of the frameworks, I added them to the precompiled header file for the project. (Note that I’m using the LEADTOOLS templates provided here so the precompiled header file and the project settings have been configured for me).
Now that I have all of the LEADTOOLS frameworks added, I compiled quickly to make the LEADTOOLS API publically available in all files. I then proceeded to configure my Storyboard. In the main view I added an instance of the
LTImageViewerclass and aUICollectionViewclass (for the thumbnails).
Documentation: LTImageViewer controlNow in my
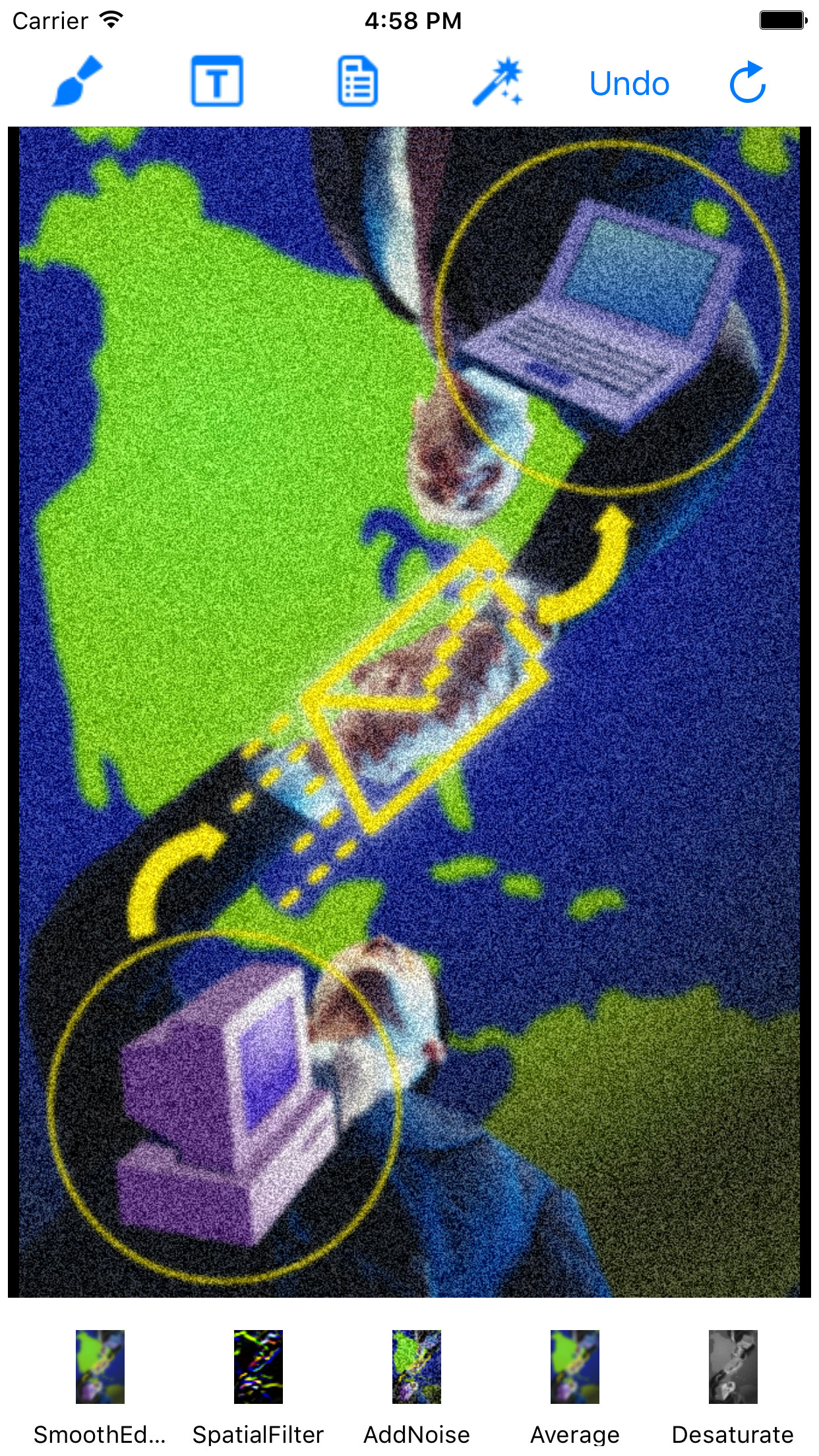
ViewControllerclass, I wrote the code for setting the bar button items (for loading the commands), the array to hold all of the commands, another array to act as a stack for allowing us to undo the commands, and then I set up thedelegateanddataSourcemethods for theUICollectionViewthat I have in the main view.Since LEADTOOLS provides all of the Image Processing commands that I’m using, that’s all that I had to do. When I run it, now I can scroll through all of the thumbnails to select the command that I want to use. Once I run the command, all of the thumbnails update to show me what running the next command on the current image will now look like. Super easy.
This project, all in all, took me 5 hours to set up. The main issue that I had was in setting up the custom
UICollectionViewclass (not LEADTOOLS related). The LEADTOOLS portion of this project took no more than an hour to two hours to fully configure.
Download the Project
The source code for this sample project can be downloaded from here. To run the project, extract it to the \Leadtools 18\Examples\Xcode\iOS\ directory.